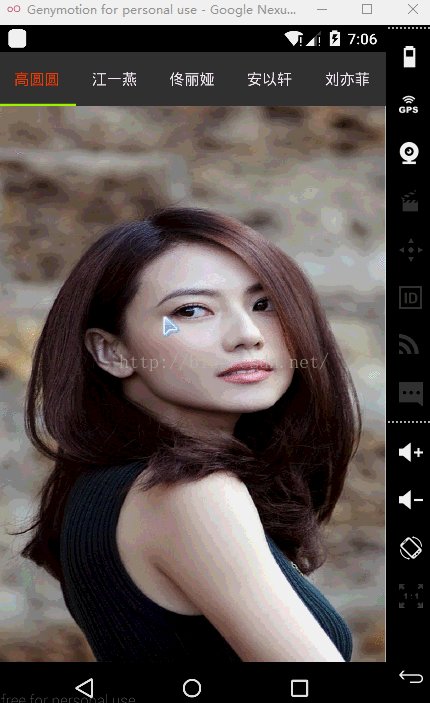
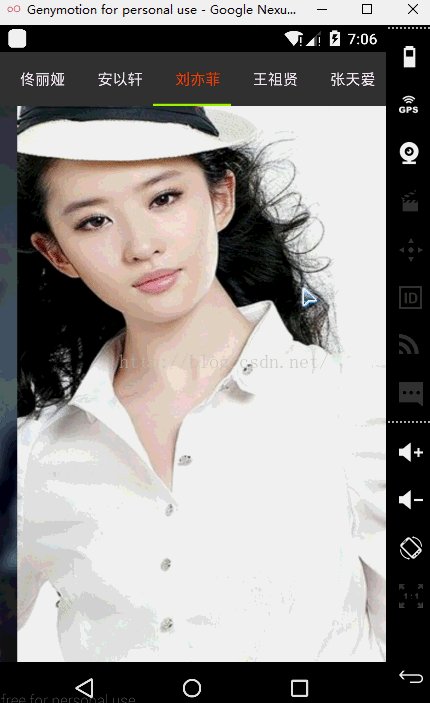
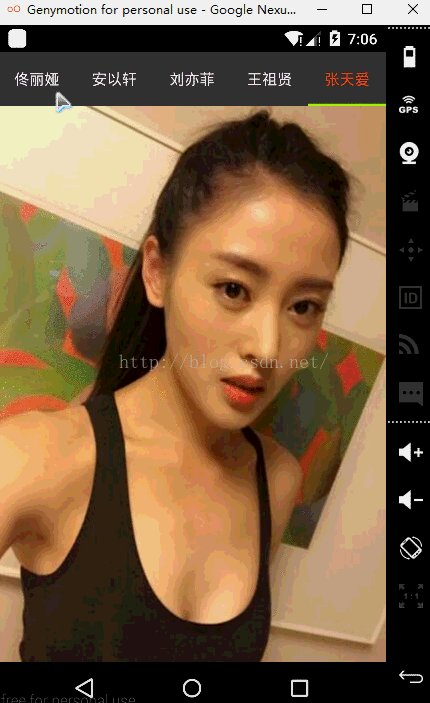
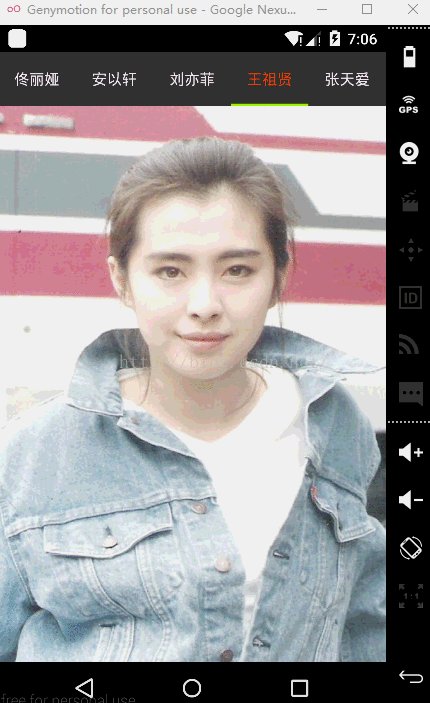
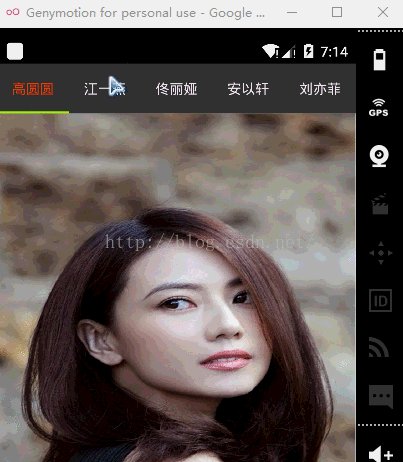
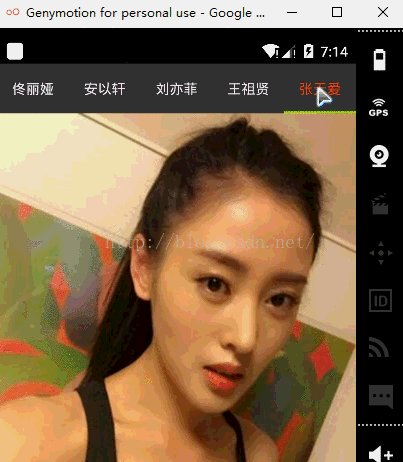
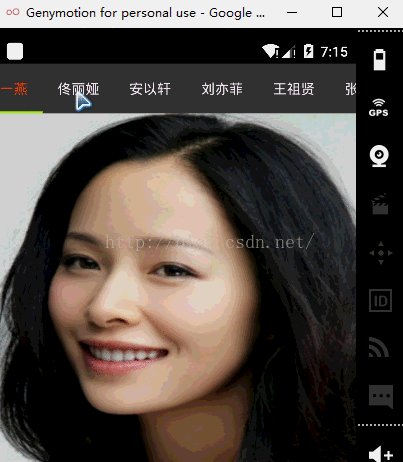
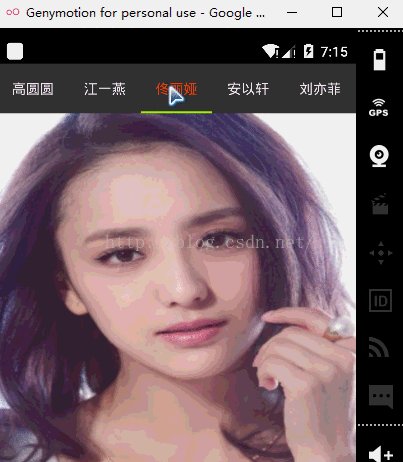
如果标题栏过多,超过屏幕的宽度,该怎么弄,下面我们就来解决一下,效果如下:

其实和之前写的也差不多,我就是在哪个demo里面添加和修改了一下,就加了几个title标题,加了几个图片,最重要的是给TableLayout添加了一个属性:
app:tabMode="scrollable"
这个属性就是设置设置TableLayout可以滚动,看我滚动上面的标题栏:

这里我还给标题栏设置了几个附加的属性,让它显得更好看:
app:tabTextColor="#f5eef5"
app:tabSelectedTextColor="#ec4213"
app:tabIndicatorColor="#aaff00"
app:tabTextColor="#f5eef5" //这个是设置标题的字体颜色 app:tabSelectedTextColor="#ec4213" //这个是设置标题被选中时的颜色 app:tabIndicatorColor="#aaff00" //这个是设置下面跟着联动的长方形的颜色具体布局文件代码是:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
Avtivity里面就是把之前写的TableLayout的mode给注释了:
// //设置tab的模式 // mTab.setTabMode(TabLayout.MODE_FIXED);不可滚动的tab //app:tabMode="scrollable"可以滑动的tab
然后其他照常加图片和标题,全部代码是:
package com.duanlian.tablayoutdemo;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.widget.ImageView;
import com.duanlian.tablayoutdemo.adapter.MyViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabLayout mTab;
private MyViewPagerAdapter mAdapter;
private List mList;
private List titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 实例化控件
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.main_viewpager);
//设置ViewPager里面也要显示的图片
mList = new ArrayList<>();
ImageView yuanYuan = new ImageView(this);
ImageView yiYan = new ImageView(this);
ImageView liYa = new ImageView(this);
ImageView yixuan = new ImageView(this);
ImageView yifei = new ImageView(this);
ImageView zhuxian = new ImageView(this);
ImageView tianai = new ImageView(this);
yuanYuan.setImageResource(R.mipmap.gaoyuanyuan);
yiYan.setImageResource(R.mipmap.jiangyiyan);
liYa.setImageResource(R.mipmap.tongliya);
yixuan.setImageResource(R.mipmap.anyixuan);
yifei.setImageResource(R.mipmap.liuyifei);
zhuxian.setImageResource(R.mipmap.wangzhuxian);
tianai.setImageResource(R.mipmap.zhangtianai);
//设置图片显示全屏
yuanYuan.setScaleType(ImageView.ScaleType.FIT_XY);
yiYan.setScaleType(ImageView.ScaleType.FIT_XY);
liYa.setScaleType(ImageView.ScaleType.FIT_XY);
yixuan.setScaleType(ImageView.ScaleType.FIT_XY);
yifei.setScaleType(ImageView.ScaleType.FIT_XY);
zhuxian.setScaleType(ImageView.ScaleType.FIT_XY);
tianai.setScaleType(ImageView.ScaleType.FIT_XY);
mList.add(yuanYuan);
mList.add(yiYan);
mList.add(liYa);
mList.add(yixuan);
mList.add(yifei);
mList.add(zhuxian);
mList.add(tianai);
//设置标题
titleList = new ArrayList<>();
titleList.add("高圆圆");
titleList.add("江一燕");
titleList.add("佟丽娅");
titleList.add("安以轩");
titleList.add("刘亦菲");
titleList.add("王祖贤");
titleList.add("张天爱");
mTab = (TabLayout) findViewById(R.id.main_tab);
// //设置tab的模式
// mTab.setTabMode(TabLayout.MODE_FIXED);不可滚动的tab
//app:tabMode="scrollable"可以滑动的tab
//添加tab选项卡
for (int i = 0; i
Adapter里面什么都没变,依旧是:
package com.duanlian.tablayoutdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
public class MyViewPagerAdapter extends PagerAdapter {
private List list;
private List titleList;
public MyViewPagerAdapter(List mList,List titleList) {
this.list = mList;
this.titleList = titleList;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));//添加页卡
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));//删除页卡
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);//页卡标题
}
}
以上所述是小编给大家介绍的ViewPager顶部导航栏联动效果(标题栏条目多),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有