作者:沈驰27 | 来源:互联网 | 2024-10-14 18:23
在写项目的过程中遇到了添加用户信息的功能,今天写出来和大家分享。希望可以帮助到有需要的小伙伴文章目录使用element-ui实现布局和样式javascript中的数据
在写项目的过程中遇到了添加用户信息的功能,今天写出来和大家分享。
希望可以帮助到有需要的小伙伴
文章目录
- 使用element-ui实现布局和样式
- Javascript中的数据、数据的校验规则 以及 方法
- 添加用户的接口
使用element-ui实现布局和样式
在使用element-ui的时候,要引入需要使用的ui组件并注册后,才可以使用
添加用户的按钮

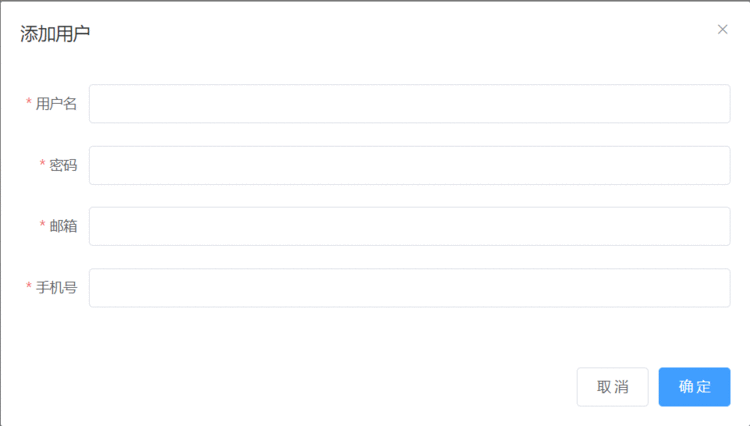
添加用户的表单 – 使用对话框实现
点击添加按钮后会出现这个添加用户的表单

<el-button type&#61;"primary" &#64;click&#61;"addDialogVisible &#61; true">添加用户el-button>
<el-dialogtitle&#61;"添加用户":visible.sync&#61;"addDialogVisible"width&#61;"50%"&#64;close&#61;"addDialogClosed"><el-formref&#61;"addFormRef":model&#61;"addForm":rules&#61;"addFormRules"label-width&#61;"70px"><el-form-item label&#61;"用户名" prop&#61;"username"><el-input v-model&#61;"addForm.username">el-input>el-form-item><el-form-item label&#61;"密码" prop&#61;"password"><el-input v-model&#61;"addForm.password">el-input>el-form-item><el-form-item label&#61;"邮箱" prop&#61;"email"><el-input v-model&#61;"addForm.email">el-input>el-form-item><el-form-item label&#61;"手机号" prop&#61;"mobile"><el-input v-model&#61;"addForm.mobile">el-input>el-form-item>el-form>
Javascript中的数据、数据的校验规则 以及 方法
<script>
export default {data() {var checkEmail &#61; (rule, value, cb) &#61;> {const regEmail &#61; /^([a-zA-Z0-9_-])&#43;&#64;([a-zA-Z0-9_-])&#43;(\.[a-zA-Z0-9_-])&#43;/if (regEmail.test(value)) {return cb()}cb(new Error(&#39;请输入合法的邮箱&#39;))}var checkMobile &#61; (rule, value, cb) &#61;> {const regMobile &#61; /^(0|86|17951)?(13[0-9]|15[0123456789]|17[678]|18[0-9]|14[57])[0-9]{8}$/if (regMobile.test(value)) {return cb()}cb(new Error(&#39;请输入合法的手机号&#39;))},addForm: {username: &#39;&#39;,password: &#39;&#39;,email: &#39;&#39;,mobile: &#39;&#39;,},addFormRules: {username: [{ required: true, message: &#39;请输入用户名&#39;, trigger: &#39;blur&#39; },{min: 3,max: 10,message: &#39;用户名的长度是3~10个字符之间&#39;,trigger: &#39;blur&#39;,},],password: [{ required: true, message: &#39;请输入密码&#39;, trigger: &#39;blur&#39; },{min: 6,max: 15,message: &#39;密码的长度是6~15个字符之间&#39;,trigger: &#39;blur&#39;,},],email: [{ required: true, message: &#39;请输入邮箱&#39;, trigger: &#39;blur&#39; },{ validator: checkEmail, trigger: &#39;blur&#39; },],mobile: [{ required: true, message: &#39;请输入手机号&#39;, trigger: &#39;blur&#39; },{ validator: checkMobile, trigger: &#39;blur&#39; },],},created() {this.getUserList()},methods: {async getUserList() {const { data: res } &#61; await this.$http.get(&#39;users&#39;, {params: this.queryInfo,})if (res.meta.status !&#61;&#61; 200) {return this.$message.error(&#39;获取用户列表失败&#xff01;&#39;)}addUser() {this.$refs.addFormRef.validate(async (valid) &#61;> {if (!valid) returnconst { data: res } &#61; await this.$http.post(&#39;users&#39;, this.addForm)if (res.meta.status !&#61;&#61; 201) {this.$message.error(&#39;添加用户失败&#xff01;&#39;)}this.$message.success(&#39;添加用户成功&#xff01;&#39;)this.addDialogVisible &#61; falsethis.getUserList()})}
}
</script>
添加用户的接口
- 请求路径&#xff1a;users
- 请求方法&#xff1a;post
- 请求参数
| 参数名 | 参数说明 | 备注 |
|---|
| username | 用户名称 | 不能为空 |
| password | 用户密码 | 不能为空 |
| email | 邮箱 | 可以为空 |
| mobile | 手机号 | 可以为空 |
| 参数名 | 参数说明 | 备注 |
|---|
| id | 用户 ID | |
| rid | 用户角色 ID | |
| username | 用户名 | |
| mobile | 手机号 | |
| email | 邮箱 | |
{"data": {"id": 28,"username": "tige1200","mobile": "test","type": 1,"openid": "","email": "test&#64;test.com","create_time": "2017-11-10T03:47:13.533Z","modify_time": null,"is_delete": false,"is_active": false},"meta": {"msg": "用户创建成功","status": 201}
}