在上两篇教程中,讲述了Silverlight的Out of Browser理论知识和基础实践。本节将讲述如何创建自定义的Out of Browser应用以及如何调试Silverlight的Out of Browser应用。
Silverlight Out of Browser的自定义化
从Silverlight 4开始,OOB应用支持信任权限设置和窗口自定义,最典型的自定义窗口应用是Silverlight Facebook客户端。从下图可以看出,OOB应用其运行效果已经基本和Windows应用相似,其专业效果不逊于WinForm和WPF应用。
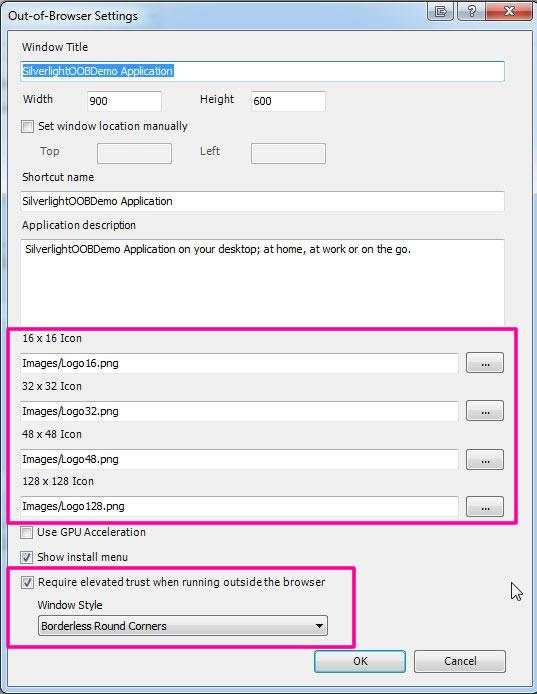
对于创建自定义窗口应用,微软提供了非常简单的方法,
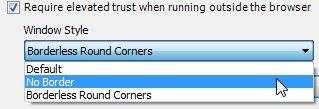
首先选择“Require elevated trust when running outside the browser”, 在下面“Window Style”中可以选择不同的窗口模式,其中分别是:
1. Default模式,默认模式是使用Windows默认窗口样式;
2. No Border,无边框模式;
3. Borderless Round Corners, 圆角无边框模式;
对比以上三种方模式,第一种默认模式最为简单,因为使用的是Windows默认窗口,其中最大化和最小化以及关闭控件都是继承自Windows窗口,其中窗口的拖拉事件默认的也是使用Windows API进行控制; 而第二种和第三种窗口模式,允许设计开发人员创建个性的OOB窗口应用,但是同时也需要创建自定义的最大化,最小化以及关闭控件。下面看一个简单的实例演示,
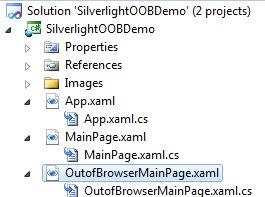
这里我们使用第三种窗口模式,圆角无边框窗口作为演示,首先打开上一讲中的例程项目SilverlightOOBDemo,为了演示的清晰明了,我们将重新创建一个OutofBrowserMainPage页面,承载新的自定义窗口页面。
该页面,我们模拟上面Facebook的黑色配色方案,简单实现自定义窗口。由于我们使用的是第三种窗口模式,圆角无边框,这里我们需要为OOB应用创建自定义最大化,最小化和关闭控件,以及拖拽响应事件。
首先创建自定义最大化,最小化和关闭控件,
创建一个新的控件WindowControls,将最大化,最小化和关闭控件归类放入该页面,

1 <UserControl x:Class&#61;"SilverlightOOBDemo.WindowControls"
2 xmlns&#61;"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x&#61;"http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d&#61;"http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc&#61;"http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable&#61;"d"
7 d:DesignHeight&#61;"300" d:DesignWidth&#61;"400" Width&#61;"80" Height&#61;"24">
8
9 <StackPanel x:Name&#61;"LayoutRoot" Background&#61;"DarkGray" Orientation&#61;"Horizontal">
10 <Button x:Name&#61;"btMinimize" Height&#61;"20" Width&#61;"20" Margin&#61;"3" >
11 <Image Width&#61;"14" Height&#61;"14" VerticalAlignment&#61;"Center" HorizontalAlignment&#61;"Center" Source&#61;"/SilverlightOOBDemo;component/Images/min.png" Stretch&#61;"None"/>
12 Button>
13 <Button x:Name&#61;"btMaximize" Height&#61;"20" Width&#61;"20" Margin&#61;"3" >
14 <Image Width&#61;"14" Height&#61;"14" VerticalAlignment&#61;"Center" HorizontalAlignment&#61;"Center" Source&#61;"/SilverlightOOBDemo;component/Images/max.png" Stretch&#61;"None"/>
15 Button>
16 <Button x:Name&#61;"btClose" Height&#61;"20" Width&#61;"20" Margin&#61;"3" >
17 <Image Width&#61;"14" Height&#61;"14" VerticalAlignment&#61;"Center" HorizontalAlignment&#61;"Center" Source&#61;"/SilverlightOOBDemo;component/Images/close.png" Stretch&#61;"None"/>
18 Button>
19 StackPanel>
20 UserControl>
21
然后创建简单的哦OutofBrowserMainPage页面样式&#xff0c;调用上面新创建的WindowControls控件。由于这里基本都是基础布局代码&#xff0c;这里不再赘述&#xff0c;如果对Silverlight项目布局不熟悉的&#xff0c;请看这套系列教程“Expression Blend实例中文教程系列文章汇总 ”。
1 <UserControl x:Class&#61;"SilverlightOOBDemo.OutofBrowserMainPage"
2 xmlns&#61;"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x&#61;"http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d&#61;"http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc&#61;"http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:local &#61;"clr-namespace:SilverlightOOBDemo"
7 mc:Ignorable&#61;"d"
8 d:DesignHeight&#61;"600" d:DesignWidth&#61;"900">
9
10 <Border CornerRadius&#61;"3" BorderThickness&#61;"7" BorderBrush&#61;"Black" Background&#61;"Gray" x:Name&#61;"lytRoot">
11
12 <Border CornerRadius&#61;"4" BorderBrush&#61;"Black" BorderThickness&#61;"3" Background&#61;"DarkGray" Margin&#61;"1">
13 <Grid x:Name&#61;"LayoutRoot">
14 <Grid.ColumnDefinitions>
15 <ColumnDefinition Width&#61;"325*" />
16 <ColumnDefinition Width&#61;"57*" />
17 Grid.ColumnDefinitions>
18 <Grid.RowDefinitions>
19 <RowDefinition Height&#61;"24" />
20 <RowDefinition Height&#61;"*" />
21 Grid.RowDefinitions>
22
23 <local:WindowControls HorizontalAlignment&#61;"Right" VerticalAlignment&#61;"Top" Grid.Column&#61;"1" />
24
25 <StackPanel Orientation&#61;"Horizontal" IsHitTestVisible&#61;"True" Background&#61;"DarkGray" >
26 <TextBlock Text&#61;"Silverlight OOB Demo" HorizontalAlignment&#61;"Left" VerticalAlignment&#61;"Top" Margin&#61;"10,0,0,0" FontSize&#61;"15" Height&#61;"24" Width&#61;"195"/>
27 StackPanel>
28
29 <Grid Grid.Row&#61;"1" Grid.ColumnSpan&#61;"2" >
30
31 <Grid.Background>
32 <LinearGradientBrush EndPoint&#61;"0.5,1" StartPoint&#61;"0.5,0">
33 <GradientStop Color&#61;"#FF000000" Offset&#61;"0"/>
34 <GradientStop Color&#61;"#FF585858" Offset&#61;"1"/>
35 LinearGradientBrush>
36 Grid.Background>
37
38 Grid>
39 Grid>
40 Border>
41 Border>
42 UserControl>
43
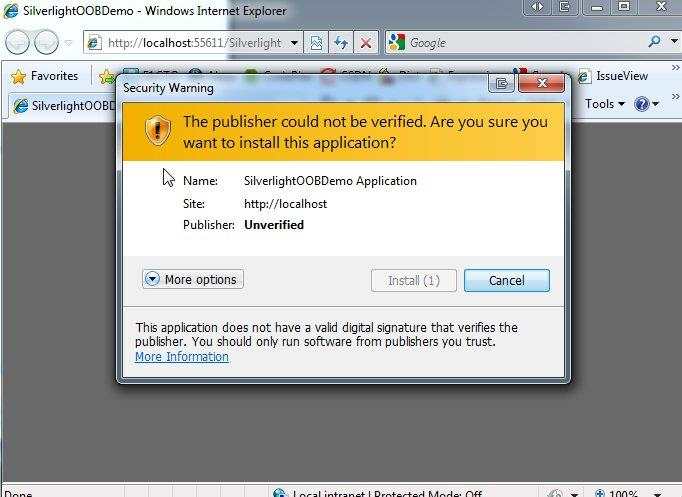
这样一个自定义的OOB应用窗口已经创建完毕了。运行看看&#xff0c;这里会提示Security Warning&#xff0c;这是由于我们选择了权限信任设置&#xff0c;Silverlight客户端会自动提醒用户是否授权安装该应用。这里微软提供了XAP签名验证&#xff0c;可以优化Security Warning窗口&#xff0c;让用户更容易接受和安装&#xff0c;这将在后文介绍&#xff0c;这里我们直接点击安装即可。
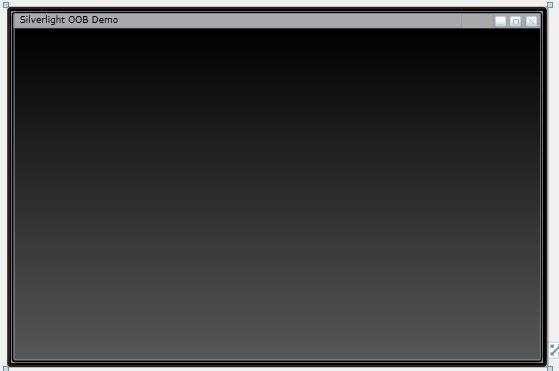
这时会弹出以下自定义OOB应用窗口&#xff1a;
这样基本的Layout算是完成&#xff0c;而我们会发现&#xff0c;创建的自定义最大化&#xff0c;最小化和关闭控件都不能使用而且&#xff0c;窗口无法进行拖动。下面我们来添加一些代码来完善该自定义窗口。
最大化&#xff0c;最小化和关闭的功能实现
首先完善自定义最大化和最小化以及关闭控件的功能&#xff0c;进入WindowControl页面&#xff0c;添加简单代码即可实现上述功能&#xff0c;
1 public partial class WindowControls : UserControl
2 {
3 bool maximized &#61; false;
4
5 public WindowControls()
6 {
7 InitializeComponent();
8 }
9
10 ///
11 /// 窗口最大化控制
12 /// 欢迎访问我的博客:
13 /// http://jv9.cnblogs.com
14 ///
15 ///
16 ///
17 private void btMaximize_Click(object sender, RoutedEventArgs e)
18 {
19 if (!maximized)
20 {
21 Application.Current.MainWindow.WindowState &#61; WindowState.Maximized;
22 maximized &#61; true;
23 }
24 else
25 {
26 maximized &#61; false;
27 Application.Current.MainWindow.WindowState &#61; WindowState.Normal;
28 }
29 }
30
31 ///
32 /// 窗口关闭控制
33 ///
34 ///
35 ///
36 private void btClose_Click(object sender, RoutedEventArgs e)
37 {
38 Application.Current.MainWindow.Close();
39 }
40
41 ///
42 /// 窗口最小化控制
43 ///
44 ///
45 ///
46 private void btMinimize_Click(object sender, RoutedEventArgs e)
47 {
48 Application.Current.MainWindow.WindowState &#61; WindowState.Minimized;
49 }
50
51 } 主窗口位置拖拽功能实现
而对于OOB应用主窗口的拖拽&#xff0c;则需要在OutofBrowserMainPage中添加简单代码即可实现&#xff0c;代码如下&#xff1a;
首先声明实例获取当前主窗口
1 Window OOBWindow &#61; Application.Current.MainWindow;
然后在窗口头部灰色区域创建鼠标响应事件&#xff0c;
1 <StackPanel Orientation&#61;"Horizontal" MouseLeftButtonDown&#61;"StackPanel_MouseLeftButtonDown" IsHitTestVisible&#61;"True" Background&#61;"DarkGray" >
2 <TextBlock Text&#61;"Silverlight OOB Demo" HorizontalAlignment&#61;"Left" VerticalAlignment&#61;"Top" Margin&#61;"10,0,0,0" FontSize&#61;"15" Height&#61;"24" Width&#61;"195"/>
3 StackPanel>
在StackPanel_MouseLeftButtonDown事件中添加简单的控制代码即可实现OOB应用主窗口位置移动拖拽。
1 private void StackPanel_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
2 {
3 OOBWindow.DragMove();
4 }
主窗口尺寸修改实现
对于Windows窗口而言&#xff0c;修改窗口尺寸大小属于基本功能&#xff0c;在Silverlight的Out of Browser中&#xff0c;同样有相对应的API可以实现窗口尺寸修改&#xff0c;方法如下&#xff1a;
和上面相同&#xff0c;我们将创建一个独立的控件页面WindowResize&#xff0c;其中使用Path创建一个简单的拖拽图标

&#xff0c;
1 <UserControl x:Class&#61;"SilverlightOOBDemo.WindowResize"
2 xmlns&#61;"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x&#61;"http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d&#61;"http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc&#61;"http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable&#61;"d"
7 d:DesignHeight&#61;"300" d:DesignWidth&#61;"400" MouseEnter&#61;"UserControl_MouseEnter" MouseLeave&#61;"UserControl_MouseLeave">
8
9 <Border x:Name&#61;"LayoutRoot" BorderThickness&#61;"0" HorizontalAlignment&#61;"Right" VerticalAlignment&#61;"Bottom" Width&#61;"20" Height&#61;"20" Margin&#61;"0,0,-2,-2">
10 <Path x:Name&#61;"ptResize" Margin&#61;"6,6,0,0" Cursor&#61;"SizeNWSE" MouseLeftButtonDown&#61;"ptResize_MouseLeftButtonDown"
11 Data&#61;"M 8,0 L10,0 L10,2 L8,2 Z M 4,4 L6,4 L6,6 L4,6 Z M 8,4 L10,4 L10,6 L8,6 Z M0,8 L2,8 L2,10 L0,10 Z M4,8 L6,8 L6,10 L4,10 Z M8,8 L10,8 L10,10 L8,10 Z"Fill&#61;"Gray"/>
12 Border>
13 UserControl>
14
为了响应拖拽修改窗口尺寸&#xff0c;需要创建鼠标响应事件MouseLeftButtonDown&#xff0c;在事件中&#xff0c;调用Silverlight API&#xff0c;
1 public partial class WindowResize : UserControl
2 {
3 public WindowResize()
4 {
5 InitializeComponent();
6 }
7
8 ///
9 /// 修改主窗口尺寸
10 ///
11 ///
12 ///
13 private void ptResize_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
14 {
15 Application.Current.MainWindow.DragResize(WindowResizeEdge.BottomRight);
16 }
17
18 private void UserControl_MouseEnter(object sender, MouseEventArgs e)
19 {
20 this.Cursor &#61; Cursors.SizeNWSE;
21 }
22
23 private void UserControl_MouseLeave(object sender, MouseEventArgs e)
24 {
25 this.Cursor &#61; Cursors.Arrow;
26 }
27 } 这样该控件已经可以实现修改OOB应用主窗口尺寸大小&#xff0c;将该控件添加到OutofBrowserMainPage即可使用。
1 <local:WindowResize Grid.Row&#61;"1" Grid.Column&#61;"1" Height&#61;"20" Width&#61;"20" VerticalAlignment&#61;"Bottom" HorizontalAlignment&#61;"Right">local:WindowResize>
通过上面步骤的介绍&#xff0c;我们已经创建了一个完整的简单的Silverlight OOB自定义窗口应用。以上所有功能都是Silverlight 4的API提供。如果你在项目中需要更多的自定义功能&#xff0c;你可以通过继承Silverlight基类创建更为灵活和强大的自定义OOB控件。在微软官方提供了一套开源的创建自定义Out of Browser应用项目&#xff0c;如果感兴趣&#xff0c;大家可以下载该项目参考学习。
今天就写到这了&#xff0c;如果您在阅读中发现问题或者有好的建议&#xff0c;请您给我留言&#xff0c;在这里提前感谢您的支持和帮助。
本篇源代码下载
本文转自 冷秋寒 51CTO博客&#xff0c;原文链接&#xff1a;http://blog.51cto.com/kevinfan/348397 &#xff0c;如需转载请自行联系原作者









 &#xff0c;
&#xff0c;
 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有