作者:诚实的大丈夫_196 | 来源:互联网 | 2023-09-17 00:11
如果有老司机告诉你,用num|0取整是最简单的方式,你能反驳TA,说出这其中隐藏的坑吗在处理数值的时候,获取浮点数的整数和小数部分,是一种常见的操作,在JavaScript中有许多
如何优雅地得到一个数的整数和小数部分?这个问题看似简单,其实很有学问。如果一个老司机告诉你用num|0舍入是最简单的方法,你能反驳TA,说出隐藏的坑吗?
在处理数值时,获取浮点数的整数和小数部分是一种常见的操作。在Javascript中实现目的的方法有很多,但正是因为方法多,哪种方法更好值得我们仔细研究。
舍入数字
ParseInt常用于取整数部分,在一些项目中经常可以看到:
设num=3.75
console . log(ParSeint(num));//3
num=-3.75;
console . log(ParSeint(num));//-3
用parsent取整数,结果是没问题的,但严格来说,parsent并不是为了取整数而设计的。
知识点:parseInt(字符串,基数)这个方法是将字符串转换为整数的方法。它有两个参数。第一个参数表示要转换的字符串,如果该参数不是字符串,它将被转换为字符串。第二个参数是基数或小数,默认值是10。
所以实际上,代码parseInt(3.75)将首先把3.75转换成字符串‘3.75’,然后把它变成parseInt 3。
因此,使用parseInt方法获取整数有两个缺点。一个是函数名parseInt,看起来是一种将字符串转换成整数的方法,不太适合在这里使用。另一个是转换字符串有点多余,肯定会带来性能开销,所以使用parseInt很方便,但不是最好的方法。
然后,有经验的学生会想到用数学来凑凑数。有三种相关的方法,即数学天花板,数学圆形和数学地板
其中,数学。圆形被舍入,数学。天花板被向上舍入,数学。地板被向下舍入。
为了得到parseInt的结果,我们需要判断数值的符号。如果是负数,使用Math.ceil如果它是正的,使用数学。地板:
函数trunc(num){ 0
if(num=0)返回math . floor(num);
返回Math . ceil(num);
}
console . log(trunc(3.75));//3
console . log(trunc(-3.75));//-3
使用Math.round和Math.ceil实现trunc方法比使用parseInt性能更好,因为省略了转换字符串。我们可以用jsperf进行测试:
结果如下:图:

显然看数学更快。地板数学。天花板。
其实在ES2015之后,我们也提供了原生的Math.trunc,我们可以更方便的使用math.trunc,而不是用Math.floor和Math.ceil自己实现:
console . log(Math . trunc(3.75));//3
console . log(Math . trunc(-3.75));//-3
狡猾的
如果您查看一些库的代码,您可能会看到这种舍入方式:
设num=3.75
console . log(num | 0);//3
num=-num;
console . log(num | 0);//-3
这是一种按位舍入或“|”运算的方法。老司机经常用,我也用过。
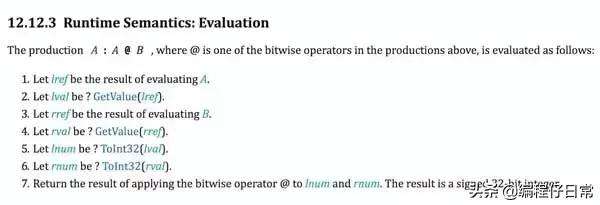
为什么这样就能达到我们的效果?详情请参考ECMA-262文件。

在对位操作的过程中,首先
5、6步,会把操作数转为Int32,所以我们就可以利用这个特点来使用“|”操作符了。
不过这么做也是有缺陷的,你发现问题了吗?
矮小的酸奶:因为bitwise操作将操作数转为Int32,所以它不能处理超过32位的数值取整,而Javascript有效整数的范围是53位。
const num = 17179869184.89;
console.log(num | 0); // 0
console.log(Math.trunc(num)); // 17179869184
那么用“|”有什么好处呢?如果考虑js文件大小,那么a|0与其他方式比较,是最短的方式,所以如果要考虑压缩代码的大小,且明确知道数值范围不会超过32位整数的时候,可以考虑使用这个技巧。
取小数
取了整数部分,接下来取小数部分就很简单了:
function fract(num) {
return num - Math.trunc(num);
}
console.log(fract(3.75)); // 0.75
console.log(fract(-3.75)); // -0.75
上面的代码思路就是先用Math.trunc(num)取整,然后再与原数相减,就得到了小数部分。
但是,我们还有更加简单的办法:
知识点:Javascript的取模运算%并不限于整数运算,可以对浮点数取模。
所以,直接将原数对1取模,即可获得小数部分!
console.log(3.75 % 1); // 0.75
console.log(-3.75 % 1); // -0.75
这是最简单的取小数的方式,然后反过来,还可以倒推出另一种实现trunc取整的方式:
function trunc(num) {
return num - num % 1;
}
扩展
取小数部分,可以用来实现周期函数,比如实现匀速的js周期动画:
#progress_bar {
display: inline-block;
width: 0px;
height: 20px;
background: red;
}
function run(el, duration) {
const startTime = Date.now();
function update() {
let p = (Date.now() - startTime) / duration;
p %= 1;
el.style.width = `${300 * p}px`;
requestAnimationFrame(update);
}
update();
}
const bar = document.getElementById('progress_bar');
run(bar, 3000);

如果我们的周期函数要考虑负数那一半区间,其实fract的方式要修改一下:
function fract(num) {
return num - Math.floor(num);
}
这个方式才是正确的周期,它和之前的实现区别是负数区间返回的值不同,前者负数返回的小数部分为负数,这个实现中,如果num是正数,返回num的小数部分,如果num是负数,返回1.0 + num的负数小数部分,这样就保证返回值始终在0.0~1.0的区间内。
function fract(num) {
return num - Math.floor(num);
}
console.log(-3.75 % 1); // -0.75
console.log(fract(num)); // 0.25
好了,关于取整和取小数的讨论就到这里。如果你们还有哪些关于取整和取小数的问题,欢迎在issue中讨论。
文章来源:https://dwz.cn/1CBiJGRQ 作者:月影前端