你好,【程序职场】专注于:Spring Boot ,微服务 和 前端APP开发,闲暇之余一起聊聊职场规划,个人成长,还能带你一起探索 副业赚钱渠道,在提升技术的同时我们一起交流 敏捷流程 提高工作效率,从技术到管理一步步提升自我!
标签:一个执着的职场程序员!
本文是Spring Boot系列的第九篇,了解前面的文章有助于更好的理解本文:
1.Spring Boot(一)初识Spring Boot框架
2.Spring Boot(二)Spring Boot基本配置
3.Spring Boot(三)Spring Boot自动配置的原理
4.Spring Boot(四)Spring Boot web项目开发
5.Spring Boot(五)Spring Boot web开发项目(2)配置
6.Spring Boot(六)Spring Boot web开发 SSL配置
7.Spring Boot(七)Spring Boot Websocket
8.Spring Boot(八)Spring Boot Websocket实现聊天功能
前言
(一). Bootstrap介绍
(二). AngularJS介绍
(三). 项目实战
上篇文章为大家讲述了 Spring Boot中实现聊天功能;本篇文章接着上篇内容继续为大家介绍SpringBoot中 Bootstrap前端框架和AngularJS模板+数据绑定实现前端的动态页面。
(一). Bootstrap介绍
官方定义BootStrap是开发响应式和移动优先的web应用的最流行的HTML,css,Javascript框架。
它实现了只使用一套代码就可以在不同设备显示你想要的视图的功能,还提供了大量美观的html元素前端组件和jquery插件。
首先使用 我们需要下载 :
官网地址:http://getbootstrap.com.getting-started/
基本的模板页面如下
你好, Bootstrap!
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-1
.col-md-4
.col-md-4
.col-md-4
(二). AngularJS介绍
AngularJS官方定义是HTML开发本应该的样式,他是用来设计开发Web应用的。
使用声明式模板+数据绑定,mvw,mvvm,mvc依赖注入和测试,可以实现通过前端技术就能实现页面的动态。
下载地址:
https://angularJS.org/
我们看一个简单的AngularJs页面,如下:
你好 {{yourName}}!
实现输入信息后自动显示出来。
(三). 项目实战
上面解释了Bootstrap和AngularJS的使用和作用。下面我们通过一个简单实例来更深入的了解。
使用场景:我们使用Bootstrap制作导航,使用AngularJS实现导航切换页面的路由功能,并演示AngularJS通过$服务和Spring Boot 提供的REST服务,通过封装Jquery UI的日期选择器。
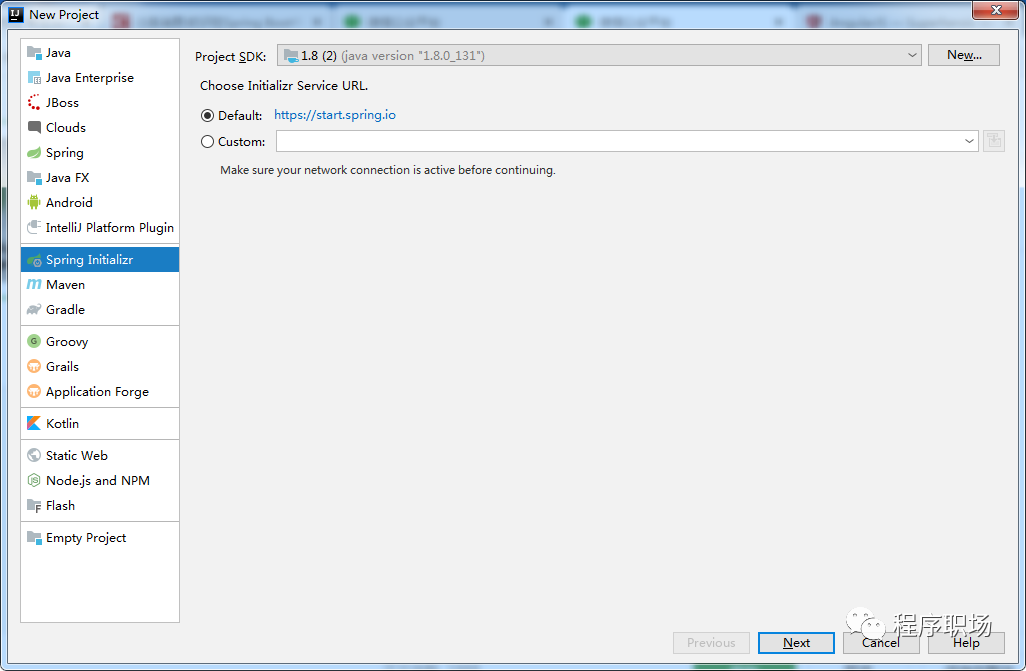
1.创建项目
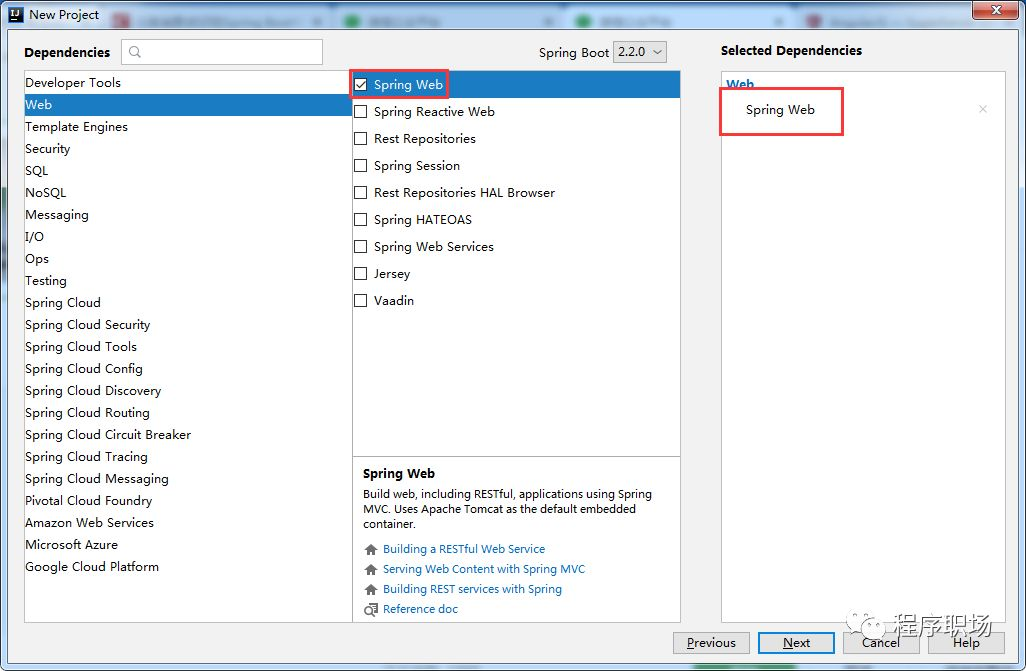
创建一个Spring Boot项目 只依赖web


我们在该项目中需要 用到几个 库文件:Bootstrap,AngularJS,jQuery,jQueryUI,首先将这些资源放到src/mian/resourecs/static下,
2. 功能切换导航的添加
添加action.html 页面 放在 src/main/resources/static 目录下,代码如下:
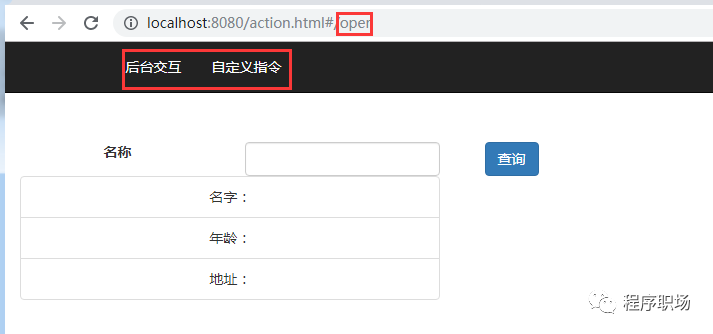
1. 使用Bootstrap定义的导航,合并AngularJS的路由,通过路由 #/open 和 #/directive来切换视图
2. 使用来载入页面的
3. 其中 jquary-ui-min.js的脚本是我们定制指令使用,app.js定义AngularJS的模块和路由,directive.js是自定义的指令,controllers.js是控制器定义之处。
3. 模块和路由定义
添加js文件 app.js
var actionApp = angular.module('actionApp',['ngRoute']);
actionApp.config(['$routeProvider' , function($routeProvider) { $routeProvider.when('/oper', { controller: 'View1Controller', templateUrl: 'views/view1.html', }).when('/directive', { controller: 'View2Controller', templateUrl: 'views/view2.html', });
}]);
1.定义模块,并依赖与路由模块ngRout
2.配置路由,并注入$routProvider来配置
3./oper为路由名称
4.controller 定义的是路由的控制器名称
5.templateUrl定义的是视图的真正地址
4. 控制器定义
添加controllers.js文件
actionApp.controller('View1Controller', ['$rootScope', '$scope', '$http', function($rootScope, $scope,$http) { $scope.$on('$viewContentLoaded', function() { console.log('页面加载完成'); }); $scope.search = function(){ personName = $scope.personName; $http.get('search',{ params:{personName:personName} }).success(function(data){ $scope.person=data; });; };}]);
actionApp.controller('View2Controller', ['$rootScope', '$scope', function($rootScope, $scope) { $scope.$on('$viewContentLoaded', function() { console.log('页面加载完成'); });}]);
1.定义控制器 View1Controller 并注入['$rootScope', '$scope', '$http'
2.使用$scope.$on监听 $viewContentLoaded时间,可以在页面内容加载完成后进行一些操作
3.在scope定义一个方法search,在页面上通过ng-click调用
4.通过$scope.personName获取页面定义的ng-model="personName"
5.使用$http.get向服务器地址 search发送get请求6.使用params添加请求参数
5. 通过查询和服务器交互数据
名字:{{person.name}} 年龄:{{person.age}} 地址:{{person.address}}
6.服务器代码
添加一个javabea 用户和前端交互数据
package org.cxzc.myyoung.springbootbootstrapangular;
public class Person { private String name; private Integer age; private String address; public Person() { super(); } public Person(String name, Integer age, String address) { super(); this.name = name; this.age = age; this.address = address; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; }}
同时在Spring Boot入口类中添加 控制器
package org.cxzc.myyoung.springbootbootstrapangular;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;import org.springframework.http.MediaType;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;@RestController@SpringBootApplicationpublic class SpringbootbootstrapangularApplication {
public static void main(String[] args) { SpringApplication.run(SpringbootbootstrapangularApplication.class, args); }
@RequestMapping(value="/search",produces={MediaType.APPLICATION_JSON_VALUE}) public Person search(String personName){ return new Person(personName, 32, "hefei"); }}
这里我们简单做一个查询,接收前台传入的personName,返回Person对象,我们使用@RestController 返回值类型是对象,所以SpringMVC会自动将对象输出为JSON.
7. 自定义指令
添加 directives.js 文件,代码如下:
actionApp.directive('datePicker',function(){ return { restrict: 'AC', link:function(scope,elem,attrs){ // scope.treeObj = $.fn.zTree.init(elem, scope.settings); elem.datepicker(); } };});
1. 指令 datePicker
2.限制为属性指令和样式指令
3.使用link定义指令,可使用当前scope,当前元素和元素属性
4.初始化jquery的datePicker
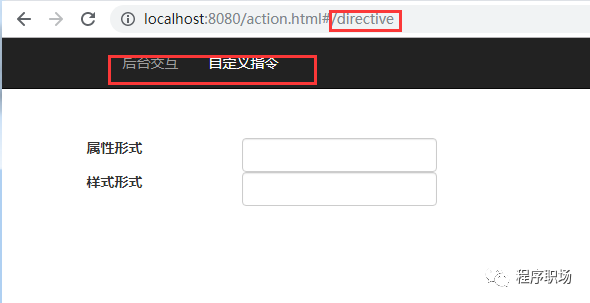
8. 自定义指令页面添加
这里面就是通过属性形式,样式形式 调用指令的效果
效果如下:


ok,本篇内容到这里就完成了,如果小伙伴还有疑问,可以 关注我,我们一起进步
参考:
1. 《JavaEE开发的颠覆者 Spring Boot实战》
本案例下载地址:
https://github.com/ProceduralZC/itcxzc/tree/master/springbootchat