作者:小木马 | 来源:互联网 | 2023-09-02 09:50
本文参考Typora官网,以Github作为图床为例,设置Typora的自动图片上传功能。文章目录Typora设置步骤GithubToken设置如何使用Typora设置步骤文件--
本文参考Typora官网,以Github作为图床为例,设置Typora的自动图片上传功能。
文章目录
- Typora设置步骤
- Github Token设置
- 如何使用
Typora设置步骤
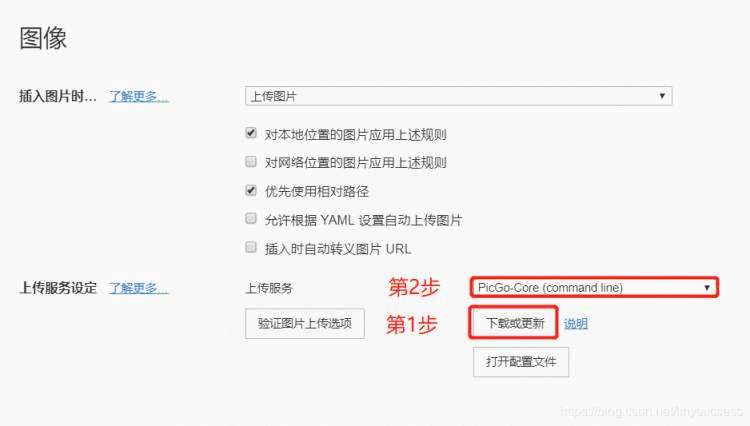
文件--》偏好设置--》图像,首先选择下载或更新安装PicGo-Core:
备注:
- PicGo是一款基于Node.js开发的文件上传程序。

- 安装完成之后,将上传服务选择为
PicGo-Core(command line)。 - 打开配置文件,默认是在
C:\Users\administrator\.picgo\config.json。配置示例:
{
"picBed": {
"github": {
"repo": "linysuccess/myblog",
"token": "your-github-token",
"path": "img/",
"customUrl": "",
"branch": "master"
},
"current": "github",
"uploader": "github"
},
"picgoPlugins": { }
}
其中ropo是接收图片文件的远端仓库地址,token是用于github API认证的身份标识,生成方法见下文。
- 可以点击
验证图片上传选项按钮,验证上传功能是否已正确配置。
Github Token设置
注册并登录你的GitHub账号。
新建一个仓库名,如myblog。
生成一个token,用于配置到config.json中。
- 访问:https://github.com/settings/tokens
然后点击Generate new token。
- 把repo的勾打上即可。
- 然后翻到页面最底部,点击
Generate token的绿色按钮生成token。
注意: 这个token生成后只会显示一次!务必保存好备用。
Make sure to copy your new personal access token now. You won’t be able to see it again!
如何使用
- 在将图片粘贴进markdown文件的时候,会有一个上传图片的选项,点击即可开始文件上传。
- 在图片上面点击右键,右键菜单中也会出现
上传图片选项。上传成功后,图片文件就会保存在{gibhub}/{repo}/{path}下。
参考:
Typora官网
设置Typora启动时默认打开文件/夹的方法