
昨天在讲块级元素与行内元素区别的时候,我们有提到margin与padding这两个值,这其实已经涉及到以后会和大家一起探讨的css相关知识了。margin中文是‘边’的意思,在css里面做为‘外边距’的意思。padding中文有‘衬垫,填塞料’的意思,在css里面做为‘内边距’的意思。
外边距,内边距?要理解这两个,我们先说一下什么叫css,css英文全称是cascading style sheets ,中文意思是层叠样式表,它实际上的作用是用于控制html元素在页面上的大小形状,位置,颜色,布局等。浅显一点了解就是相当于在给html元素进行化妆修整一样。外边距和内边距就是属于css的,用来控制html元素的外边距和内边距。margin分上下左右四个值,即margin-top,margin-bottom,margin-left,margin-right四个值。同样padding也是一样,有padding-top,......padding-right四个值。
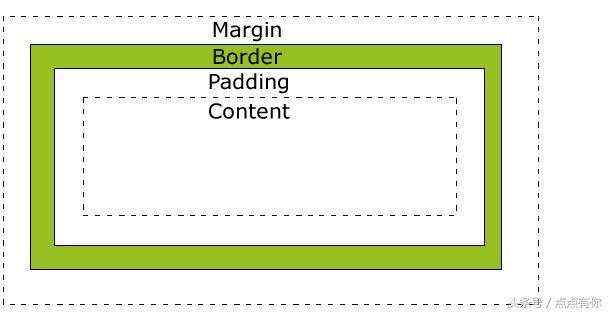
讲了这么多,我们可能还是不知道margin与padding究竟是什么样的。现在就来详细地分享一下,为了更好的了解,在html里面,大家把所有html元素都看做盒子,每一个元素都看做一个盒子,这个也称为css盒子模型。既然是盒子,那么一个盒子假如要和它右边的盒子有个50像素的距离,即可以设置一个margin-right值为50px就行了,这个就是所谓的外边距margin。而padding从中文意思,我们可以了解相当于给这个盒子弄了填塞料,填塞料的厚度就相当于内边距padding的值了。另外提一下,盒子不单有margin和padding,还有一个border值,就是盒子厚度的意思,同样有border-top......border-right上下左右四个值。最后用一个图来看下盒子模型是怎样样的,如下图

解释一下,图中的content指的是盒子里面的内容,即html元素里面包含的内容。今天就讲到这里了,更多内容大家关注点点有我,后面会继续升级。有什么问题也可以留言一起探讨一下哦

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有