问题不在您的设备中,而是在这些网站设计中。问题是在网页设计过程中是否应用了流体,自适应或响应式设计。
这三种方法有什么区别?
我们将在这里详细解释它们,所以请留在这里。
定义不同的设计类型
您可能听说过响应式设计,尽管您可能不是网页设计术语的专家。另一方面,如果你自己是网页设计师,你知道它现在几乎是一个标准。
但是,对网站的响应意味着什么呢?流畅和自适应设计代表什么?
要理解这些类型,我们必须首先定义固定设计。
固定页面布局
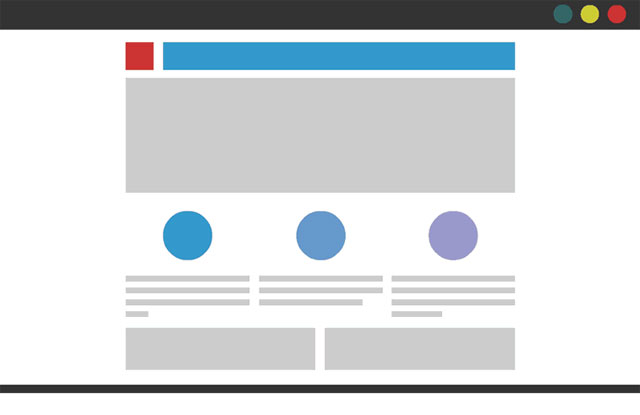
具有固定或静态宽度布局的页面被设计用于特定的预定宽度,并且它们不会改变,无论显示器宽高比或观看者具有的屏幕尺寸。宽度以像素值指定,最常见的宽度为960像素,并且不响应不同的屏幕大小。
这种网页设计已不再使用,但仍然有固定的网页。当您在查看移动是手机上的网站时出现水平滚动条,或者只有一半页面可见,图片被裁剪,书写内容无法追踪时,您可以识别它们。这可能肯定会损害页面概述和用户体验,这就是固定布局不再那么受欢迎的原因。
流体设计
与固定布局相反,流体或液体设计的宽度指定为百分比。它基于相对单位和比例宽度,使页面可扩展,并可根据不同的屏幕尺寸进行调整。
标准屏幕尺寸曾经是1024×768像素,但现在有很多人拥有更高分辨率的屏幕。这就是流体设计非常有用的原因。
每当屏幕尺寸发生变化时,流体布局的元素就会分布在相同的空间百分比上。内容块,图像和其他元素将根据屏幕大小拉伸或缩小。

为了使网页设计流畅,您应该知道如何将其合并到代码中。
自适应设计
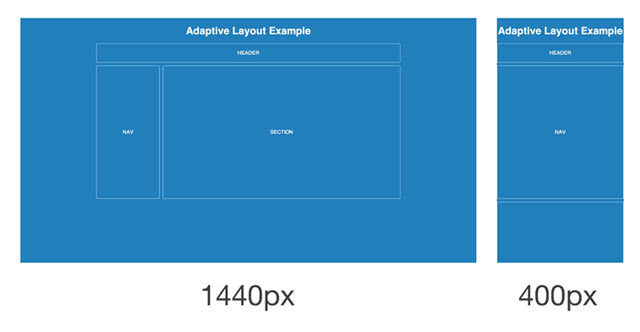
自适应设计是在创建具有特定设备和屏幕尺寸的网站或主题的过程。这意味着专门为iMac创建,或者为13.3英寸笔记本电脑,iPhone,Galaxy手表或具有特定显示尺寸的任何其他设备创建。
如果设计是自适应的,则意味着实际上创建了几个版本的设计,每个版本都按特定尺寸制作。但是,布局不是由自适应设计精确定义的,而是在特定的屏幕尺寸范围内。
与流体设计相比,自适应意味着在功能用户界面中更加确定并且具有积极的用户体验。另一个优点是加载自适应页面的速度,因为没有太多的调整和页面应该快速加载。

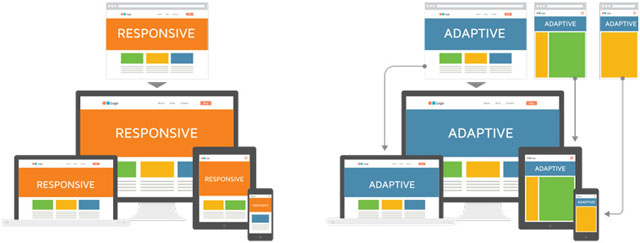
响应式网站设计
为各种屏幕尺寸设计单独的设计可能比固定页面布局更好,这是肯定的。但是,这也是耗时且耗能的。这就是响应式网页设计进入现场的地方。
作为灵活网格,流畅布局和媒体查询的智能使用的组合,针对不同分辨率定义了特定于媒体的CSS,响应式设计最近成为设计师的最爱之一。
响应式网站使用查询来控制内容,因为它根据查看者正在使用的设备向上或向下扩展。它还响应用户的行为和设备的方向,在使用这一设计,能够更好的考虑到《包容性设计:使每个人都可以访问网站》。
响应式设计基于所谓的集合容器和断点,它们在范围内划分可能的屏幕大小并相应地调整页面元素。因此,在大型桌面显示器和小型手机显示器上,布局可能看起来完全不同。这种类型的设计也有利于避免屏幕上的空白空间。

哪一个选择?
很久以前只有一个典型尺寸的PC显示器。现在,设计师面临着设计台式机、笔记本电脑、平板电脑、阅读设备、手表,当然还有各种形状和大小的手机的挑战。
所以,是的,如果您选择要应用于您作为设计师工作的每个项目的设计类型,它会变得非常混乱。它应该是自适应的还是响应的?
我们建议先考虑网站目标,然后再决定设计类型。例如,如果您打算构建一个没有移动版网页但是原生Android或iOS应用程序的网站,那么自适应设计可能是一个很好的解决方案。
另一方面,始终要记住,响应式设计在当今世界几乎是必不可少的,而且许多客户实际上期望为他们的网站提供响应式设计。所以,你不想让他们失望,是吗?
除此之外,这些类型中的一些通常是组合的。例如,有人可能会说每个响应式设计都是流动的,但流体设计并不是响应式的。
结论
如您所见,这完全取决于屏幕尺寸和页面布局。
因此,如果您的最新手机具有非标准显示宽高比或不寻常的分辨率,您可能会发现很难调整某些网页,视频和应用以适合您的屏幕。考虑到长宽比为18:9的手机最近涌入市场,与标准化的16:9相比,但视频甚至网站的大多数尚未调整,很明显设计中的一些变化应该是制作。最好的解决方案是通过响应式设计自动调整它们。

总而言之 – 如果您希望您的网站功能齐全、可用、易于接近,并且非常愉快地进行交互,您可能希望选择响应式设计。现在,它可能被称为您的设计项目的理想解决方案。
我们还可以补充说,响应式设计将成为流体与自适应与响应式设计的三角形战斗的胜利者。





![Python3爬虫入门:pyspider的基本使用[python爬虫入门]](https://img1.php1.cn/3cdc5/324f/339/9d0ec9721f26646a.jpeg)







 京公网安备 11010802041100号
京公网安备 11010802041100号