先给大家展示下效果图:

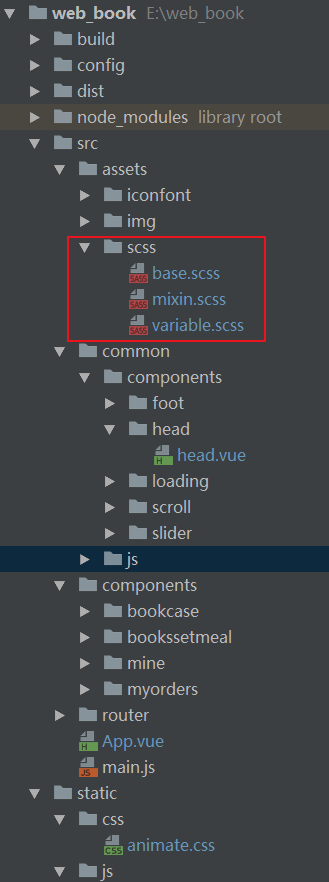
先给大家看一下目录和主要文件:

解释一下主要文件:
base.scss: 一些通用样式文件。
mixin.scss: 定义mixin方法的文件。
varibale.scss: 颜色,字体,背景的配置文件
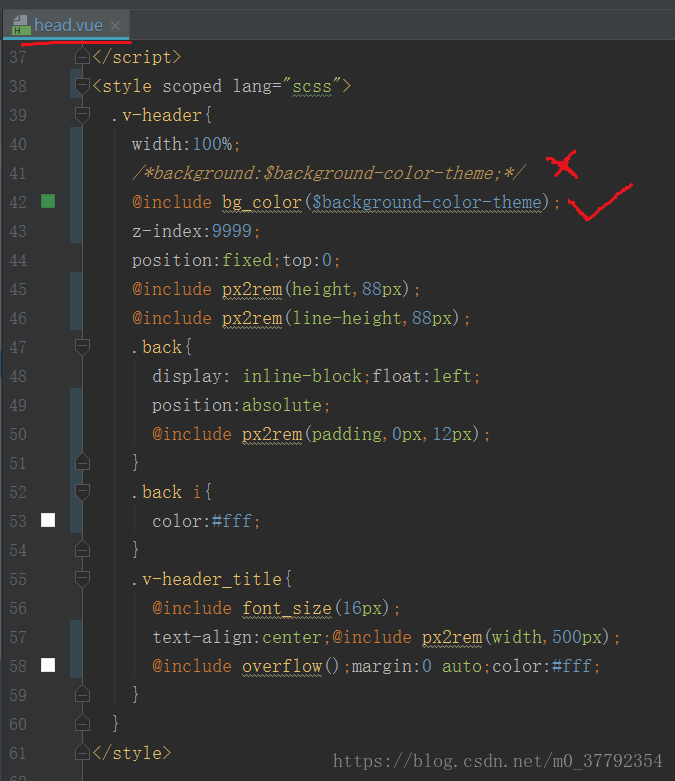
以下就拿封装的head组件代码来展示以下实现逻辑,现在大家主要是来理解,不要着急,在文章最后会贴出三个主要文件的代码的。

为什么会在 background:$background-color-theme; 地方标注错误?
如果之前用过sass的同学可能会知道,这样虽然实现了css样式变量化,但是后期没有办法作出灵活更改的。
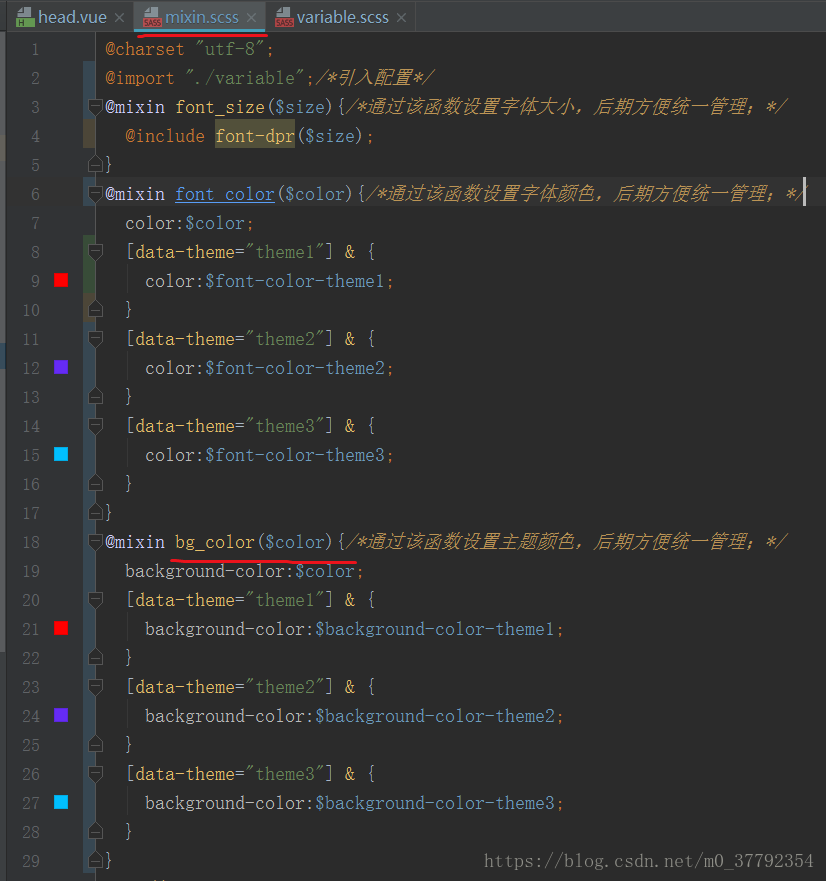
所以需要把设置背景颜色封装成一个mixin方法(包括字体大小,字体颜色,都需要进行封装)
请看mixin.scss中的代码:

主要原理:
通过设置html的attribute属性在封装的函数中进行判断,进行相应的设置不同的颜色
css中 [ ] 可以识别到在html标签上设置的属性,所以在html上对应属性发生变化时,就会执行相应的样式,
这一步有点类似于平时给div添加一个.active属性,css自动执行相应样式。
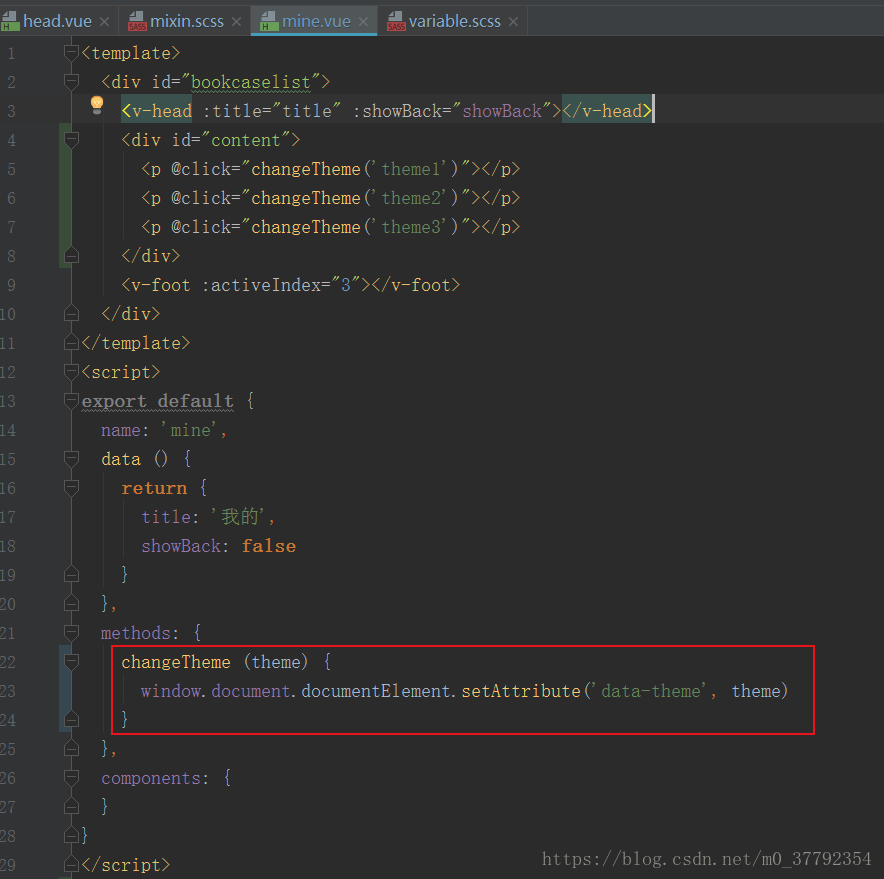
更换主题时的具体操作:

下边是主要文件完整的代码
base.scss示例代码:
@charset "utf-8";
$font_default_color:$font-color-shallow3;
$font_default_size:$font_medium_s;
*{
margin:0;padding:0;box-sizing:border-box;color:$font_default_color;
/*@include font-dpr($font_default_size);*/
}
a{text-decoration:none;color:$font_default_color;}
.sub-page { //routerView
position: fixed;top: 0;bottom: 0;width: 100%;background:#fff;right: 0;left: 0;z-index: 5;
}
#content{width:100%;position:absolute;@include px2rem(top,88px);bottom:0;overflow-x:auto;}
.width{
width:100%;
}
/*竖向居中*/
.table-cell{
display:table-cell;vertical-align:middle;text-align:center;
}
.middle{
vertical-align:middle;
}
/*弹性盒*/
.flex{
display: inline-flex;display: -webkit-flex;display: flex;
}
/*弹性盒-子元素可竖向居中*/
.flex-middle{
display :flex; display:-webkit-flex; align-items:center; -webkit-align-items:center; justify-content:center ;
}
.tl{
text-align:left;
}
.tc{
text-align:center;
}
.tr{
text-align:right;
}
.fl{
float:left;
}
.fr{
float:right;
}
.clear::after{
/*原理: overflow!=visible ;display!=block;float!=none;position!=static||relative 都可为元素创建BFC;消除边距重叠或者浮动产生的影响*/
content:'';overflow:hidden;clear:both;
}
mixin.scss示例代码:
@charset "utf-8";
@import "./variable";/*引入配置*/
@mixin font_size($size){/*通过该函数设置字体大小,后期方便统一管理;*/
@include font-dpr($size);
}
@mixin font_color($color){/*通过该函数设置字体颜色,后期方便统一管理;*/
color:$color;
[data-theme="theme1"] & {
color:$font-color-theme1;
}
[data-theme="theme2"] & {
color:$font-color-theme2;
}
[data-theme="theme3"] & {
color:$font-color-theme3;
}
}
@mixin bg_color($color){/*通过该函数设置主题颜色,后期方便统一管理;*/
background-color:$color;
[data-theme="theme1"] & {
background-color:$background-color-theme1;
}
[data-theme="theme2"] & {
background-color:$background-color-theme2;
}
[data-theme="theme3"] & {
background-color:$background-color-theme3;
}
}
/*px转rem*/
@mixin px2rem($property,$px,$px2:false,$px3:false,$px4:false){
$rem:75px;/* 设计稿尺寸/10 */
@if $px and $px2 and $px3 and $px4 {
#{$property}: ($px / $rem) + rem ($px2 / $rem) + rem ($px3 / $rem) + rem ($px4 / $rem) + rem;
}
@else if $px and $px2 {
#{$property}: ($px / $rem) + rem ($px2 / $rem) + rem;
//[data-model='pad'] & {#{$property}: ($px * 1.4 / $rem) + rem ($px2 * 1.4 / $rem) + rem;}
}
@else{
#{$property}: ($px / $rem) + rem!important;
//[data-model='pad'] & {#{$property}: ($px * 1.4 / $rem) + rem;}
}
}
/*根据dpr计算font-size*/
@mixin font-dpr($font-size){
font-size: $font-size;
//[data-model="pad"] & { font-size: $font-size * 1.4; }
[data-dpr="2"] & { font-size: $font-size * 2;}
[data-dpr="3"] & { font-size: $font-size * 3;}
}
/*弹性盒属性*/
%flexbox{
display: inline-flex;display: -webkit-flex;display: flex;
}
/*弹性盒比例*/
@mixin flex($num:1){
-webkit-box-flex:$num;-moz-box-flex:$num;-webkit-flex:$num;-ms-flex:$num;flex:$num;
}
/*超行溢出显示省略号*/
@mixin overflow($num:1,$fontSize:0,$lineHeight:1.5){
display: -webkit-box;-webkit-line-clamp:$num; overflow: hidden;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
@if $fontSize!=0 and $lineHeight{/*高度需要撑开*/
line-height:$lineHeight;
@if $lineHeight <1.2 {
line-height:1.2; /*最小需要1.2,否则在部分安卓机下第$num+1行会顶部漏出*/
}
height: $num * $fontSize * $lineHeight;
[data-dpr="2"] & { height: $num * $fontSize * $lineHeight * 2!important;}
[data-dpr="3"] & { height: $num * $fontSize * $lineHeight * 3!important;}
}
}
//transition兼容写法
@mixin transition($content:all .2s){
-moz-transition: $content;
-webkit-transition: $content;
-o-transition: $content;
transition: $content;
}
//transfrom兼容
@mixin translateX($num:-50%){
-ms-transform: translateX($num);
-moz-transform: translateX($num);
-webkit-transform: translateX($num);
-o-transform: translateX($num);
transform: translateX($num);
}
@mixin translateY($num:-50%){
-ms-transform: translateY($num);
-moz-transform: translateY($num);
-webkit-transform: translateY($num);
-o-transform: translateY($num);
transform: translateY($num);
}
@mixin rotate($deg:90deg){
-ms-transform:rotate($deg);
-moz-transform:rotate($deg);
-webkit-transform:rotate($deg);
-o-transform:rotate($deg);
transform:rotate($deg);
}
variable.scss示例代码:
//颜色定义规范 $background-color-theme: #3f8e4d;//背景主题颜色默认 $background-color-theme1: red;//背景主题颜色1 $background-color-theme2: #652BF5;//背景主题颜色2 $background-color-theme3: deepskyblue;//背景主题颜色3 $background-color-themesec: #edc148;//背景次要主题颜色 $font-color-theme : #3f8e4d;//字体主题颜色默认 $font-color-theme1 : red;//字体主题颜色1 $font-color-theme2 : #652BF5;//字体主题颜色2 $font-color-theme3 : deepskyblue;//字体主题颜色3 $font-color-themesec : #edc148;//字体次要主题颜色 $font-color-shallow0 : #000; $font-color-shallow1 : #111; $font-color-shallow2 : #222; $font-color-shallow3 : #333; $font-color-shallow4 : #444; $font-color-shallow5 : #555; $font-color-shallow6 : #666; $font-color-shallow7 : #777; $font-color-shallow8 : #888; $font-color-shallow9 : #999; $font-color-shallowdb : #dbdbdb; //字体定义规范 $font_little_s:10px; $font_little:12px; $font_medium_s:14px; $font_medium:16px; $font_large_s:18px; $font_large:20px;
mine.vue中更换主题时的操作代码
其实过程和逻辑都比较简单,大家理解一下,有不明白的地方在下方评论区评论,有错误的地方也欢迎大家指出,看到后我会回复
总结
以上所述是小编给大家介绍的Vue中使用sass实现换肤功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有