作者:Simon_Diego | 来源:互联网 | 2023-05-18 04:07
这篇文章主要介绍了CSS如何实现浮动图示,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
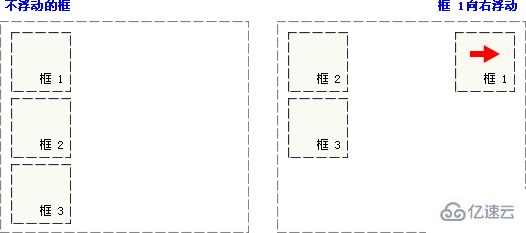
请看下图,当把框 1 向右浮动时,它脱离文档流而且向右挪动,直到它的左侧沿遇到包孕框的右边际:

再请看下图,当框 1 向左浮动时,它离开文档流并且向左移动,直到它的左边缘遇到搜罗框的左边际。由于它再也不处于文档流中,以是它不据有空间,现实上笼盖住了框 2,使框 2 从视图中隐没。
要是把全数三个框都向左移动,那么框 1 向左浮动直到遇到搜聚框,其余两个框向左浮动直到碰着前一个浮动框。

以下图所示,假定采集框太窄,无法见谅水准排列的三个浮动元素,那么其它浮动块向下挪动,直到有十足的空间。若是浮动元素的高度不合,那么当它们向下挪动时笼统被其它浮动元素“卡住”:

感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现浮动图示”这篇文章对大家有帮助,同时也希望大家多多支持编程笔记,关注编程笔记行业资讯频道,更多相关知识等着你来学习!