作者:蔡志哲皇宇 | 来源:互联网 | 2023-09-04 16:33
Vuetify入门
Vuetify是世界上最受欢迎的Vue.js框架,用于构建功能丰富,快速的应用程序。
Vue CLI安装
Vue CLI是下一代cli工具,用于抽象化构建应用程序的复杂性。当您使用Vue CLI启动应用程序时,无需繁琐的升级过程
1,查看你本地vue 的版本: vue --version,我本地的是2.9.6.
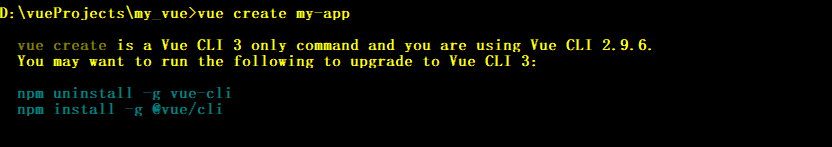
2,利用命令创建 my-app 应用**:vue create my-app

它提示我这不是最新的版本,至少需要vue-cli 3 以上的才可以,按照提示安装最新的vue-cli。
3,卸载旧的vue-cli ,执行命令 npm uninstall -g vue-cli

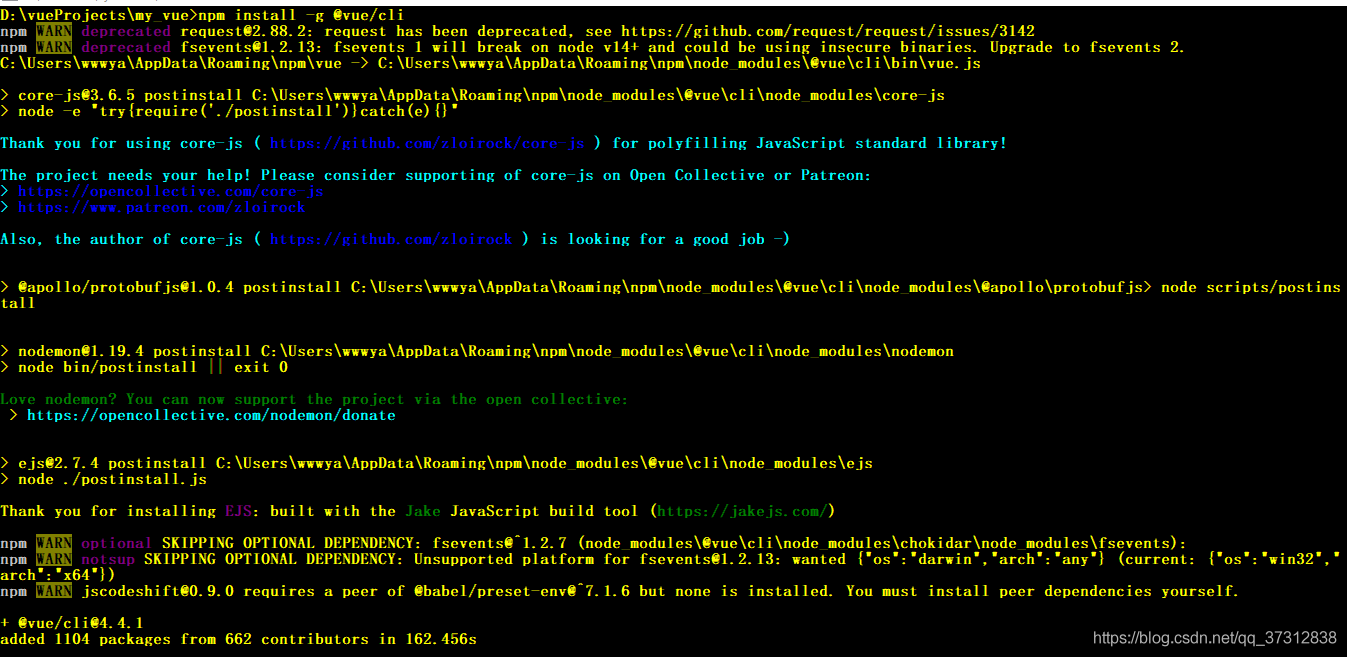
4,安装最新的vue-cli,执行命令 npm install -g @vue/cli

5,查看安装后的版本:vue --version

利用Vue CLI 创建项目
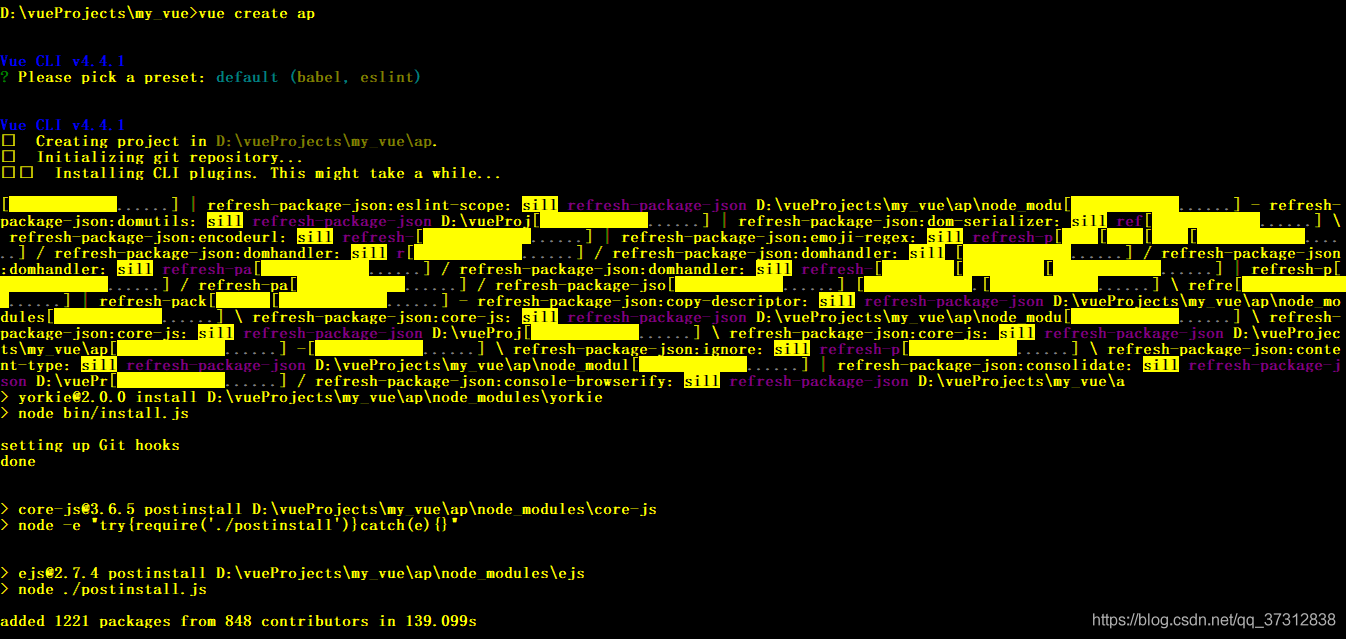
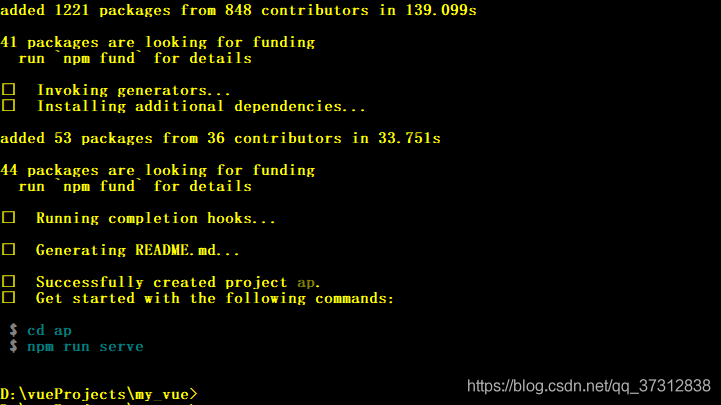
如果尚未使用Vue CLI创建新的Vue.js项目,则可以键入以下命令:vue create my-app,我这里创建的项目名称叫"ap".


创建成功之后可以看到当前目录下多了一个项目应用ap;

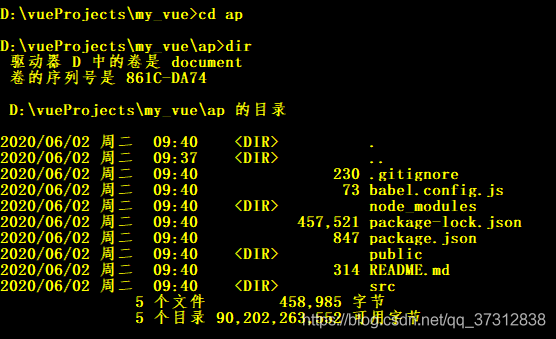
进入目录下 cd ap,查看项目文件结构 dir,如下图:

安装vuetify插件
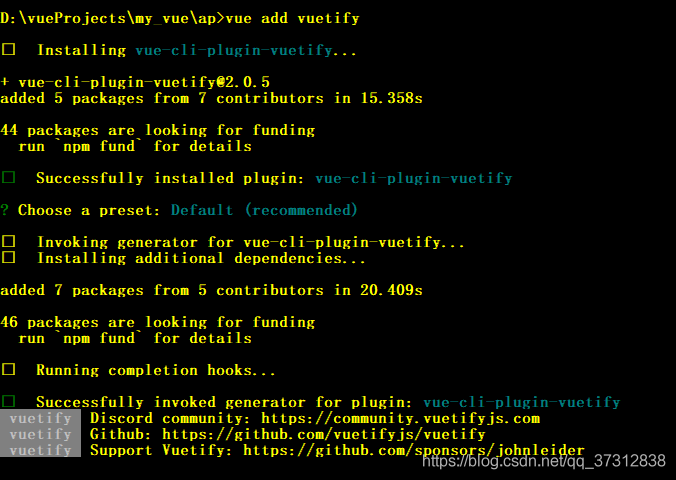
1,通过命令安装,进入到项目目录下,安装vuetify插件,vue add vuetify

2,通过ui界面安装vuetify,执行命令 vue ui

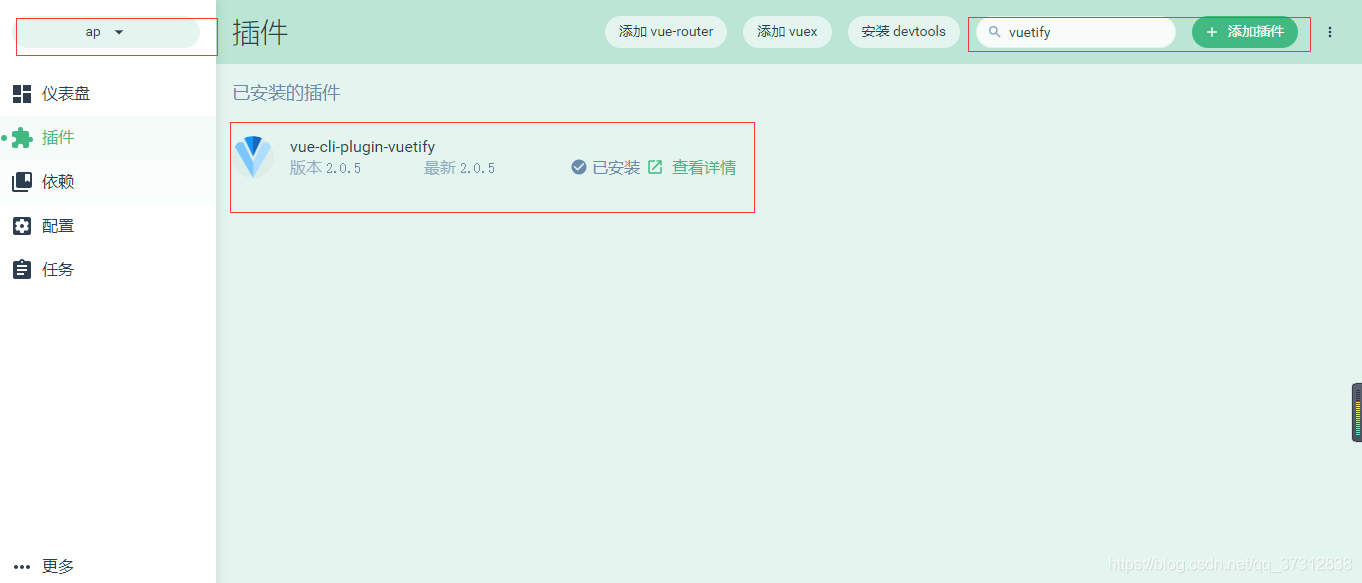
系统会在浏览器弹出UI界面,选择你要安装的项目ap,导入此项目,再插件界面搜索vuetify插件,发现已经提示“已安装”,如果没有安装的可以通过此方法安装。

导入到Hbuilder开发工具
1,通过Hbuilder导入项目ap;

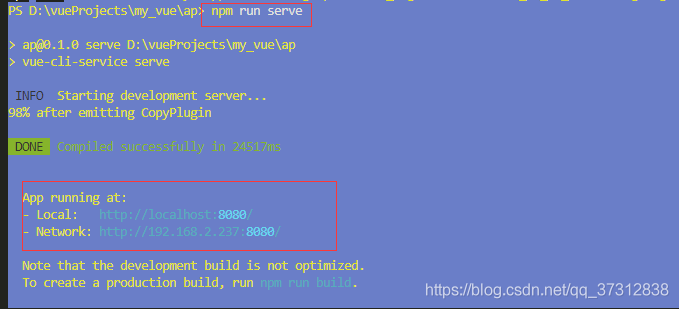
2,运行项目ap,通过命令 npm run serve

3,在浏览器访问应用首页。