作者:qlongjun | 来源:互联网 | 2023-07-07 11:45
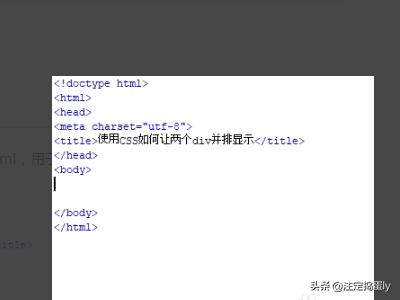
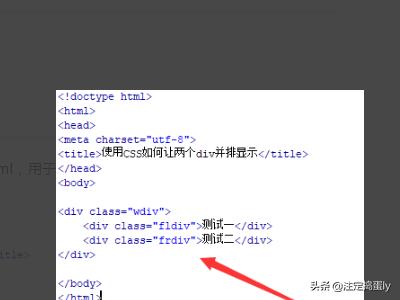
1、新建一个html文件,命名为test.html,用于讲解使用CSS如何让两个div并排显示设置div样式。

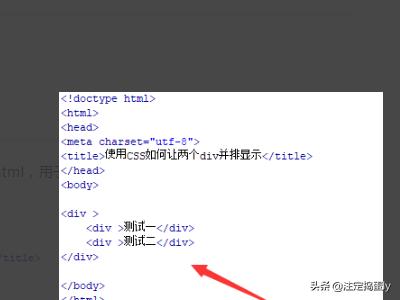
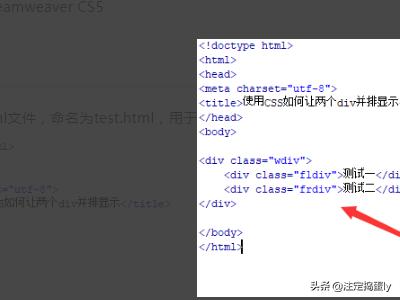
2、在test.html文件内,使用div标签一个模块,在div内,再使用div标签创建两个内部模块,下面将让两个内部div并排显示设置div样式。

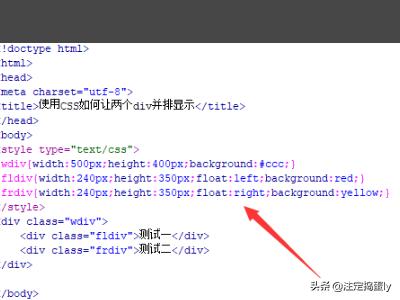
3、在test.html文件内,分别给每一个div设置class属性,分别为wdiv,fldiv,frdiv设置div样式。

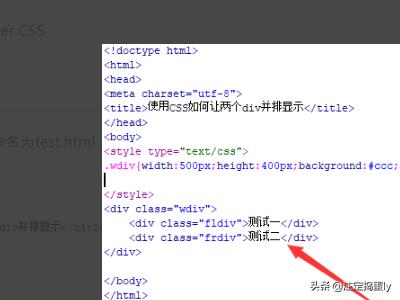
4、在css标签内,设置class为wdiv的div样式,定义其宽度为500px,高度为400px,背景颜色为灰色设置div样式。

5、在css标签内,再分别设置class为fldiv和frdiv的样式,定义它们的宽度为240px,高度为350px,同时,使用float属性分别设置一个div浮动向左,另一个浮动向右,从而实现并排显示设置div样式。

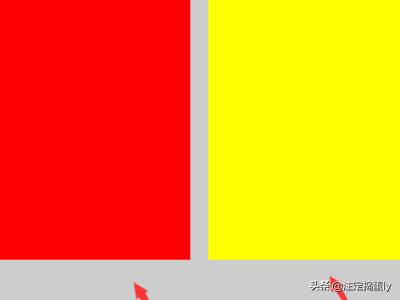
6、在浏览器打开test.html文件,查看实现的效果设置div样式。