作者:lb000 | 来源:互联网 | 2022-02-25 19:09
这篇文章主要介绍了VsCode里的Vue模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
如何自定义自己的开发模板?你需要这几步:
- 点击VsCode左上角的“文件” ;
- 找到 “首选项” 并点击首选项里的 “用户片段”;
- 输入 “vue.json” 点击进入该文件
- 现在你就能编辑自己的Vue页面开发模板了!

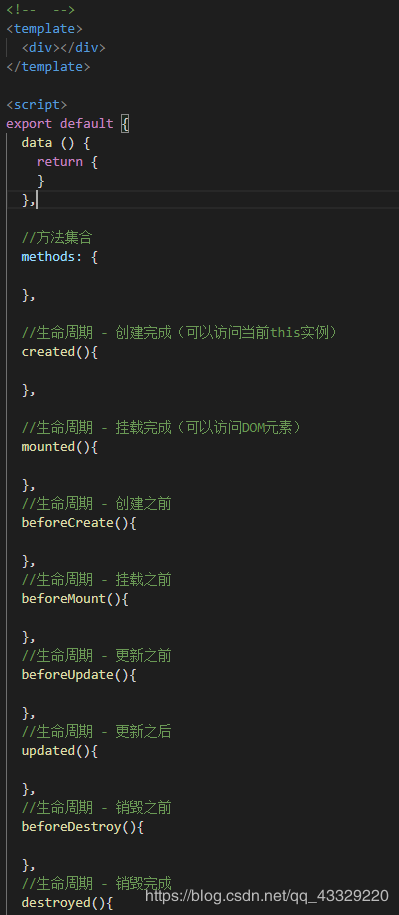
下面是我的模板代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"",
"",
" ",
"",
"",
"",
""
],
"description": "Log output to console"
}
}
效果如下:

到此这篇关于VsCode里的Vue模板的实现的文章就介绍到这了,更多相关VsCode的Vue模板内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!