作者:夏y儿 | 来源:互联网 | 2024-11-18 06:50
本文将向您展示如何在Axure中制作云层滚动动态效果。通过以下步骤,您可以轻松实现这一视觉效果。

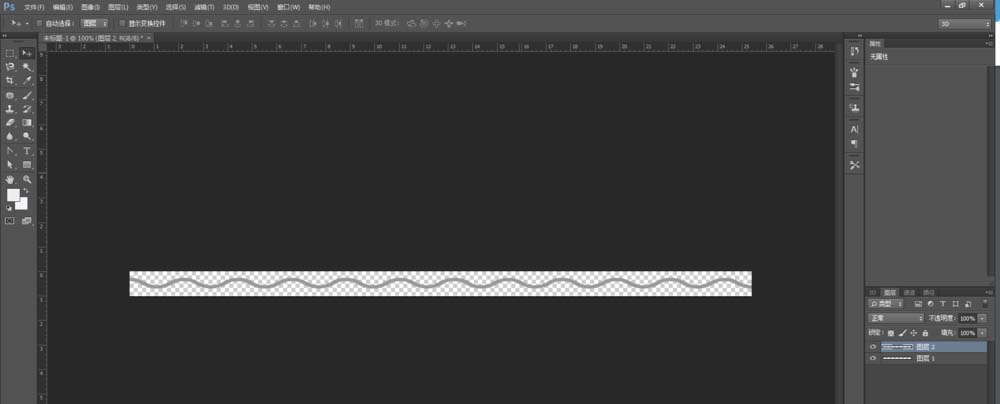
1. 首先,从网络上搜索或使用Photoshop制作一张云层的线条图。这张图将在后续的原型制作中作为背景使用。

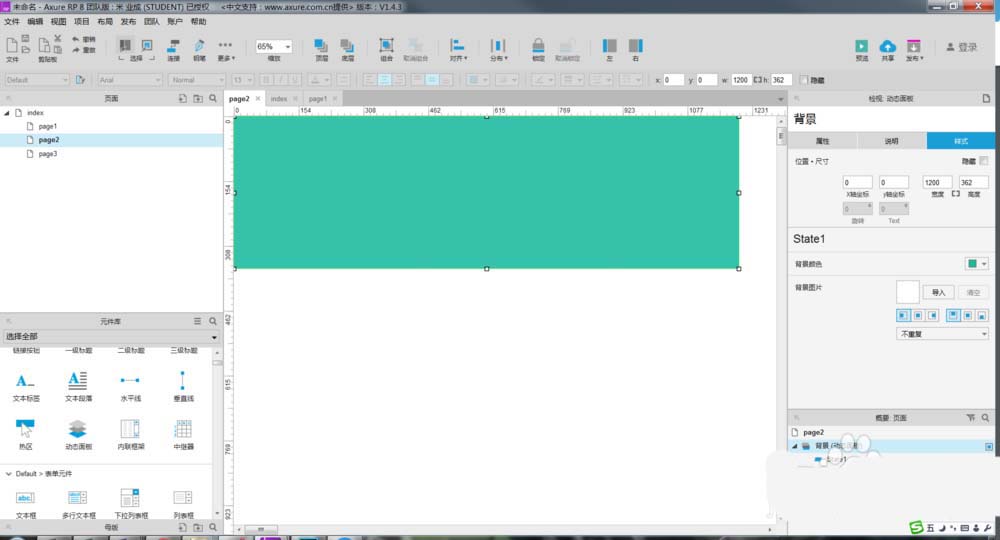
2. 准备好素材后,打开Axure并新建一个项目。在工作区域内创建一个矩形,填充为蓝色,模拟天空背景。

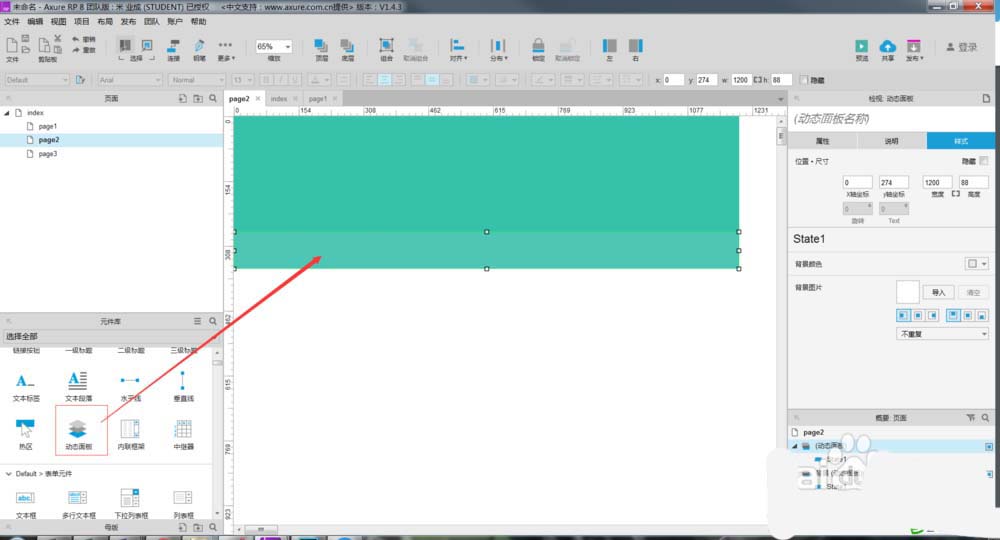
3. 在天空背景的下方添加一个动态面板,用于制作云层效果。

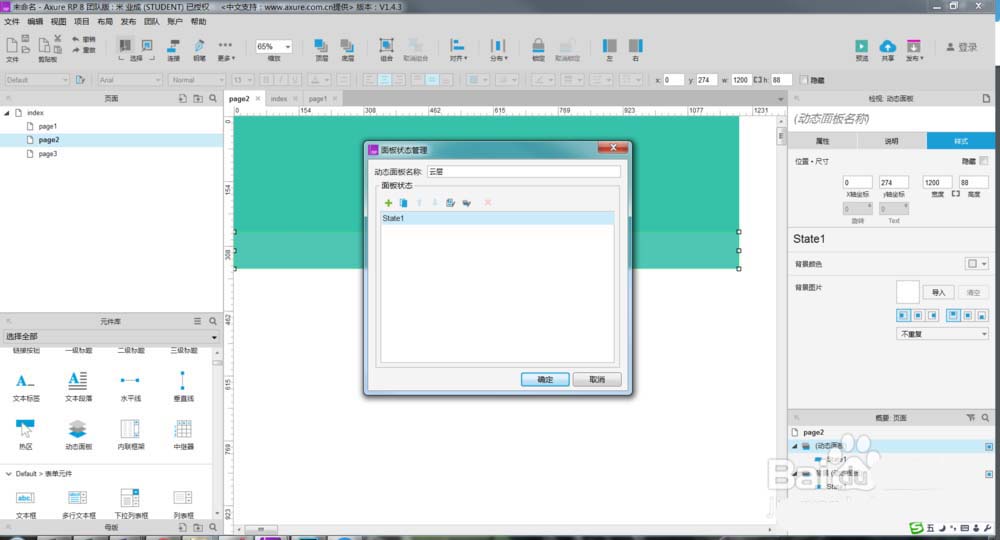
4. 将动态面板命名为“云层”。初始状态下,动态面板中只有一个状态(State)。首先完成这个状态的制作,然后再复制其他状态。

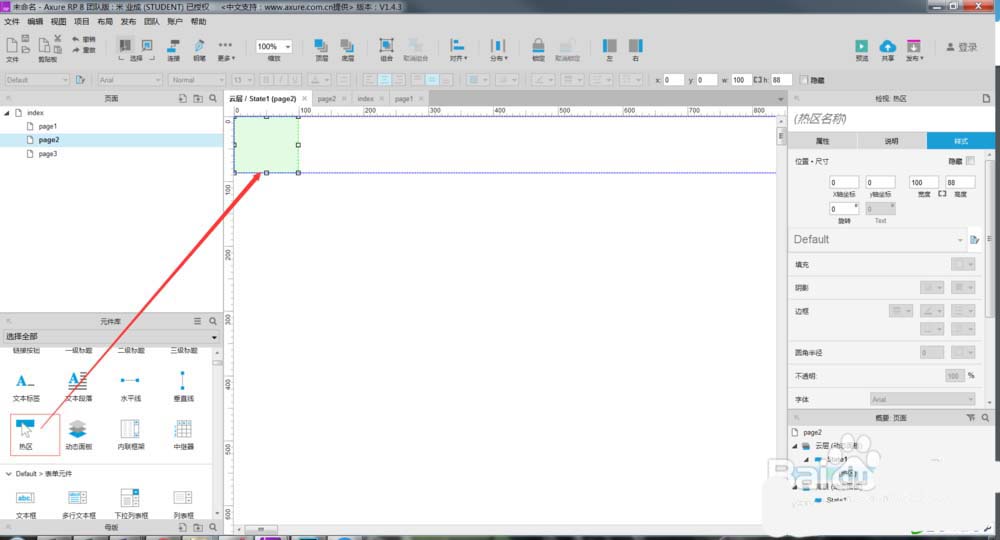
5. 打开State1,添加一个热区并放置在最左侧。

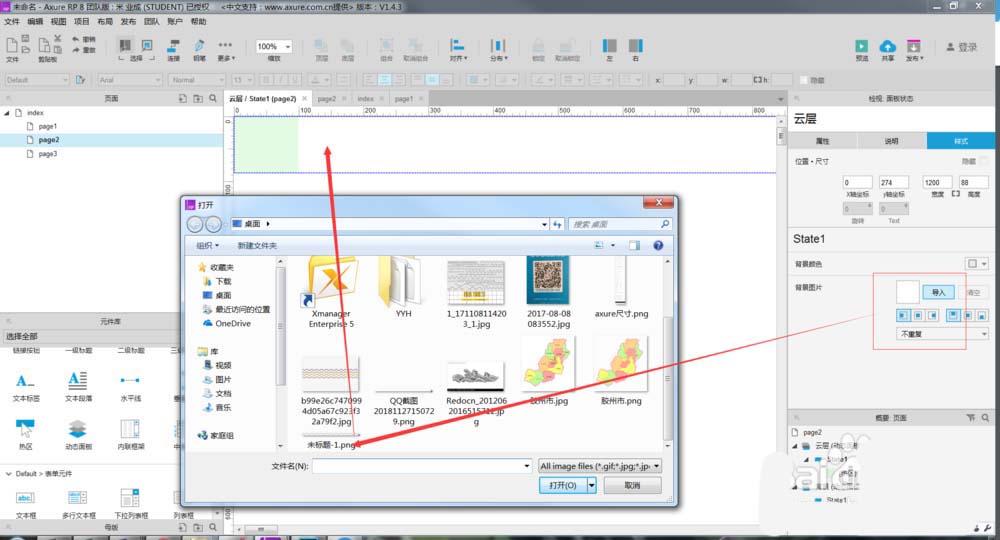
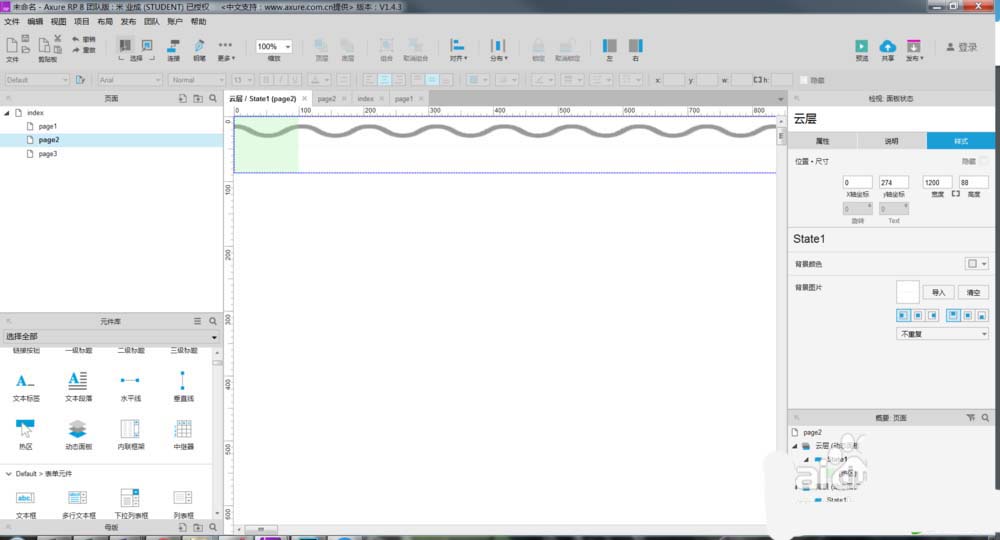
6. 导入之前准备好的云层背景图片。确保图片正确显示,形成波浪状的云层效果。


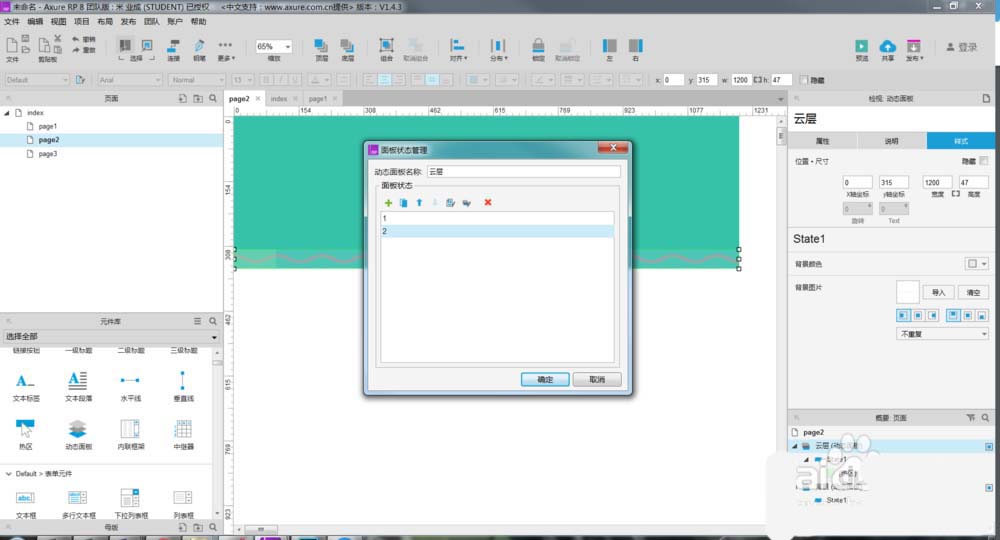
7. 重新打开云层动态面板,复制State1并重命名为State2。这两个状态的名称可以自定义。

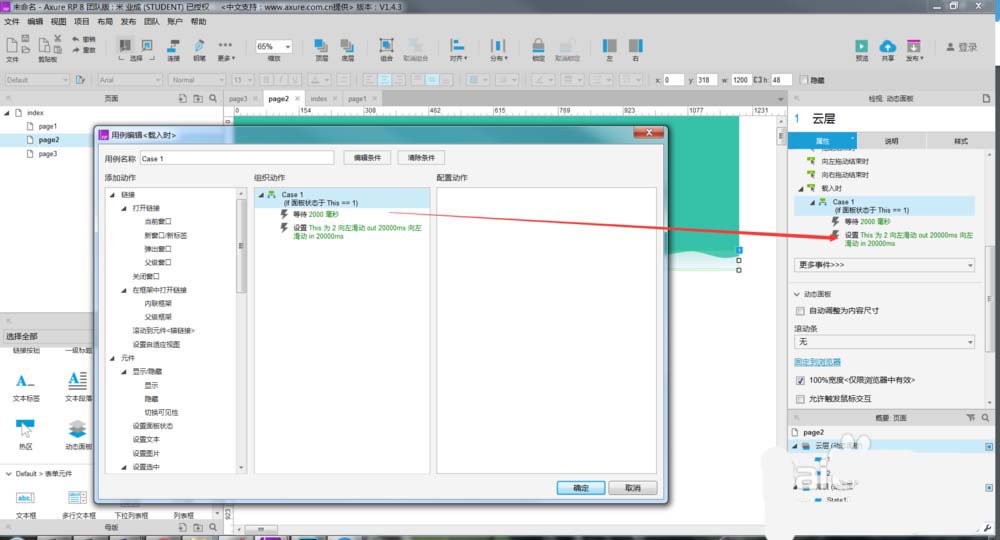
8. 为云层动态面板添加事件。首先,在“载入时”事件中,当面板状态为1时,等待一段时间后,将动态面板切换到状态2并向左滑动。

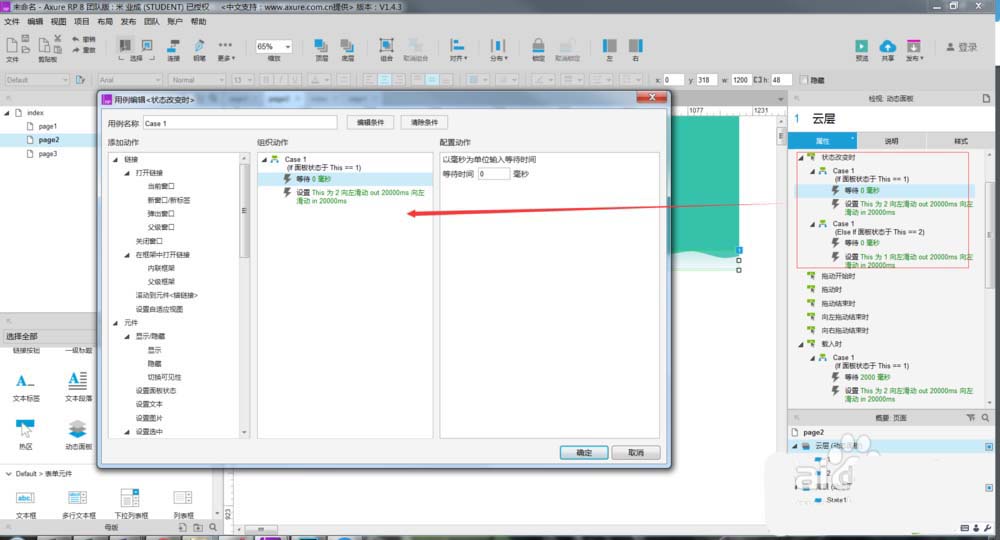
9. 接下来,在“状态改变时”事件中,设置相应的属性,使云层能够连续滚动。

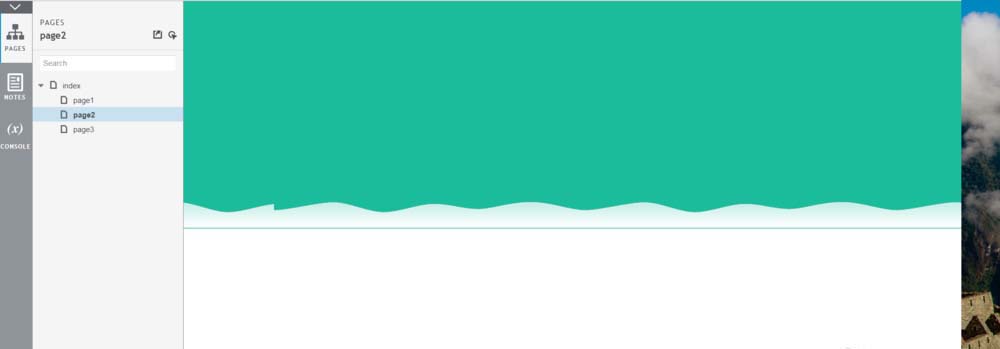
10. 完成所有事件的设置后,按F5预览效果。如果云层滚动效果不理想,可能需要调整素材或参数。

按照上述步骤,您可以在Axure中轻松实现云层滚动动态效果。不妨动手尝试一下,看看效果如何!