作者:梦傲天001_137 | 来源:互联网 | 2023-08-06 15:54
Vue.component声明组件template内不能用烤串命名法吗?
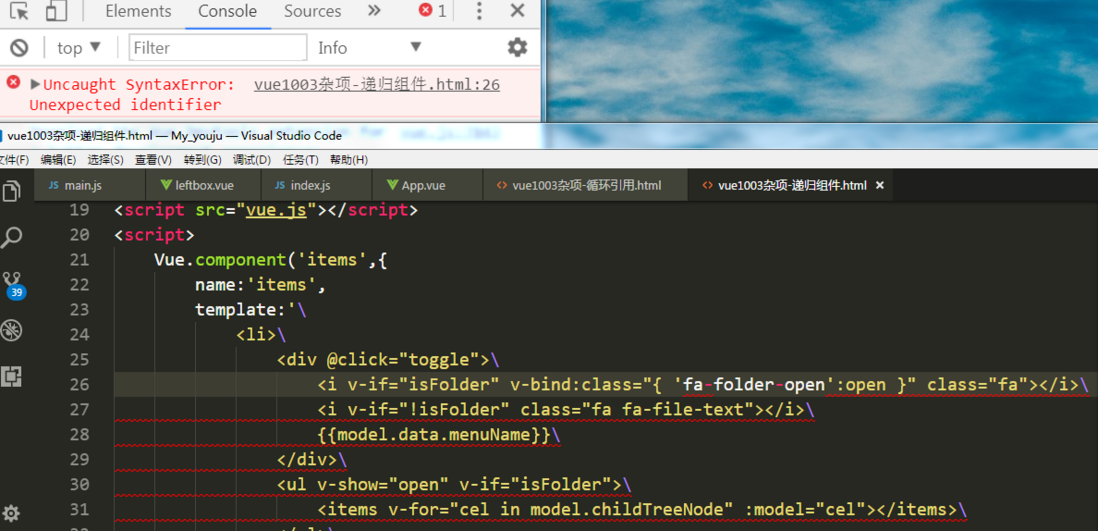
问题起因:我模仿网上的一个递归组件,使用了Vue.component声明组件,有一个class名:fa-folder-open需要根据变量open的布尔镇真假来判断是否添加。
问题描述:按照官网的写法:
这应该总是添加class名fa,而'fa-folder-open'根据Open的真假来添加,但一加引号就报错,如图,而不加显然更报错。改为驼峰命名法faFolderOpen虽然可以,但是不符合我原来的意图,还得去修改CSS文件,不科学啊。
请问大家是我哪里写错了吗?