上次有人提建议要看看基础一点的东西,今天我给大家带来了必备基础知识,这次我们将介绍两种最常用的效果--阴影和模糊,非常实用。
阴影

投影(Drop Shadow)
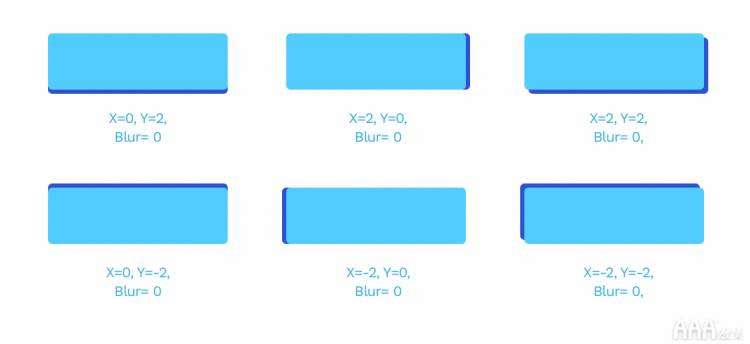
外阴影(或称投影)在UI中经常使用。一个典型的阴影依赖于从中心的偏移(x、y或两者)、模糊和不透明度值。在上面的例子中,阴影在Y轴上向下移动20个像素,然后在左侧模糊,或者向左移动而右侧没有模糊。

任何阴影最重要的部分是X、Y和模糊值(Blur)。后者必须是一个大于0的数字,而X和Y也可以是负数,几乎在每个方向上移动阴影。

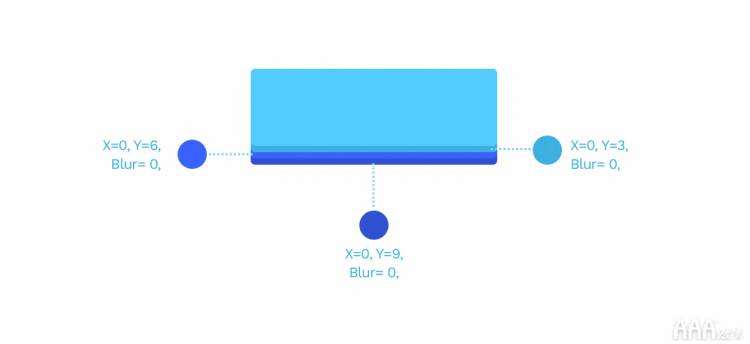
你还可以通过在同一个对象上添加多个阴影来堆叠阴影,以获得相当有趣的结果。下面的例子中,有三个深蓝色的阴影,每个阴影向下移动了3个像素。

新拟态(Neumorphism)
知道了这些,我们只要再提一下Neumorphism。这种阴影和负X、Y值的叠加,是Neumorphism发挥作用所必须的核心原
外观自然,阴影柔和
一个看起来很自然的影子是能在设计中产生最大影响的元素之一。看起来自然的最重要的部分是避免使用纯黑色的阴影,而用我们的主色衍生的阴影来代替。纯黑色会让对比度太大,看起来不自然。如果你研究现实生活中的影子,你会发现它们经常会有不同的深浅和色调
默认阴影通常太暗,可能会超过设计的其余部分。
修复阴影的最好方法是将阴影从黑色(默认)改为原色的暗色。在上面的例子中,阴影是不透明度降低的深紫色。
内阴影
内阴影在UI中比较少见。它的参数与drop shadow相同,但它出现在对象内部。
它们并不那么流行,UI设计必备基础知识https://www.aaa-cg.com.cn/ui/2590.html?gpf因为大多数界面都是一系列层叠在一起的。在这种情况下,外影是有意义的,因为它提供了深度。内阴影会暗示对象有一个洞。

如大多数界面所示,左侧的示例使用经典的图层堆栈。向任何图层(右)添加内部阴影可能会导致在图层中创建的孔的错觉。这可能会破坏堆栈的视觉结构。
这种风格的唯一用例是表单输入(包括表单字段和复选框或单选按钮)和Neumorphism方法中的挤出形状。在某些情况下,它们可以用来使对象看起来更逼真,但只能适度使用。

您可以通过在对象上使用内阴影并反转X和Y的方向来实现此效果。
Neumorphism的主要问题是将内部阴影和挤出的形状作为 "选定 "状态的概念。标准状态和选定状态之间的可感知差异是如此之小,以至于即使是非视觉障碍用户有时也会完全忽略它。这又导致了Neumorphism最大的无障碍性缺陷之一。

模糊
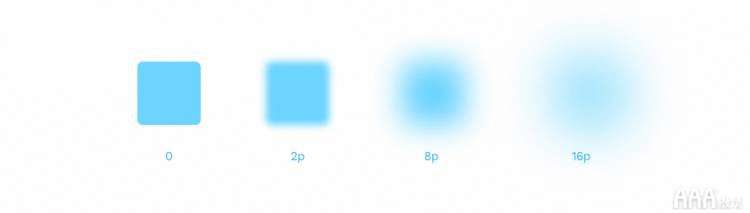
现在大多数设计工具都有一个高斯模糊,可以将效果均匀地扩展到每个方向。它的主要数值是半径。它越大,模糊效果越突出。
高斯模糊是最常使用的模糊类型。你可以把它运用到画面之间的过渡中,或者通过有选择地模糊背景来表现一点真实的景深。

作为阴影的高斯模糊

这种类型的模糊还可以帮助你在物体下生成非标准的点状阴影。只需模糊一个椭圆,并将其放置在投射阴影的对象下方。你可以单独使用它,也可以将它与标准的投射阴影结合起来,获得更独特的效果。
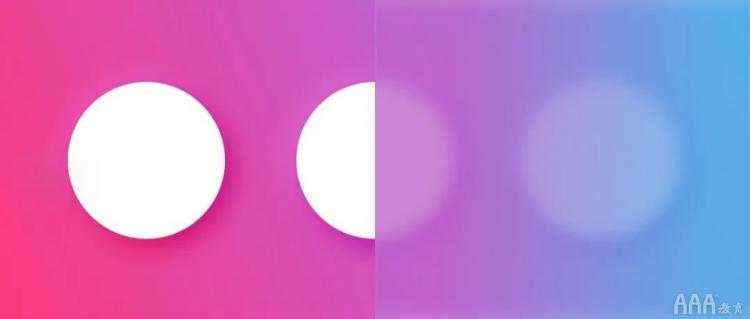
背景模糊
当苹果公司开始在他们的操作系统中使用背景模糊来实现某些屏幕中的烟熏玻璃效果时,背景模糊就开始流行起来。一个应用了这种效果的对象会模糊它下面的一切。

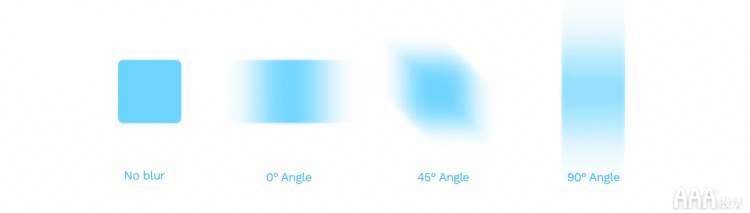
运动模糊
运动模糊是模拟物体在角度值定义的方向上的运动。这里的模糊值与高斯模糊的工作原理相同。

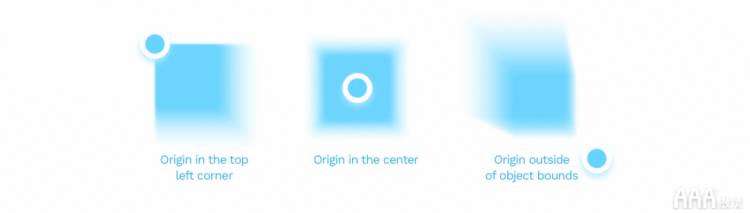
变焦模糊
变焦模糊发生在物体由内而外变得模糊的时候。它常被用于摄影,但不是界面设计的好选择。

在这种特殊的模糊类型中,你还可以设置模糊的原点。通过移动该点,你可以实现一些有趣的效果。

希望以上内容对你学UI设计有一定的帮助和提升,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请点个关注哦,我会发包含有关在该领域工作的更多相关文章。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有