作者:AndreaDittis | 来源:互联网 | 2023-08-24 13:02
好久不见,最近很忙,大家依然可以关注漫岛的最新动态。
今天要说的是Vue项目的一些打包技巧,都是我在漫岛使用过的,因为我们没钱买高配置服务器(目前还是个测试服务器),所以就只能把优化做到更优了。
随着项目开发,上线包体积的增大,尤其是我们的vendor.js,这会让项目首屏加载缓慢,白屏好一阵子,这显然是很loser的。于是我便进行了以下几步操作,成功的优化了vendor.js的体积,以前1m多的现在只有200来k。直接说我具体用了哪些手段吧!
1.路由懒加载
vue-router为我们提供了路由懒加载功能,非常省心,使用也简单。在router.js里面,原来这么写的
//原来这么引入的模块的
import UserHome from '@/views/user/UserHome.vue';
import ImageWorks from '@/views/user/user-works/ImageWorks.vue'
//现在是按需引入
const UserHome = () =>
import( /* webpackChunkName: "group-userhome" */ '@/views/user/UserHome.vue');
const ImageWorks = () =>
import( /* webpackChunkName: "group-userhome" */ '@/views/user/user-works/ImageWorks.vue');
const VideoWorks = () =>
import('@/views/user/user-works/VideoWorks.vue');
具体参考vue-router文档,真的太简单了。路由懒加载之后我们只需要在首次请求时加载首页或者必要的js就行了,其他部分被单独打包成新的.js文件,页面加载时自动引入。这样就大大削减了一部分vendor.js的体积了!
2.打包时开启gzip压缩
config文件夹中的index.js

开启了gzip压缩开关后,需要安装compression-webpack-plugin插件,如果打包时报错TypeError: Cannot read property 'emit' of undefined,不要慌,把你的compression-webpack-plugin降级到1.1.12就行了。
//在build文件夹下的webpack.prod.config.js里配置
if (config.build.productionGzip) {
const CompressiOnWebpackPlugin= require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
//filename: '[path].gz[query]',//优化加载--注释掉原来这行
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
3.削减打包的库
这种方法我没用,只是简单测试了一下,因为暂时还不需要,经过上面两步优化,现在上线包的vendor.js体积在预期范围内。
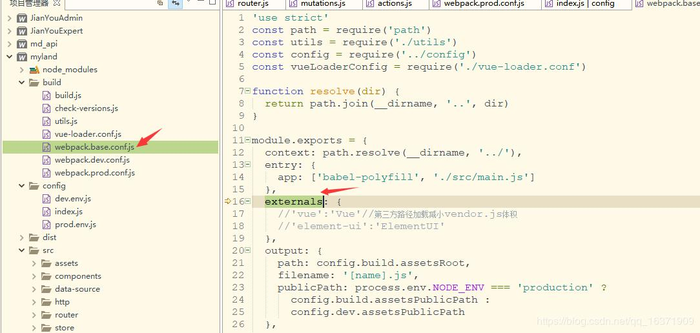
首先在配置文件申明不需要打包的库:

取而代之的是在你的入口文件index.html引入你放在CDN上的函数库,比如说你用的了element.ui框架,直接在index.html里面写。
这种方法可能会带来一些麻烦,比如报错找不到依赖什么的,可能有解决办法或者是我用错了,但是我没有继续研究,因为还有更多的东西要去研究,等到真需要的时候再来吧!