作者:dsjdsjdsjjk_896 | 来源:互联网 | 2023-09-15 10:29
轻松学习jQuery插件EasyUIEasyUI表单验证-一、EasyUI创建异步提交表单本文向您展示如何通过easyui提交一个表单(Form)。我们创建一个带有name、ema
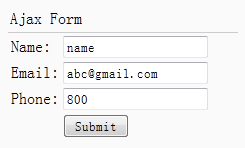
一、EasyUI创建异步提交表单
本文向您展示如何通过 easyui 提交一个表单(Form)。我们创建一个带有 name、email 和 phone 字段的表单。通过使用 easyui 表单(form)插件来改变表单(form)为 ajax 表单(form)。表单(form)提交所有字段到后台服务器,服务器处理和发送一些数据返回到前端页面。我们接收返回数据,并将它显示出来。

创建表单(Form)
改变为 Ajax 表单
$('#ff').form({
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
服务器端代码
form1_proc.php
$name = $_POST['name'];
$email = $_POST['email'];
$phOne= $_POST['phone'];
echo "Your Name: $name
Your Email: $email
Your Phone: $phone";
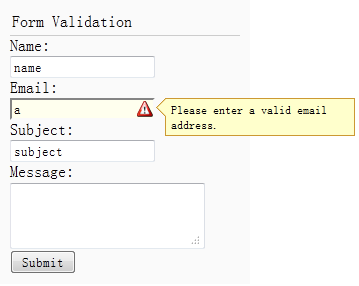
二、EasyUI表单验证
将向您展示如何验证一个表单。easyui 框架提供一个 validatebox 插件来验证一个表单。在本教程中,我们将创建一个联系表单,并应用 validatebox 插件来验证表单。然后您可以根据自己的需求来调整这个表单。

创建表单(form)
让我们创建一个简单的联系表单,带有 name、email、subject 和 message 字段:
我们添加一个样式名为 easyui-validatebox 到 input 标记,所以 input 标记将根据 validType 属性应用验证。
当表单无效时阻止表单提交
当用户点击表单的 submit 按钮时,如果表单是无效的,我们应该阻止表单提交。
$('#ff').form({
url:'form3_proc.php',
onSubmit:function(){
return $(this).form('validate');
},
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
如果表单是无效的,将显示一个提示信息。
以上就会针对表单进行的讲解,包括如何创建异步提交表单、如何进行表单验证,希望这些都可以帮助到大家。