昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教程,用了昨天整整一下午的时间最后终于成功了(哈哈哈哈哈……)。今天跟大家分享一下~~~
因为还只是个编程小白,参考资料有点多 ↓ ↓ ↓
官方文档 —— 参考配置过程文章链接 —— 参考主要配置过程知乎达人 —— 参考环境准备
➺➻➸ 主要流程:
1. 下载VScode
2. 安装cpptools工具
3. 下载MinGW
4. 配置环境变量
5. 使用简单的.cpp文件配置C++环境
6. 运行
➺➻➸ 详细解读:
1. 下载VScode
下载链接:https://code.visualstudio.com/Download
安装过程:一路下一步,安装很简单,安装路径看个人
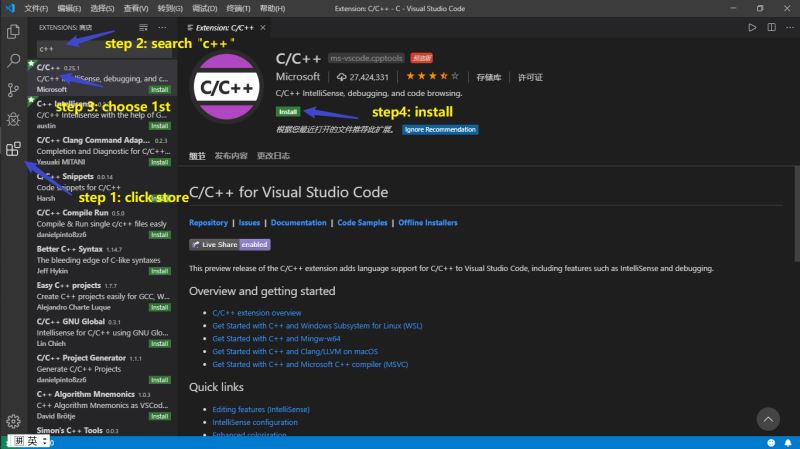
2. 安装cpptools工具
打开vscode,按照以下步骤安装

3. 下载MinGW
下载地址:https://sourceforge.net/projects/mingw-w64/files/
下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。
安装MinGW:下载后是一个7z的压缩包,解压后移动到你想安装的位置即可。我的安装位置是:D:\2Software\mingw64
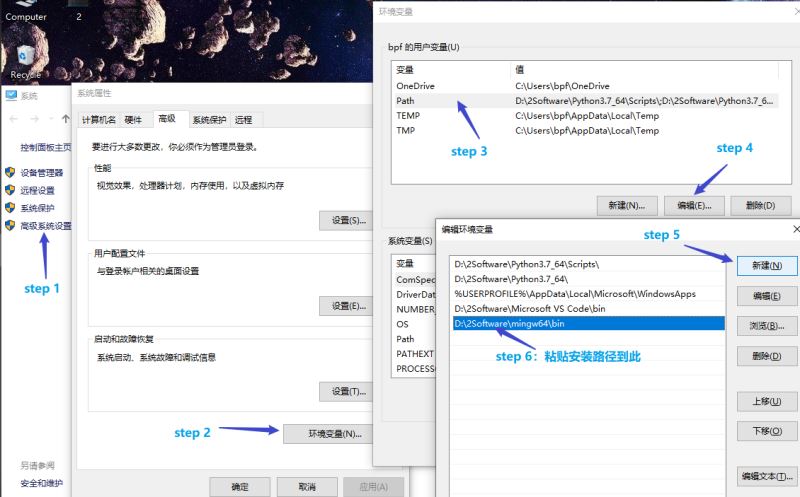
4. 配置环境变量
配置对象:WinGW,所以把你刚刚安装WinGW的路径拷贝一下
配置环境变量:在此以win10为例,到达第6步之后,前面打开的窗口都要按下确定,否则会失败。
【注】:win7需要添加路径,不要覆盖了。万一真的覆盖了,点击取消重来一遍,只要不点确定,啥都好说 ^o^

配置好环境变量后最好重启一下 VScode ^V^
❁❁❁ 验证一下环境变量是否配置成功
按下 win + R,输入cmd,回车键之后输入g++,再回车,如果提示以下信息[1],则环境变量配置成功。如果提示以下信息[2],则环境变量配置失败。
[1]:g++: fatal error: no input files
[2]:'g++' 不是内部或外部命令,也不是可运行的程序或批处理文件。
5. 使用简单的.cpp文件配置C++环境
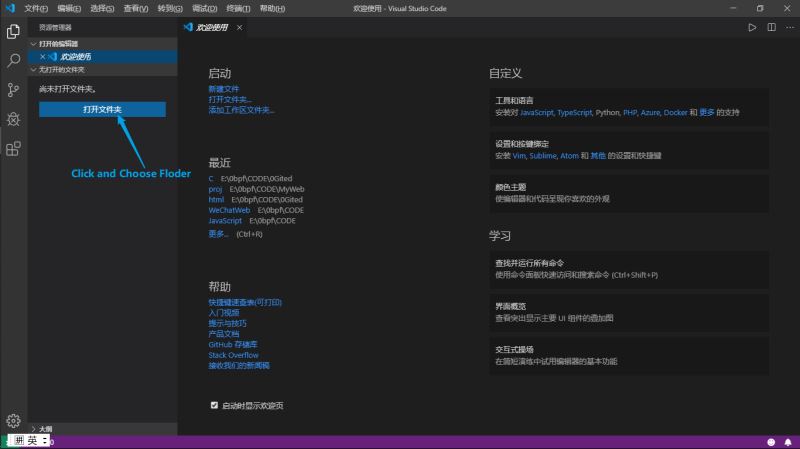
新建空文件夹Code打开VScode --> 打开文件夹 --> 选择刚刚创建的文件夹Code

新建test.cpp文件(以最简单的 HelloWorld.cpp 为例)
#include#include int main() { printf("Hello World\n"); system("pause"); return 0; }
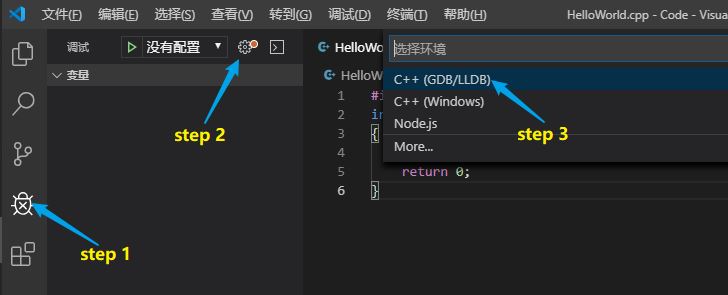
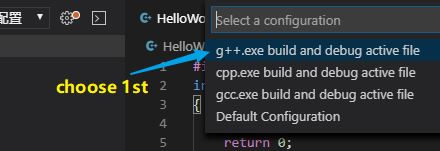
进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件


编辑 launch.json 配置文件
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true, //修改此项,让其弹出终端
"MIMode": "gdb",
"miDebuggerPath": "D:\\2Software\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++" //修改此项
}
]
}
返回.cpp文件,按F5进行调试,会弹出找不到任务"task g++",选择 "配置任务",会自动生成 tasks.json 文件编辑 tasks.json 文件
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++", //修改此项
"command": "D:\\2Software\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:\\2Software\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}
【注】: launch.json 文件中 "preLaunchTask" 的值 必须与 tasks.json 文件中 "label"的值一致。值的设置看个人喜好,保持默认也是OK的。
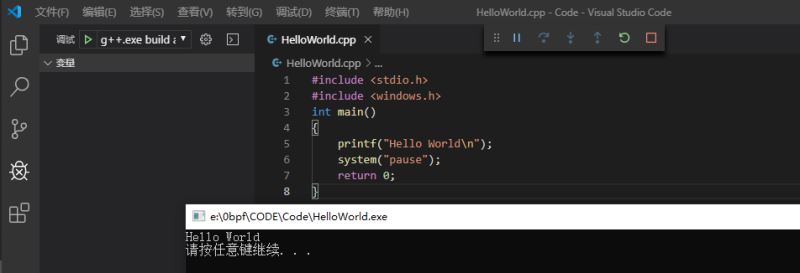
6. 运行
返回 HelloWorld.cpp 文件,按F5调试,发现完全OK了!

总结
以上所述是小编给大家介绍的Visual Studio Code (vscode) 配置 C / C++ 环境的教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有