作者:骑单车追梦的小男孩 | 来源:互联网 | 2023-06-10 09:45
第一步:首先点击菜单栏的动画,选择其中的“动画效果”图角标设置。如图所示:第二步:选择需要在放映时现实的第一张图片图角标设置,如图所示:第三步:点击右侧的“动画效果”如图所示:第四步:在弹出的动画效果
第一步:首先点击菜单栏的动画,选择其中的“动画效果”图角标设置。如图所示:

第二步:选择需要在放映时现实的第一张图片图角标设置,如图所示:
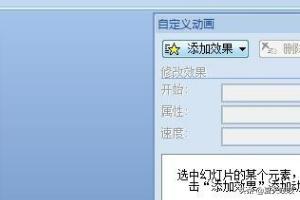
 第三步:点击右侧的“动画效果”如图所示:
第三步:点击右侧的“动画效果”如图所示:

第四步:在弹出的动画效果菜单中选择自己喜欢的动画效果图角标设置。接着点击“其他效果”,如图所示:

第五步:然后会进入“添加进入效果”界面图角标设置。在这里选择的是“随即效果”,这样的选择可以让每次播放ppt的时候,图片进入的效果都会不同。如图所示:

第六步:这样,第一张图片的 进入 动画效果 就设置完成了,这时,可以看到图片左上角有一个1的小角标图角标设置。同样,在 自定义动画 显示框可以看到动画显示效果设置的第一步。如图所示:

第七步:同样的方法,需要添加第一张图片的退出效果,即选中第一张图片,在动画效果处点击鼠标,选择退出菜单,选择自己喜欢的退出动画效果图角标设置。

第八步:设置好后,可以看到第一张图左上角有1,2的角标,右侧自定义动画处也多了一步操作图角标设置。如图所示:

第九步:第一张图片的进入和退出动画都设置完成后就可以设置第二张图片的动画进入效果了图角标设置。选中第二张图片,选择进入的动画效果。

第十步:设置完成后,可以看到,第二张图片的左上角有一个3的角标,同样在自定义动画栏可以看到又多了一步图角标设置。如图所示:

第十一步:最关键的一步,需要在右侧 自定义动画 栏选择刚对第二张图片进行设置动画效果的第三步,然后把上面的 鼠标 “单击时”,改成 “之后”图角标设置。如图所示:

第十二步:这样大家可以看到第二张图左上角的角标变成了2图角标设置。可以F5看一下显示效果了,在第一张图片退出的同时,第二张图片是不是同时也出来。如图所示:
