WebStorm 2018.3.3 (build 183.5153.33) 发布了。WebStorm 是 JetBrains 推出的一款商业 Javascript 开发工具,这款功能强大的 IDE 专用来进行现代的 Javascript 开发。
在新版,你现在可以在 WebStrom 用最新版本的 Cucumber(Cucumber 3+) 运行和 debug 测试。
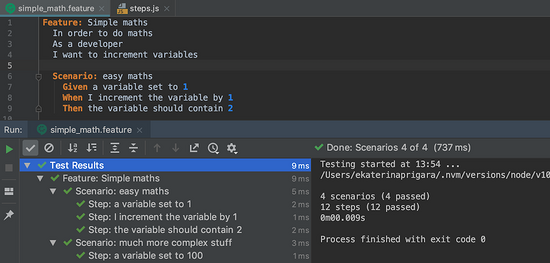
具体操作是,鼠标右键点击特征文件,在菜单选择 Run 。或是在运行菜单 - edit configurations 创建一个新的 run/debug Cucumber.js 配置……然后运行或是 debug 它。
你可以在测试菜单窗口看到测试结果,在这个窗口你可以点击查看描述。

请注意当使用正则表达式时,Web Storm 只支持步骤描述。
更新内容:
-
支持在 Dart 设置文字(Set Literals)( WEB-36102 )
-
Angular 的属性绑定补全 (例如 [atrr.foo] ) ( WEB-36071 )
-
对一些 lonic 和 @angular/flex-layout 属性提供更好的代码帮助 ( WEB-36437 )
Bug 修复
-
在 Javascript and TypeScript 文件自闭合 JSX 标签错误的缩进 ( WEB-36263 )
-
类描述现在支持 Decorators,例如 let newTest = @test class Test or export default @observer class Test` ( WEB-23326 , WEB-34774 )
-
在 Angular 应用使用捆绑的 TypeScriptthe 服务时,Angular 的语言服务现在是失效了的。此外,在模板文件有失败的 errors。 ( WEB-36226 ).
下载地址: https://www.jetbrains.com/webstorm/download/
新闻出处: https://blog.jetbrains.com/webstorm/2019/01/webstorm-2018-3-3/