作者:心只为你跳国 | 来源:互联网 | 2022-09-11 20:04
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
这是:12
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式

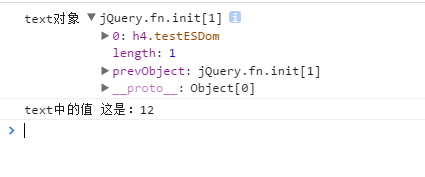
3. 控制台打印结果

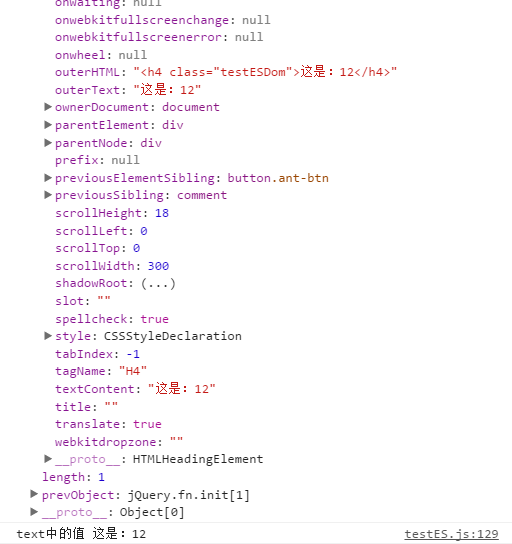
4.text对象部分属性

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。