本文实例为大家分享了Unity实现简单虚拟摇杆的具体代码,供大家参考,具体内容如下
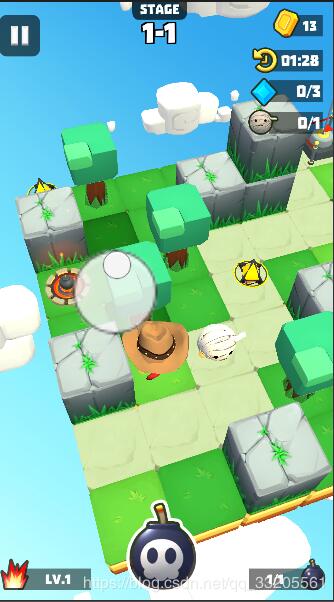
需求:点击创建一个虚拟摇杆底盘,鼠标拖拽时候上方摇杆会跟随鼠标方向移动,并且不会超出摇杆盘范围
*摇杆功能另外实现


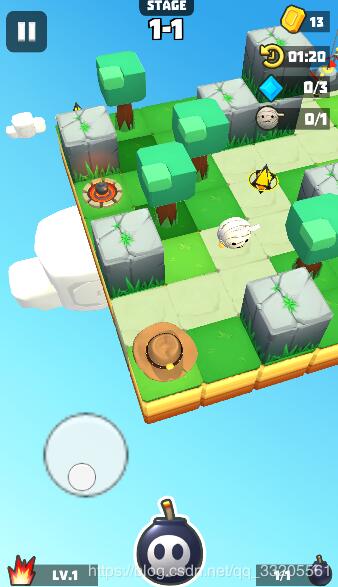
UI显示
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RockingIcon : MonoBehaviour
{
public Transform touchPoint;
public Transform bgPoint;
public float radius;
bool isPressing;
Vector3 bgPos;
private void Update()
{
bool pressing;
Vector3 pos;
if (Application.isEditor)
GetPressingInfoInEditor(out pressing, out pos);
else
GetPressingInfoInPhone(out pressing, out pos);
SetIcon(pressing, pos);
}
void GetPressingInfoInEditor(out bool pressing, out Vector3 pos)
{
if (Input.GetMouseButton(0))
{
pressing = true;
pos = Input.mousePosition;
}
else
{
pressing = false;
pos = Vector3.zero;
}
}
void GetPressingInfoInPhone(out bool pressing, out Vector3 pos)
{
if(Input.touchCount > 0)
{
pressing = true;
pos = Input.GetTouch(0).position;
}
else
{
pressing = false;
pos = Vector3.zero;
}
}
void SetIcon(bool pressing, Vector3 pos)
{
if (pressing)
{
if (!isPressing)
{
bgPoint.gameObject.SetActive(true);
bgPoint.transform.position = pos;
bgPos = pos;
isPressing = true;
}
else
{
bgPoint.gameObject.SetActive(true);
SetTouchPointPos(pos);
}
}
else
{
touchPoint.gameObject.SetActive(false);
bgPoint.gameObject.SetActive(false);
isPressing = false;
}
}
void SetTouchPointPos(Vector3 pos)
{
Vector3 center = bgPoint.position;
Vector3 touch = pos;
Vector3 to;
float distance = Vector3.Distance(center, touch);
if (distance
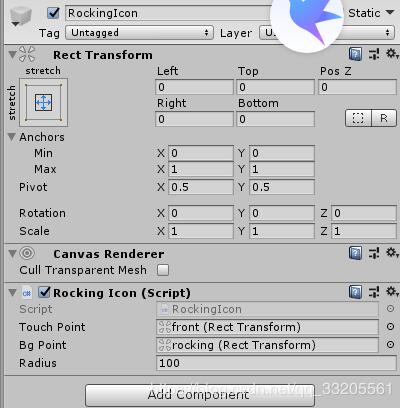
预制:

操作控制
#region 鼠标操作
float min_move_x = Global.min_move_distance * (Screen.width / 1080f);
float min_move_y = Global.min_move_distance * (Screen.height / 1900f);
if(Application.platform == RuntimePlatform.WindowsEditor)
{
if (Input.GetMouseButtonDown(0))
{
touch_time = 0;
first_touch_pos = Input.mousePosition;
}
else if (Input.GetMouseButton(0))
{
touch_time += Time.deltaTime;
if (touch_time >= Global.touch_time_limit)
{
Vector2 touch_pos = Input.mousePosition;
Vector2 distance = touch_pos - first_touch_pos;
//Vector2 touch_pos_in_func = PosInTheFunc(touch_pos);
//Vector2 first_pos_in_func = PosInTheFunc(first_touch_pos);
//Vector2 distance = touch_pos_in_func - first_pos_in_func;
if (Mathf.Abs(distance.x) > min_move_x && Mathf.Abs(distance.x) > Mathf.Abs(distance.y)) Move(distance.x > 0 ? Vector3.right : Vector3.left);
if (Mathf.Abs(distance.y) > min_move_y && Mathf.Abs(distance.y) > Mathf.Abs(distance.x)) Move(distance.y > 0 ? Vector3.forward : Vector3.back);
}
}
else if (Input.GetMouseButtonUp(0))
{
//if(touch_time 0)
{
Touch touch = Input.GetTouch(0);
if (touch.phase == TouchPhase.Began)
{
first_touch_pos = touch.position;
}
else if (touch.phase == TouchPhase.Ended)
{
first_touch_pos = Vector3.zero;
}
else if (touch.phase == TouchPhase.Moved || touch.phase == TouchPhase.Stationary)
{
Vector2 touch_pos = touch.position;
Vector2 distance = touch_pos - first_touch_pos;
if (Mathf.Abs(distance.x) > min_move_x && Mathf.Abs(distance.x) > Mathf.Abs(distance.y)) Move(distance.x > 0 ? Vector3.right : Vector3.left);
if (Mathf.Abs(distance.y) > min_move_y && Mathf.Abs(distance.y) > Mathf.Abs(distance.x)) Move(distance.y > 0 ? Vector3.forward : Vector3.back);
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有