回答:
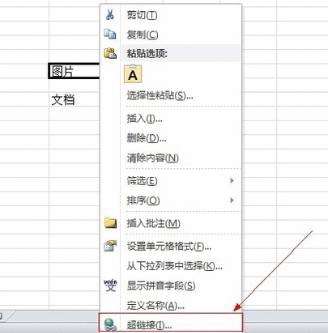
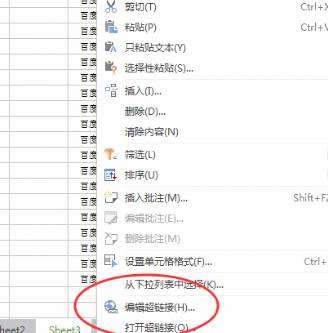
1.首先先打开表格,找到需要链接的关键字或者图片。选中表格中的文本框,右键选择最下面的超链接。之后它会跳出一个插入超链接的框框。上面有很多选项,有可以链接到同一个工作表的,也有可以链接到桌面或者其它地址的。(链接到桌面的稍后会说明)。

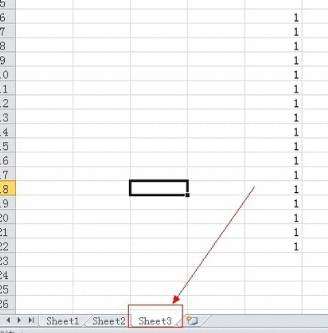
2.如图想要链接到Sheet2,就选择文本档中的位置,然后选择Sheet2,再点击确定,确定就可以了。链接做好之后表格中的文字下面会出现一条下划线,鼠标左键单击该文字就会跳转到Sheet2了。如下图2。链接到表格中的其它工作薄也是同样的方法,如下图3就是链接到Sheet3中的效果。

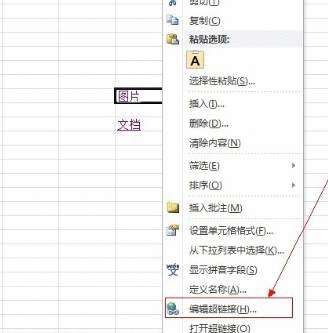
3.如果要取消掉刚做的超链接,那么点击文字右键,会出现一个取消超链接,只要点击取消,超链接就不见了。如果发现超链接做错了,要重新链接到其它的资料上面,右键选择编辑超链接,就可以重新编辑了。

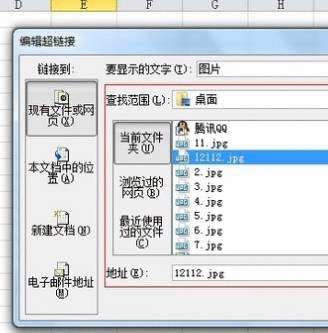
4.如下图所示,如果资料放在桌面上,那么在选择超链接的时候只需要在编辑超链接时选择桌面上的文本资料就可以了。小编选择链接到桌面上的一张图片,那么我只需要在选择的时候只要找到桌面上我放的图片就可以了。如下图2就是做好超链接之后,点击文字,跳转到桌面图片的效果图。

5.用超链接的方法可以不用将所用的资料都放到文档里面,可以放在电脑上的任何位置,只要在链接时找到地址就可以。做好超链接之后可以先确认下有没有成功,防止在用到的时候出现状况。

6.大家只要试过几次之后就会发现其实很简单。


 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有