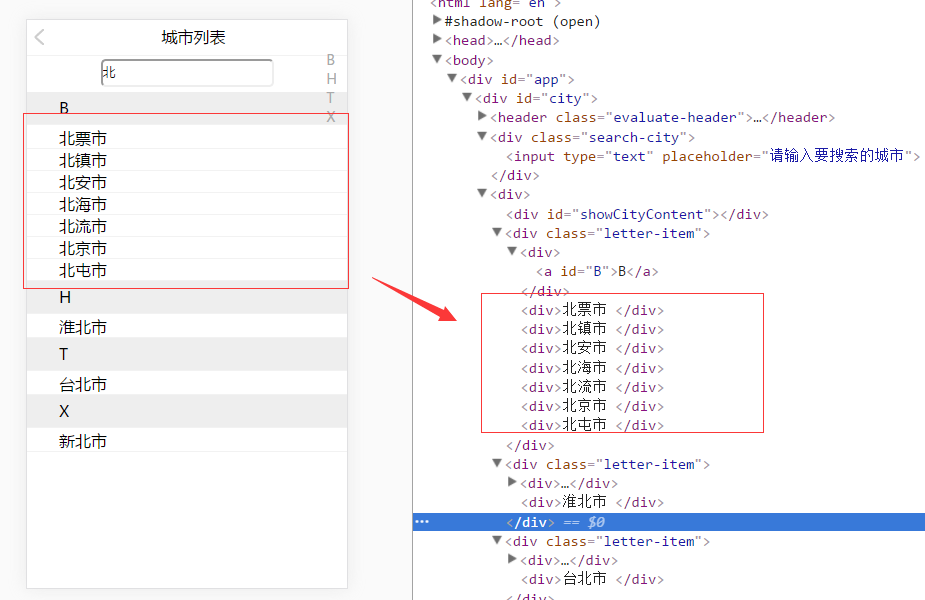
从上可看出只用了showCity这个数据进行v-for 。
2、构建完主体以后,其实右侧的字母栏与中间的字母生成方式是一致的,在定位的方面采用的是js中的scrolltop的方法,用锚点的方法也是可以的,有兴趣的可以自己试试。
naver: function (id) { // 点击右边字母滚动
this.tipString = id
let obj = document.getElementById(id)
let tip = document.getElementById('tip')
tip.setAttribute('class', 'tipAppear')
setTimeout(function () {
tip.removeAttribute('class')
}, 500)
let oPos = obj.offsetTop
return window.scrollTo(0, oPos - 36)
},在滚动的同时,中间也加入了字母的显示动画。
这样的话,城市列表的显示和导航基本完成,接下来的重点在于搜索城市。
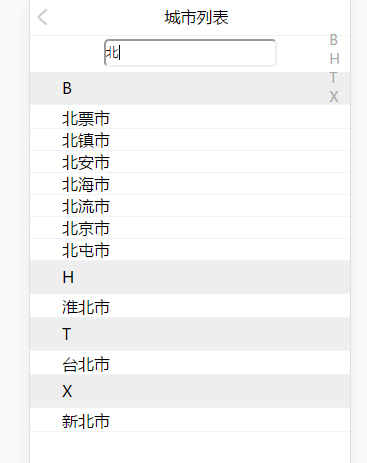
3、实现搜索城市

原理说起来很简单,就是在列表中去寻找还有输入字符的项,找到了就可以的让他显示出来。
由于vue的便利性,我们不需要去自己进行对dom太多操作,只需要对数据进行操作。
可以看出这一块并没有隐藏第一次渲染出的结构,而是确确实实的没有构建,这都得益于vue对虚拟dom的操作,这里就不细说了。

在实现这个功能的时候,用到了vue中watch,可以用来观察数据的改变,当数据改变的时候,绑定函数。
watch: {
citySearch: function (newCitySearch) { //citySearch是input中输入的值
this.cityFilter(newCitySearch)
}
cityFilter: function (city) { // 城市搜索筛选
let showCityListTemp
this.buildItem(cityNamesFilter)
showCity = showCityTemp
showCity = showCity.filter(function (value) {
showCityList = value.citylist
showCityListTemp = showCityList.filter(function (val) {
return (val.indexOf(city) > -1)
})
value.citylist = showCityListTemp
return value.citylist.length > 0
})
this.showCity = showCity
if (showCity.length === 0) {
let _showCityContent = document.getElementById('showCityContent')
_showCityContent.innerText = '查询不到结果'
_showCityContent.setAttribute('class', 'tipShow')
} else {
document.getElementById('showCityContent').innerText = ''
}
}到这里,基本的的城市算是做完了。
以上是“Vue如何实现选择城市功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!