最近有朋友问到如何在CMS上实现审核小程序端提交的数据,例如发布的内容审核,订单审核等等。因而出一篇小案例。
二、原理说明这个由腾讯开源的这个内容管理系统,实际上就是对于云开发数据库的可视化操作(又或者说其实所有后台管理系统都可以认为是对数据库的可视化操作),这个CMS可以在开发项目的过程中快速实现对数据的管理,配合运营的同学进行小程序的运营,同时也可以让开发者专注于小程序的开发,不用再担心管理后台的开发。
所以实现CMS审核小程序端提交的内容的原理也很简单,就是CMS操作数据库的数据,然后小程序端去条件查询就可以了。
接下来看一个小案例。
三、小案例至于怎么开通云开发、开通内容管理系统这些,小程序官方文档已经写得很清楚了,这里不再赘述。



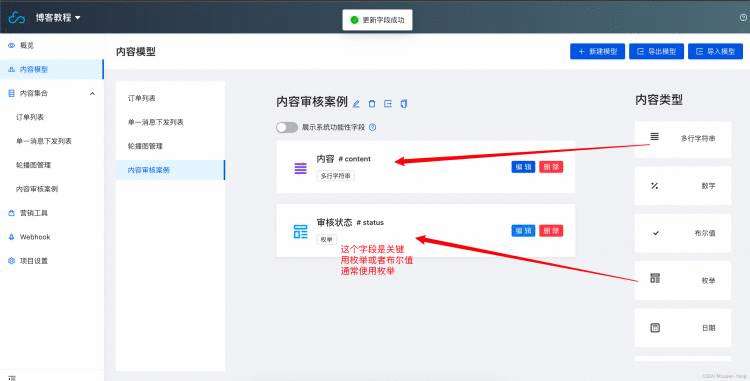
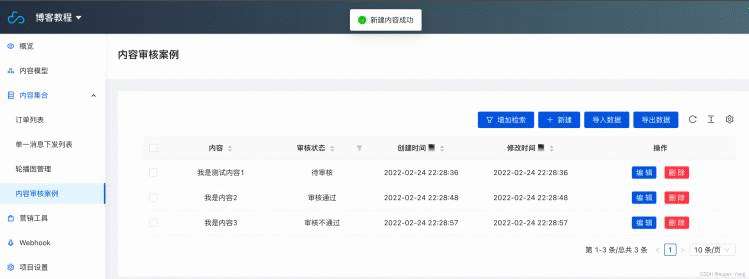
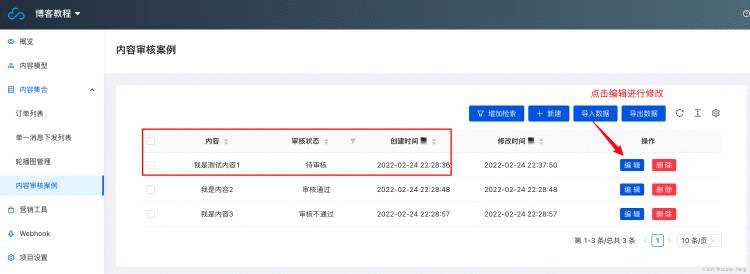
小程序端插入数据的代码我就不写了。直接在CMS上创建几条数据,用来测试。实际业务中,是由小程序往数据库集合里插入数据。
三种处于不同状态的数据。

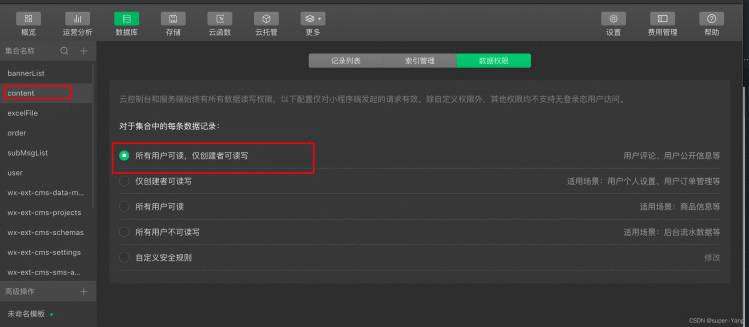
数据是由CMS插入,但是数据库的默认权限是仅创建者可读可写。因此需要修改数据库的权限为所有人可读。而实际业务中,你需要什么权限就什么权限。


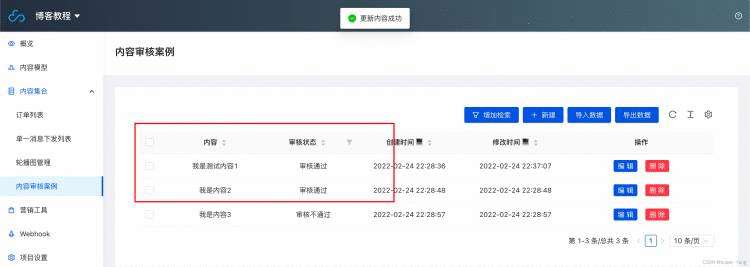
此时,我们模拟后台审核,将一条待审核的数据审核为审核通过后再进行获取。



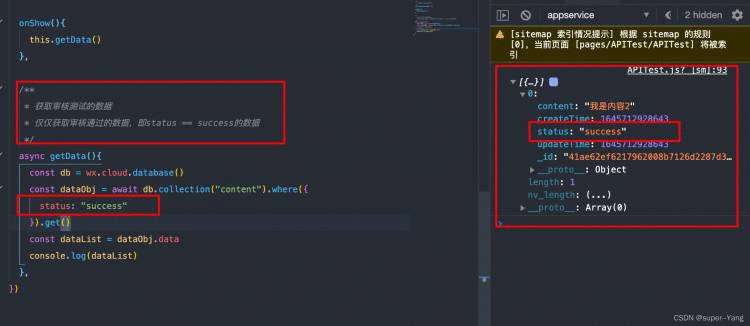
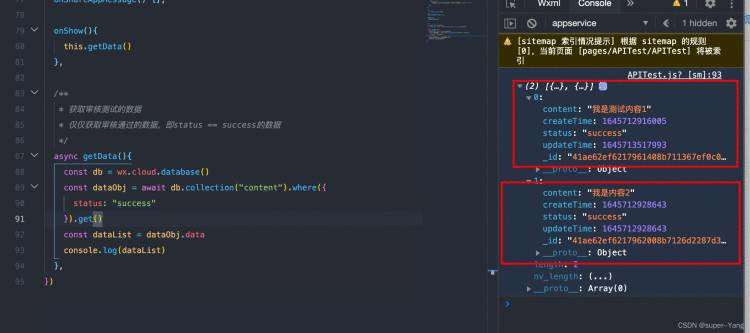
小程序端再次获取数据结果:

至此一个审核的小案例就完成了,实际上是很简单的东西,需要多看看文档加上一点自己的小想法,就可以使用CMS实现各种需求。
分享的是思维不是技术。所以很多地方写得并不是很严谨,仅仅是把逻辑跑了一遍。(大佬们手下留情,谢谢)
实际开发中的其他逻辑就不写了,这里只是最简单的实现。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
最后!!!不管这篇文章对你有没有用,既然都看到最后了。
赞一个!!!
🤩当然,顺带收藏就最好了。
欢迎转载,原创不易,转载请注明出处。
如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有