bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。
开发条件:
安装bootstrap-treeview插件,具体操作见:
bootstrap-treeview
实现功能:
1.一个模板可指定子模板(包含多个地区、价格等)
2.编辑子模板地区时,动态改变tree的地区(其他子模板选中的地区disabled,此模板之前选中的地区默认选中)
3.tree选择时,父级和子集的联动(如父级选中子集全部选中,取消一个子集的时候,父级也取消)
4.维护子模板数据(展示选中的地区格式 如(安徽、北京(昌平 回龙观)) 存储选中节点)
其他说明
数据源格式:[{text:'展示名称1',nodes:[{text:'子级'}]},{text:'展示名称2'}]
bootstrap-trview会动态的为数据源添加nodeId,parentId这两个属性(很重要的属性),可自定义添加其他属性用来标记当前节点
编辑过程中维护的数据
数组对象templates包含:
1.模板的名称
2.每个子模板对应的 价格 件数 排序
3.子模板的地区Id、节点id、展示名称
实现上述数据需要维护的数组和对象
var templates = []; //保存最终储存的数据 var selectedNodeId = []; //用来存储单个模板选择的nodeId 用于展示 var editingTemplate = null; //用于标记正在处理的是第几个地区模板 var selectedAreaId = []; //保存当前选择的地区 var selectedAreaName = []; //保存当前选中的地区名称用于展示 var defaultData = [];//数据源
实现功能一
一个模板指定多个子模板
主要是维护templates[]数组 push进入多个template即可 下面会详细讲解如何维护template
实现功能二(动态修改tree)
原理:通过维护的templates和editingTemplate 拿到当前编辑的子模板数据和其他子模板数据,将当前模板的node默认选中,其他的数据置为disabled
编辑子模板
uncheckAll方法:$('#tree').treeview('uncheckAll', { silent: true });
disAbled方法:$('#tree').treeview('disableNode', [ nodeId, { silent: true } ]);
默认选中的方法$('#tree').treeview('checkNode', [ template.nodeIds[i], { silent: true } ]);
实现功能三:父级和子级的联动(主要操作在点击选中和取消选中上面 来分析两种情况)
第一种 选中
1.选择父节点 将子节点全部选中
根据父节点返回的nodes得到所有的子节点 并且将子节点全部选中
选中的方法$('#tree').treeview('checkNode', [ nodeId, { silent: true } ]);
可以封装为一个方法selectAllChildren()
2.如果选中的为子节点
判断父节点中的子节点是否全部选中如果全部选中则将父节点选中
第二种 取消
1.选中的为父节点,将所有的子节点取消选中
取消选中的方法$('#tree').treeview('uncheckNode', [ nodeId, { silent: true } ]);
2选中的为子节点,判断父节点中的子节点是否选中 如果选中 则取消选中
判断是否选中的方法
$('#tree').treeview('selectNode', [ nodeId, { silent: true } ]);
根据获取到元素获取是否选中
实现功能四(维护template数据)
1.正在编辑的editingTemplate
2.当前层级选中的所有selectedNodeId
3.展示需要的字符串数组selectedNodeName
3.存储字符串数组selectedAreaId对应数据库中的areaId
4.将上面的三个数组存入template,并将template push进入templates
逻辑
1.获取到所有的被选中的元素
2.遍历所有的元素 判断当前节点是否有nodes(即子元素),如果有则直接操作,并改变index,将其子元素全部跳过,将节点名称保存进areaNames,如"安徽"
3.遍历所有的元素 如果没有子元素,取出父级元素如"北京(",将node元素添加至后面,如"北京(昌平区",判断下一个元素的父节点是否发生改变,如果发生改变则结束维护字符串为"北京(昌平区)",并将其添加至areaNames,继续遍历下一个节点
4.其他三个数组在遍历的同时维护
实现结果展示:
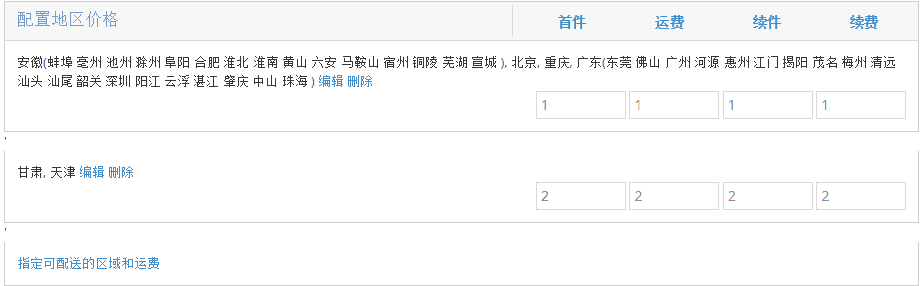
1.主页面展示:

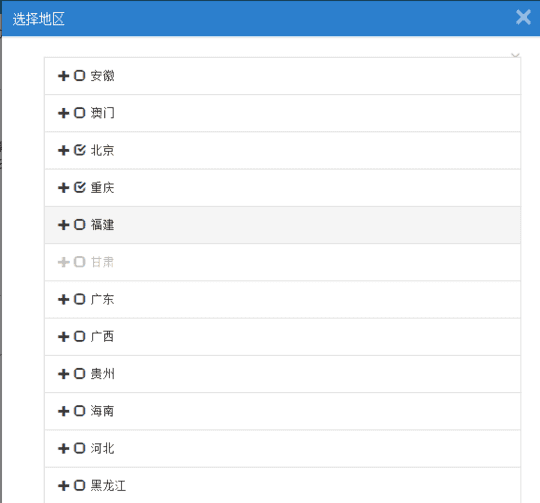
2.tree展示:

小结
本文提供简单的实现方案思路,具体的代码根据业务实现,不足之处不能动态处理数据源,优点bootstrap开放的api接口较多,可自定义实现。
以上所述是小编给大家介绍的使用BootStrap TreeView插件实现灵活配置快递模板,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有