本文转自微信号EAWorld。扫描下方二维码,关注成功后,回复“普元方法+”,将会获得热门课堂免费学习机会!本文目录:一、我们的现状与期望二、我们的初级探索及建议三、智能开发系统的
本文转自微信号EAWorld。扫描下方二维码,关注成功后,回复“普元方法+”,将会获得热门课堂免费学习机会!
本文目录:
一、我们的现状与期望
二、我们的初级探索及建议
三、智能开发系统的自建之路
四、未完待续
一、我们的现状与期望

首先,我们作为一个移动平台产品,必须解决的是让工程师更加容易的开展工作,“知识工作者智能化”是我们探索的方向,让移动开发工程师先用起AI,也是我们的期望。
针对我们的移动开发工程师,我们的主要的工作概括说有三件事:
了解需求
拿到UI设计
研发
我们期望的是,基于机器学习(ML)的移动平台,最终能够:
让初级开发人员具备专家80%的能力
让AI辅助移动App的研发工作。
对于AI,BAT有着不同的看法,马云的数据论,李彦宏的技术论,以及马化腾的场景论,我个人马化腾的论调跟我们不谋而合,我们认为切入点很重要。

我们的切入点是:从设计稿(或者App 截图)到App 前端代码,这也是我今天分享的方向。
二、我们的初级探索与建议
为了,我们在实践的前期,进行了一些探索并总结了一些建议,希望能够给大家一些启发。
正如大家所知道的基于机器学习工程话的过程,需要数据、算法、算力以及工程话的配合,是一个不小的工程,我们的初步想法,是否借力SaaS的服务能力,于是我们进行了公有云服务的尝试。

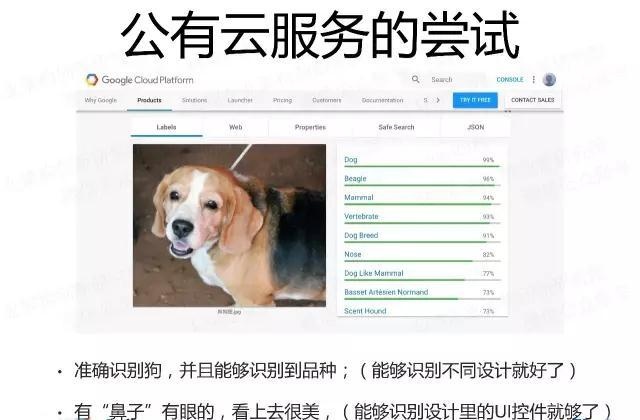
我们找了一张狗狗的图,实际的效果非常的赞。
准确识别狗,并且能够识别到品种;(潜台词:能够识别不同设计就好了)
有“鼻子”有眼的,看上去很美,(潜台词:能够识别设计里的UI控件就够了)
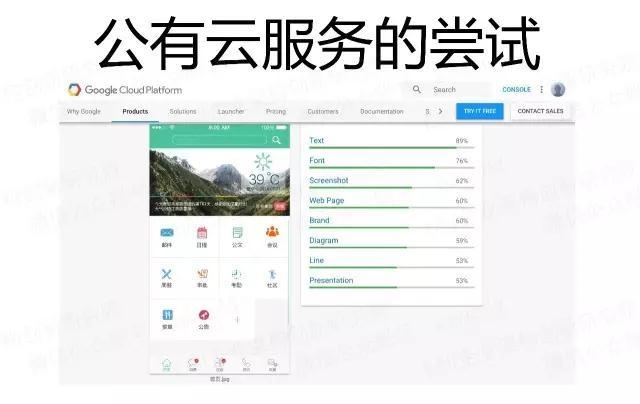
于是,我们抱有很大期望的用设计稿作为尝试,效果大致如下:

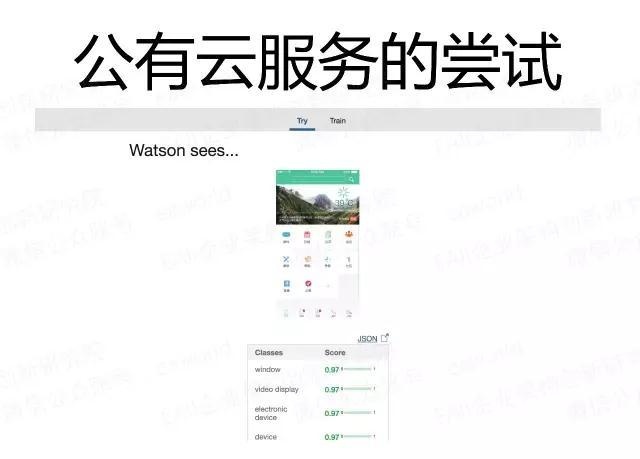
实际上效果如上图,无法准确的认知这是一个设计图,更不用说是什么类型的UI以及UI内有哪些控件,于是我们尝试了另外一家。

实际上效果,依旧无法使用。
经过公有云不成功的尝试我们总结了一下的结论:

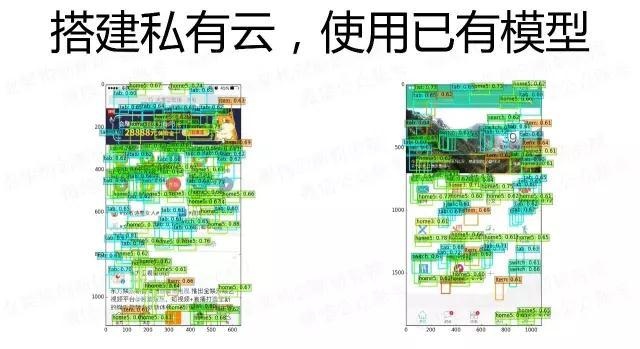
于是,我们进行了私有云的建设,使用了已有的模型。

普遍的目标检测都是无嵌套结构的认知
而App 的UI是一个结构化数据,存在嵌套关系、层级关系
上图中的目标检测对于生成代码没有任何帮助
三、智能开发系统的自建之路
于是我们走向了智能开发系统的自建之路
在前期的初级探索中,我们已经非常明确的知道:训练的方向,决定了结果。而我们的方式是:
专注:训练一个只懂移动UI的程序员
学习移动App UI 的设计稿或者截图
不学习Web UI 或者GUI的设计稿
坚决不学习常规事物
上面的原则主要的目标是为了训练的专注性,我们调戏一把。

同样的这只狗,在公有云的服务中都能够准确的认知,而我们的系统把它当成了欢迎页(0.72)而不是狗。
来看一小段视频:

https://v.qq.com/x/page/q0514sxktll.html
视频说明:
右二窗口:是设计稿或者截图(支持:jpg、PNG等常见格式)
左上窗口:以命令行式的方式触发智能开发系统
左下窗口:普元移动平台的IDE,生成的代码会自动同步到IDE中。
右一窗口:手机实时投屏,生成的代码运行的效果将会在这里呈现
大致效果已经看到了,我们如何针对这个系统进行自建的呢?
既然为工程师服务,我们先回头看一下,工程师一般是如何工作的吧。

拿到设计,先判断一下是个什么类型界面
大概由几部分组成,什么都有哪些控件
编写代码
微调代码,调试,根据与设计图的差距进行调整
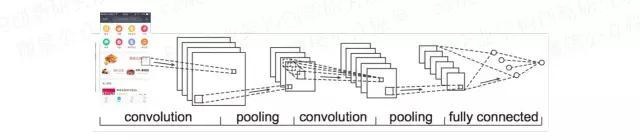
针对第一步,我们可以采用分类的方式,确定界面类型。

这里主要采用的算法是CNN+softmax
大致的效果如下:


在分类上我们的一些工作主要有以下的内容:
迁移学习 CNN(Inception V3 or VGG 16):模型微调,应用到我们的数据集上
分类器的选择:Softmax更适合,放弃Logistic
数据集:数据集的积累,并考虑结构的依赖,大量引入灰度图片
应用:采用原色及灰度两种,二者取其高
低概率:引入人工干预,每个使用者都是监督者
闭环:数据集及分类的积累
其中迁移学习重要采用的是基于已有的CNN网络,微调数据模型,应用到我们的数据集上,我们尝试过Inception V3 和 VGG 16,效果都还不错。具体的工作如下:

选用CNN模型,前面各层的参数都不变,而只训练最后一层。
将自己的训练集中的每张图像输入到CNN网络中,得到2048个维度的向量特征。
利用这些特征来训练softmax的多分类器
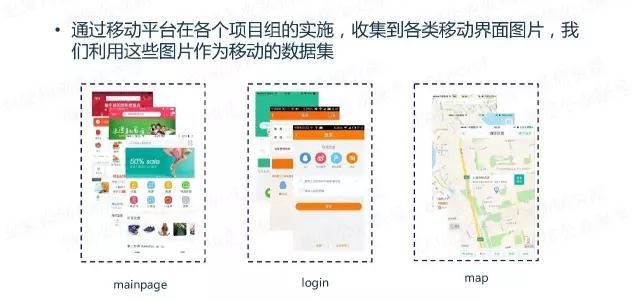
关于数据集的准备,必须为是基于移动的UI或者设计,这样才能保证训练后的方向和效果。
这里通过移动平台在各个项目组的实施,收集到各类移动界面图片,我们利用这些图片作为移动的数据集。

在数据集的训练中,我们发现,针对在很多分类下,色彩可能是一种干扰,而有些分类下,色彩却对特征值影响很大,所以我们采用了同源灰图训练,以提高正确率。

通过上图,可以看出,结合同源灰图,这个UI的识别率从0.748上升到0.911。究其原因,对于有些UI的分类,结构比色彩更重要。
为此,在应用过程中,在使用者上传了一张设计图的时候,我们将会处理成一张原图、一张灰图,进行分类,并选取较高概率的使用。
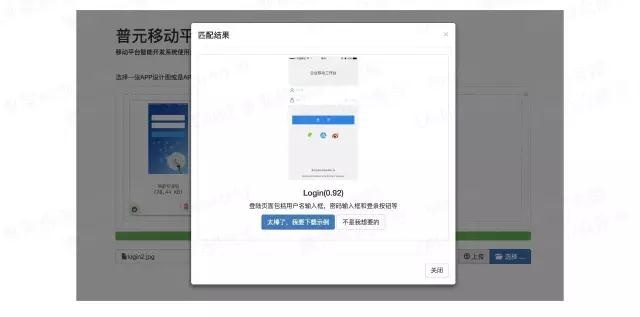
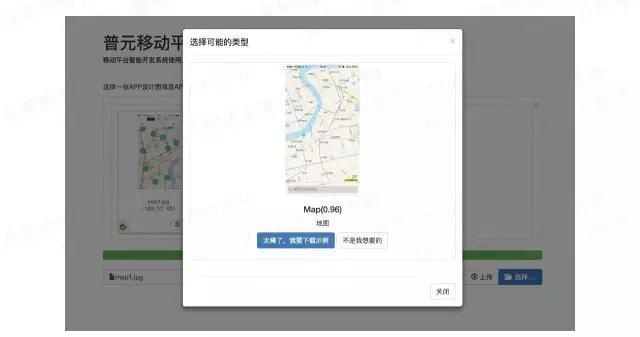
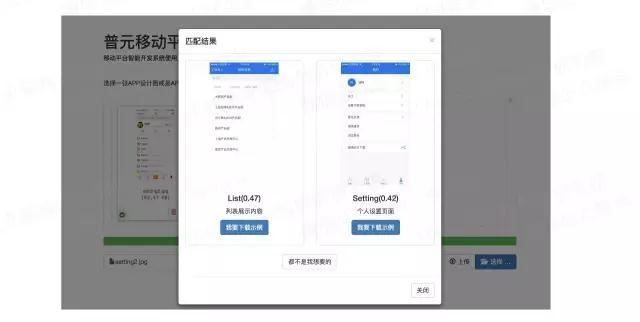
当然并不是所有的,我们都会有高命中,在无法准确判断分类的时候,我们会让“每一个使用者都成为机器学习的监督者”,让使用者自行选择适合的分类,如下图所示:

比如有的个人设置的UI,系统会在List 和Setting 两个分类上纠结不止,那就让使用者协助我们做个选择,这样我们就将数据加入到数据集上,让系统能够更加准确的进行。我们称之为闭环。
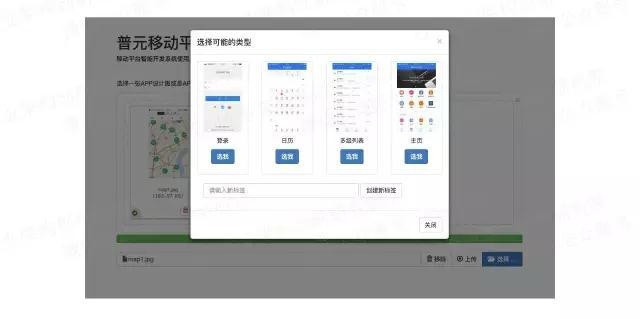
闭环更为重要的是,当我们能够发现分类的不足,让用户自行创建分类。

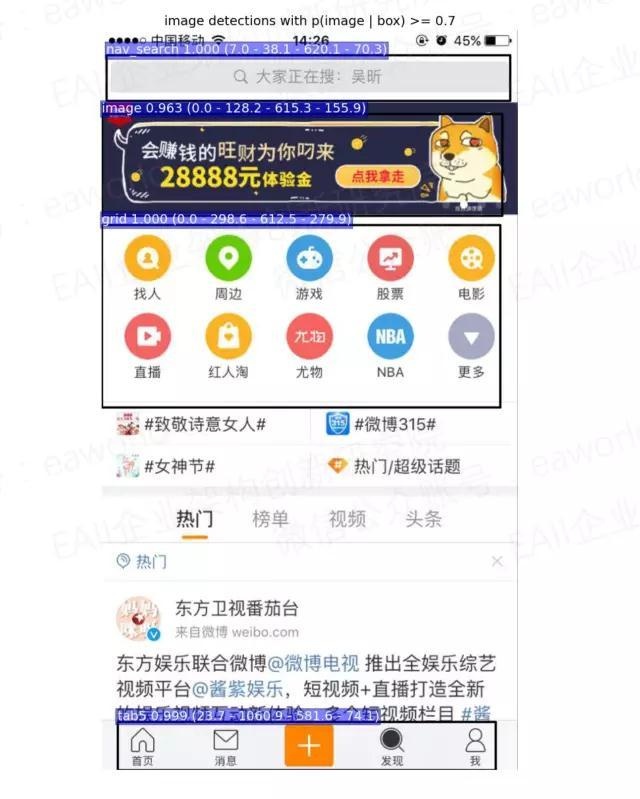
对于设计稿中的UI控件,其自身特点是嵌套的,为此我们采用多级目标检测的方式,确定其UI类型以及层次关系。
主要的算法采用的是Faster-RCNN,除了效果外,采用Faster-RCNN的原因是算力问题,这个算法在RCNN里,算是比较高效的了。 以下为监测效果:

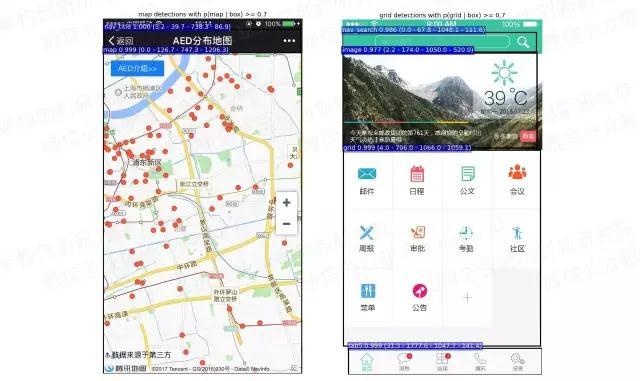
可以看出通过训练后的目标检测,已经能够相对较为准确的识别。
左图是微信里的AED分布(推广一下,这个对于急救非常重要,建议大家都可以了解一下)的截图 。
右图是采用了一个设计图 。在上图中不仅仅包括目标检测后的常规结果,我们还将坐标输出,这为后续代码生成时候的布局非常重要。
在目标检测上我们做了以下的一些工作。
多级Faster-RCNN,避免单一的Faster-RCNN导致目标检测结果
叠加阀门(0.8)控制退出,组件优先。
加大数据集的积累,避免天窗效果(传统的目标检测没有这个问题)。
参数的调整:eg. ANCHOR_SCALES(无须太小) 、BATCH_SIZE(与数据集数量匹配,不易过大过小)、RPN_NMS_THRSH(模型训练越好,越可以提高,但不易过高)等等
这里需要说明一下什么叫做天窗效果,就是说,在整个设计图中我们有一部分的UI区域,没有识别出来。我们采用的方式是通过其他识别出来的区域,计算出相关区域的位置及大小,留好相关的空间,具体可以参照视频中第三个例子。

在代码生成部分,我们采用了基于DSL语言,生成的方式,主要考虑的因素有一下三点,第四点是一个小tips。
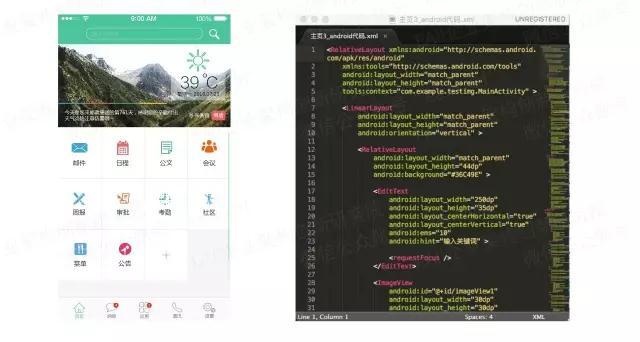
我们先看一下,原生语言的代码复杂度吧。

为了实现这个设计图,如果采用未经封装的原生代码,大概需要几百行代码,你可以自己看一下右图最右侧的滚动状态就知道。
所以,我们采用了我们普元移动平台的DSL层进行生成,实际上大概一两屏的代码就可以了。具体可以参见视频中的第二个例子。
这里要补充一点,在之前关于移动前端技术的分享中有人为我为什么一定要用DSL层,我说了一些原因,但因为这个分享还没有做,所以没有提及这一点。
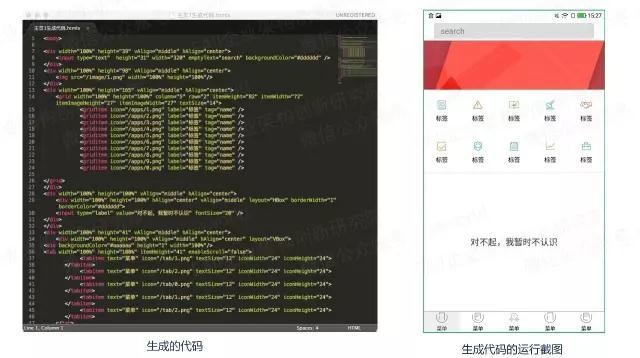
那在看一下,天窗的处理吧,我们采用了占位的方式。

左图是生成的代码,右图是生成代码运行后的效果,对于未识别的区域,我们采用了占位,并加以提示:”对不起,我暂时不认识“,让使用系统的工程师能够直观的了解到,哪些部分AI没有帮助到他,他需要自行完善。
针对生成的代码并结合运行的效果,我们采用强化学习(RL)的方式对于代码进行微调。
主要的工作为:
Actons 只针对component属性调整,不对代码结构调整
评分系统依赖原有输入(设计稿或者截图)
Environment采用生成代码后的运行截屏
结合区域性评分(结合Faster-RCNN过程的切图)
暂时只针对位置、字体大小等
这一部分,由于时间原因,就不再展开了。
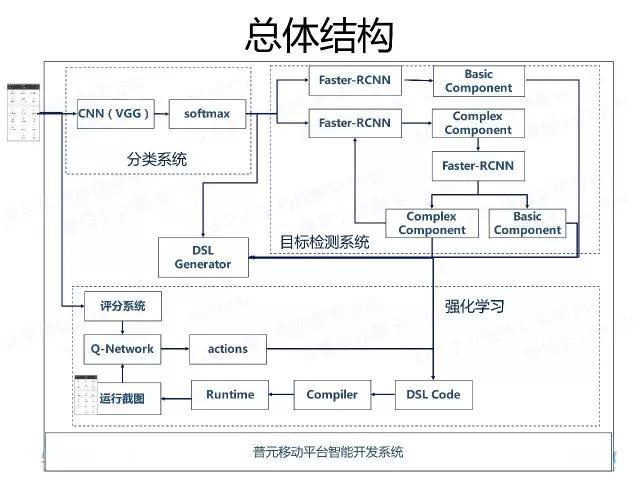
说了这么多,让我们一起看一下,这个系统的总体结构吧。

当一张设计图被传入系统的时候,首先基于CNN+Softmax的分类系统会将其分类处理(框架层代码在这一层次生成)。
对于设计稿中没有多级层次的设计,会直接进入Faster-RCNN进行一次目标检测,识别对应的Basic Component,结合之前的代码,生成新的代码片段。
对于复杂的设计,会进入多次Faster-RCNN进行下一层次的目标检测,直至可以进行代码生成。
当生成代码后,系统会自动编译代码,并将代码Run起来,这时候就可以进行截图,进行强化学习,对代码进行微调。
上述就是这个系统的主要的技术分享,这个系统也不断在完善中,我们后续也会继续完善。
四、未完待续
首先,对于文字的处理,可以看到,我们并没有直接生成,而是采用了“文字”来代替,主要的原因是文字的处理,属于另外一个范畴的人工智能,我们主要的思路是直接对接成熟的OCR或者云服务,不会自己去做的。
关于图片和icon的处理,可以看到,我们采用的是默认的图片,而非设计稿中的图片,这一点,我们会继续进行。
方案大致是:
一种是设计师提供设计图,并有小的切图,这个处理比较简单。
另外一种是无原图或者需要对接图库的(图库规模不大的情况下),拟采用CNN+Softmax做一次分类,每一张图片一张分类 。
同时,我认为AI将会继续赋能移动,在AI结合移动,我们也在其他的方向进行了实践:

智能化的CUI(Conversational UI)
智能推荐及辅助决策

由于时间和篇幅的原因,可能会没有讲明白,欢迎从事相关研究的同仁,添加作者微信一起探讨。

关于作者:
郝振明
普元移动产品线总负责人,十多年 IT 从业经验,一直专注于企业信息化的工作,近五年间一直从事企业移动信息化、移动互联网化的咨询、产品工作,曾主持参与了 Primeton Mobile 产品研发、联通集团、广东农信、诺亚财富、中信重工、索菲亚等公司的移动信息化工作。近两年来,致力于基于 React Native 工程化能力的提升、降低实施难度,以及智能化移动平台的产品研发,在移动开发智能化的路上不断进行探索。

关于EAWorld
微服务,DevOps,元数据,企业架构原创技术分享,EAii(Enterprise Architecture Innovation Institute)企业架构创新研究院旗下官方微信公众号。
扫描下方二维码,关注成功后,回复“普元方法+”,将会获得热门课堂免费学习机会!
微信号:EAWorld,长按二维码关注。
