作者:mobiledu2502884357 | 来源:互联网 | 2024-11-04 19:44
在Vue项目中自定义ElementUI组件样式的方法:1.首先通过浏览器开发者工具定位需要修改的样式名称,以ElementUI表格为例;2.在相应的样式文件中进行修改,例如为包裹表格的容器添加一个自定义类名`tableLine`,以避免影响其他表格的样式。需要注意的是,``标签不能使用`scoped`属性,以免样式无法全局生效。此外,建议在全局样式文件中定义这些自定义样式,以便更好地管理和维护。
如何修改element-ui框架的固定样式:
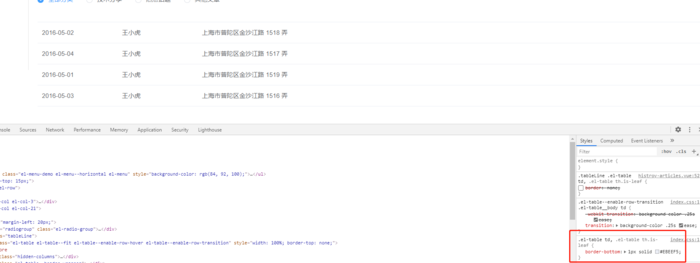
1.首先在控制台找到要修改的样式名,下面以element-ui的表格为例

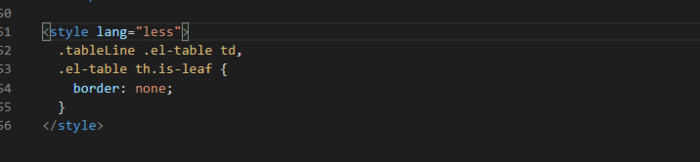
2.在对应文件对样式进行修改

tableLine是我给包裹表格的盒子加的一个类名,防止影响其他表格的样式。
要注意:style标签不能有scoped属性,不然不生效。