作者:曾军78930 | 来源:互联网 | 2023-05-25 17:34
步骤一:
登录阿里矢量图官网
将所需要引入的矢量图添加入库然后添加至项目


步骤二:
生成代码

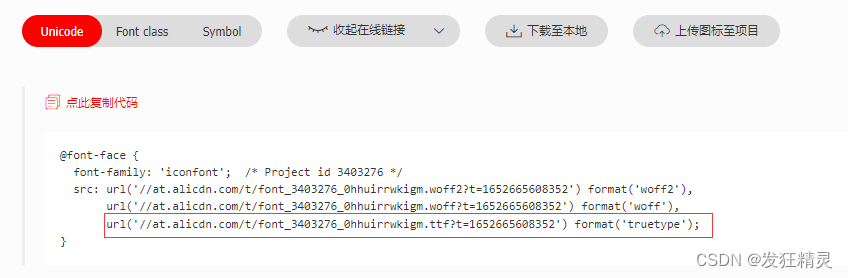
点击更新代码生成

步骤三
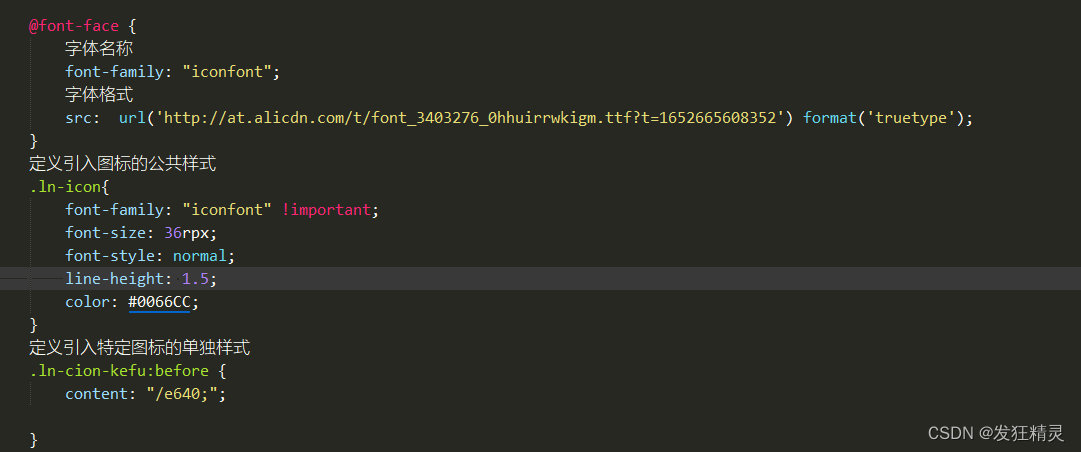
打开uniapp项目在app.vue下全局引入
在定义字体格式时地址引入图中红框内的地址,以后所需图标重新加入生成代码是再重新替换

注意:引入的字体格式地址需要在前面加上https:



注意:当需要放置编码的是伪元素的content属性时,需要将该编码的前三位用 “ \ ”替换。否则图标将不会出现,比如将  替换为 \e640;
步骤四
在页面使用

最终效果
