vue发送ajax请求需要使用第三方包如vue-resource、xaios
vue-resource是和vue高度集成的第三方包,依赖vue,所以导包时要先导vue
vm实例创建后会挂载到window上,而vue-resource导包后会在vm上挂载$http属性,通过this.$http就能进行ajax请求

发送get请求
<head><script src&#61;"lib/vue.js">script><script src&#61;"lib/vue-resource.min.js">script>
head>
<body>
<div id&#61;"app"><input type&#61;"button" value&#61;"get请求" &#64;click&#61;"getInfo">
div>
<script>var vm &#61; new Vue({el: &#39;#app&#39;,methods: {getInfo() {//a.txt为当前目录下的一个纯文本this.$http.get(&#39;./a.txt&#39;).then(function (result) {console.log(result)})}}})
script>
body>
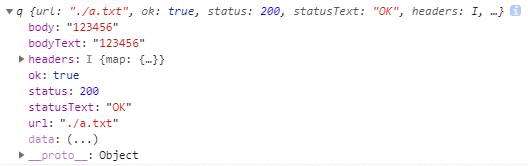
由于是使用Promise来封装&#xff0c;所以使用then来获取结果&#xff0c;result是一个对象&#xff0c;响应数据封装在此对象的body中

发送post请求
//参数一为url地址&#xff0c;参数二为要发送给服务器的数据对象&#xff0c;参数三为配置对象
this.$http.post(&#39;url&#39;,{},{}).then(function (result) {console.log(result)
})
手动发起的post请求默认没有表单格式&#xff0c;所以有的服务器处理不了
此时可通过第三个参数设置提交的内容类型为普通表单数据类型格式{ emulateJSON:true }
相关内容查看官方说明文档
发送jsonp请求
this.$http.jsonp(&#39;url地址&#39;).then(function (result) {console.log(result)
})
发送ajax应该尽早&#xff0c;最早可在Vue实例生命周期created阶段&#xff0c;因为此时Vue实例、data和methods都创建好了&#xff0c;就可以调用methods里的方法发起请求&#xff0c;这样当虚拟DOM创建的时候可能数据就响应回来&#xff0c;就可以一同挂载到页面上 &#xff0c;这样并行地处理两件事&#xff0c;效率更高








 京公网安备 11010802041100号
京公网安备 11010802041100号