下面给大家介绍下小程序弹窗禁止页面滚动的效果:

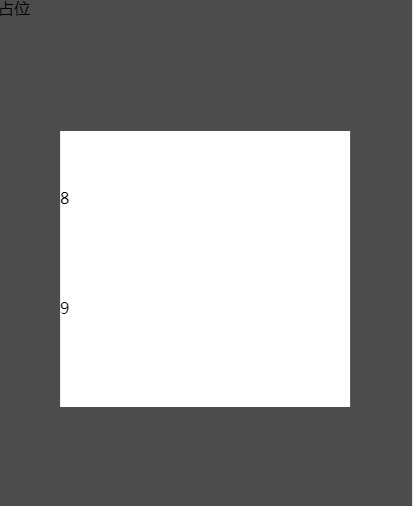
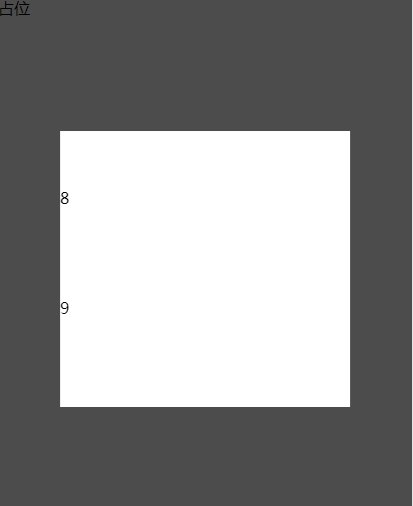
在小程序弹窗时,外部页面禁止滚动, 可以在最外部容器设置catchtouchmove
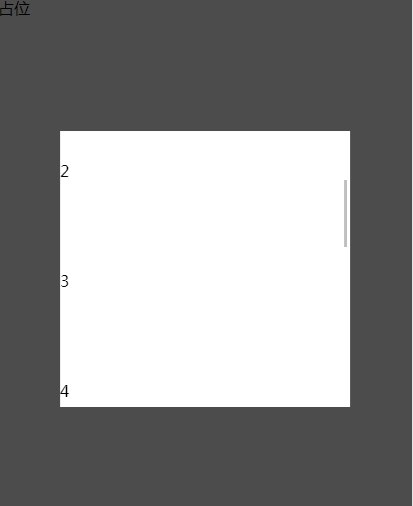
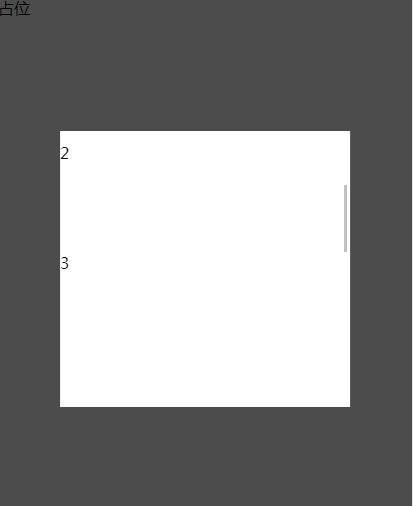
但是如果弹窗内部也需要滚动,需要用scroll-view包裹,并设置scroll-y
catchtouchmove需要接收个方法,不然会一直警告
占位 {{index}}
.box {
height: 120vh;
}
.popbg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
}
.popup {
position: fixed;
top: 20%;
left: 50%;
transform: translate(-50%, 0);
width: 70%;
background: #fff;
z-index: 1;
}
scroll-view {
height: 500rpx;
}
.row {
width: 100%;
height: 200rpx;
}
Page({
touchMove() {
return
}
})
到此这篇关于微信小程序弹窗禁止页面滚动的文章就介绍到这了,更多相关小程序弹窗禁止页面滚动内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有