Web编程基础--HTML、CSS、Javascript 学习之课程作业“仿360极速浏览器新标签页”
背景:
作为一个中专网站建设出身,之前总是做静态的HTML+CSS+DIV没有学习过Javascript(jQuery),这个学期重新学习了一遍之前学习过的又学了些脚本语言。结合自己平时有点编程基础,学起来也挺快了,作为学期作业(自定任务),我尝试着去实现360极速浏览器的新标签页(刚开始也没有很好的想法,自己一直比较喜欢360极速浏览器‘不是下广告’,学校机房也没有联网,本来还想做404,单打开浏览器后就看到了新标签页,感觉还不错,就觉定去‘尝试’下)。
所用知识点:
最基本的HTML+CSS+DIV知识用来布局,在布局的基础上利用Javascript(jQuery)对页面加“特效”。
页面分析:


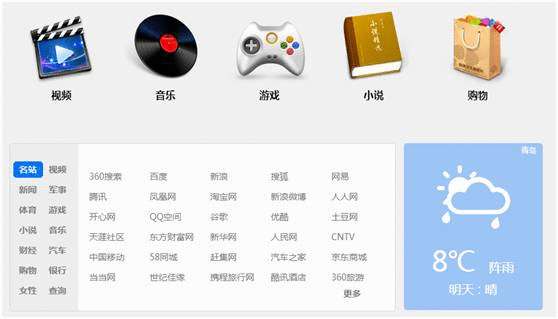
(mainL)
对于上图,有两大部分组成:上部的搜索、下部的标签页。
搜素div:由搜素栏区和按钮区。
搜索栏区div:搜素引擎选择图标(下部还有个div进行选择搜索引擎,该div中有三个小div每个div对应一个搜索引擎1)、文本框、下拉热区。
按钮:一个div。
标签页div:一个大div 包含若干小div ,小div 使用统一的css。

(mainR)
对于上图,由两大部分组成:顶部导航:下部分内容区
导航div:五个div,每个div下有两个,上部图标和下部的文字
内容区div:左侧分类导航部分和右侧的天气
左侧分类导航div:左侧分类div和右侧的导航div,每个分类下各有一个导航div
天气部分div:上部天气图标div,下部天气信息div

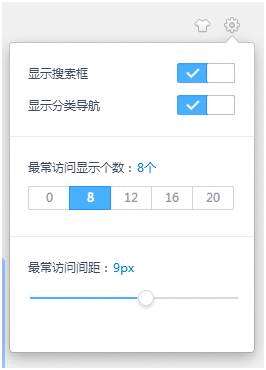
(setBlock)
皮肤和设置部分:两个div设置宽高,添加背景
设置面板:
显示搜索一行一个div两部分文字div、按钮div、
显示分类导航一个div两部分文字div、按钮div、
最长访问显示个数一个大的div其包括、内部有三部分:
最长访问显示个数一个div,
个数一个div
选择框一个大的div,包括五个小的div
最长访问间距部分一个大的div包括三部分,文字div、数字div、滑动块div

(changePage)
翻页部分,一个大的div包含一个翻页图标div
特效分析:
(mainL)absolute
搜索引擎选择图标部分:选择搜索引擎div先进行隐藏,选择引擎图标进行默认显示一个,鼠标click事件用来显示隐藏的搜索引擎div,显示是可以用display:block,可以用$("#div").slideToggle("slow");//渐隐和渐渐显示,也可以用
$("#div").animate({height:'100px'},300);//用次方法时先将div的高度设为0,这三种方法可以实现不同的效果,从而调高用户体验度,基本使用方法不在介绍。
选择搜索引擎div显示后,可以选择一个,里面有三个div,分别进行设置单击后,则修改选择图标背景部分,如果需要修改按钮背景可以单独设置下。
Input-文本框:οnclick="if(this.value == '这里也可以搜索')this.value ='';" onBlur="if(this.value == ' '||this.value == '')this.value ='这里也可以搜索';"
热区部分:如果未连接网络则不显示,如果联网,则默认背景为向下,文本框获得焦点是改变其背景图片,这里不考虑联网。
按钮部分:一个div onmouseover事件改变其背景图片。
下部可拖动部分,参考http://www.runoob.com/jqueryui/example-draggable.html
(mainR)absolute
对于该部分(不考虑联网时天气的更新),可以加效果的也就是,根据鼠标选择不同的分类导航在其右侧显示相应的分类链接
function mainR_typeNav_left_nav(obj){
var mainR_typeNav_right_info = document.getElementsByName("mainR_typeNav_right_info");
//以上获得元素
for(var i=mainR_typeNav_right_info.length-1;i>=0;i--){
//每个对应的元素的onmouseover事件进行设置
mainR_typeNav_right_info[i].style.display="none";
}
mainR_typeNav_right_info[parseInt(obj)].style.display="block";
}
(setBlock)fixed
皮肤按钮和设置按钮两个div 设置下高和宽度,jQuery设置其onmouseover、onmouseout事件,改变其背景。
function minsc1_Over(ico){ ico.style.backgroundPosition="0px -60px";}
function minsc1_Out(ico){ ico.style.backgroundPosition="0px 8px";}
两个显示和隐藏图标: 这部分用了无奈用了两个全局变量标识用户选择的按钮处于那种状态,每次都对变量进行改变,用户单击是改变背景同时改变标志,代码如下:
var flag_ShowSearch_ico=true;
$("#mainSC_SetBlock_ShowSearch_ico").click(function(){
if(flag_ShowSearch_ico){
$(this).css({'background-image':'url(icon/add_dot_range_off.png)'}); //改变背景颜色
$("#top").slideToggle("slow");//显示搜索栏
setTimeout(function(){$("#con").animate({'top':'105px'},500);}, 300);//改变内容top的高度,0.3秒的时间后平滑上移
flag_ShowSearch_ico=false;//修改全局变量
}else {//同上
$(this).css({'background-image':'url(icon/add_dot_range_on.png)'});
$("#top").slideToggle("slow");
$("#con").animate({'top':'205px'},300);
flag_ShowSearch_ico=true;
}
});
显示个数:这里需要进行计算div 的大小,以为下面还有可以调整间距的设置,这里计算的公式为:内容高度=显示的行数 * 照片高度+间距*2*显示的行数,代码如下:
case 2:{//这里只是设置两行
$("#top").animate({'top':'130px'},300);//重置导航搜索的top距离
setTimeout(function(){$("#con").animate({'height':(324+val*4)+"px"},300);}, 300);//设置0.3秒后设置高度
break;//324两个照片的高度
}
设置间距:
$(".con_img").css({'margin':value+"px"});//设置间距
$("#con").css({'width':(1140+parseInt(value)*8)+"px"});//1140初始宽度,每行4个图片所以是8倍
$("#con").css({'height':(162*SETShowRow+parseInt(value)*SETShowRow*2)+"px"});//设置高度162每个照片的高度
$("#con").css({'margin-left':(-(570+parseInt(value)*3))+"px"});//保持居中
(changePage)fixed
如果不显示分类导航按钮这部分不显示,如果显示分类导航,不触发onmouseover事件,只显示中间的一个箭头图标,触发onmouseover事件调整通明度,onclick事件利用animate()方法改变mainL和mainR位置,达到左右切换
总结:
花费大约一周的时间进行构思和打码,从不熟悉Javascript(jquery)到有了一个好的入门,有了一定的编程经验,编程中遇到各种问题去看书、百度和QQ群友请教,每天总感觉很花时间,其间也有想放弃(糊弄)但这不符合我的性格,昨天作业交了,但在我的“作品”中仍有许多需要改进和优化的地方,有的部分最初设计问题,到后来不好改了(拖动图标部分、翻页效果,搜索引擎选择部分)。总之在本次作品中,虽然没有实现的‘完美’但收获还是不小的。










 京公网安备 11010802041100号
京公网安备 11010802041100号