文章目录[隐藏]
无论您的用户界面设计如何设计,在某些时候,使用它的人都将不得不等待加载。
加载时间可能会损害整体体验。让用户等待太久,让您的应用程序加载会使用户不耐烦。如果用户有这种感觉,他们会放弃你的网站,去别的地方。幸运的是,您可以采取一些措施来加快用户的时间感,使其感觉像您的内容加载速度更快。
如果用户的连接速度较慢,则网站可能需要一段时间来填充屏幕上的内容。用户的等待时间从他们发起动作的时刻开始,最糟糕的情况是当他们没有任何指示站点已经收到它。
当您的站点未能通知用户需要一些时间来完成操作时,用户通常认为它没有收到请求,并且再次尝试。由于缺乏反馈,造成了大量额外的水龙头。为了让人快乐,我们需要表明发生了一些事情,提供视觉反馈。
静态进度指示符是具有不显示图像或文本的指示符,例如“正在加载…”或“请稍候…”以指示请求已被接收。虽然任何反馈都比没有更好,静态指标是不好的UX。用户没有任何指示符加载内容,因此他们不确定进程是否被卡住。
等待时间的心理学研究表明,用户焦点开始等待一秒钟后没有任何反馈。为了减少用户的不确定性,请使用进度指示器来处理需要更长时间的任何操作。(注意:使用动画不推荐任何需要不到一秒钟的时间来加载,因为用户可能会对刚才在屏幕上闪烁的内容感到焦虑)。
动画指标的最简单形式是加载微调。这种类型的视觉反馈只是说明用户必须等待的事实,但不能说他们应该等待多久。作为一般规则,您应该使用此类型的进度指示器进行快速操作(2-10秒)。

从中心点辐射出的灰线的旋转器是一种标准方法。
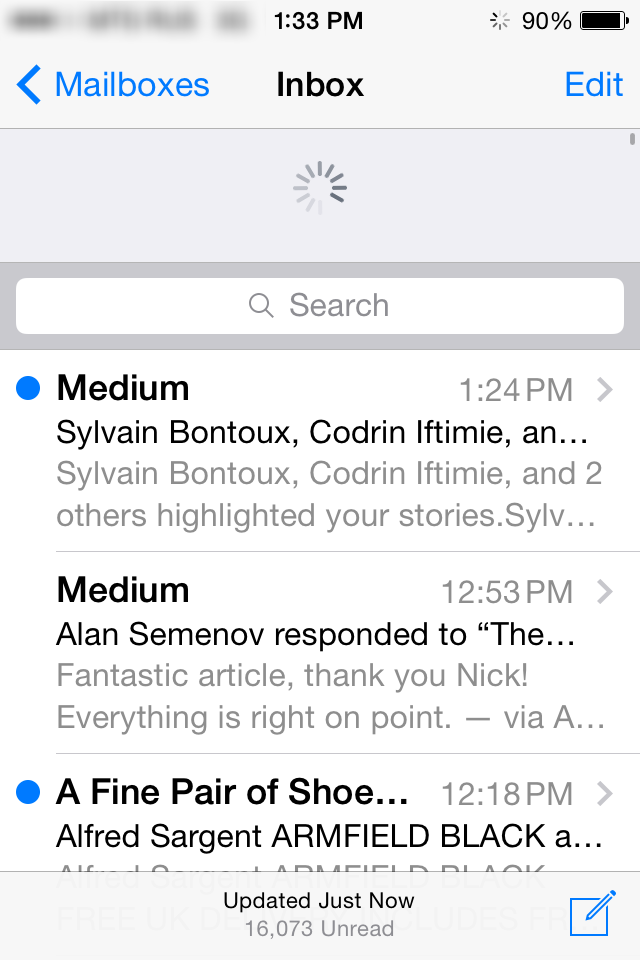
加载旋转器通常与拉动刷新手势一起使用。它作为UI的两个状态之间的中介,并帮助用户了解屏幕更改时发生了什么。

适用于iOS的Apple Mail应用程序
装载旋转器不是指示长时间负载的正确方法。如果我们知道什么时候会发生,那么等待一些事情是更可靠的。这就是为什么长期持续的操作,您应该给用户一个明确的指示,他们需要等待多久。作为一般的经验法则,您应该使用百分比完成的动画用于需要10秒或更长时间的更长的进程。
图片来源:Behance
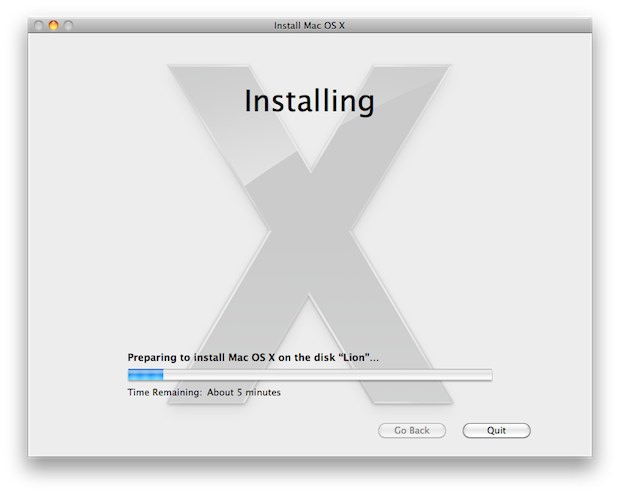
或者,您可以提供操作的一般时间估计。不要试图确切地说,一个简单的“这可能需要一分钟”就足以通知用户并鼓励他们等待。

在Mac OS X中安装软件更新
您的内容加载速度在用户心中有多快。当尝试创建更快的用户体验时,您可以缩短感知时间,而不是实际时间。为了做到这一点,您可以使用用户可以执行的内容,动画或动作填写等待时间。
进度条使用户期望处理动作的速度有多快。进度条移动的方式影响他们如何感知加载时间。为了使进度条让用户感觉更快,可以使用简单的技巧:

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有