
laravel route
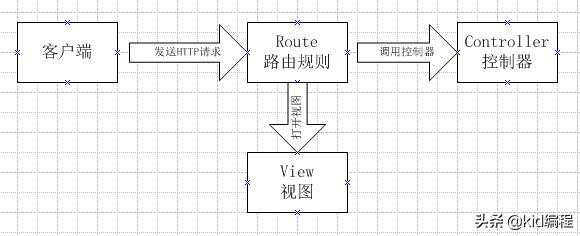
路由是MVC设计模式的重要实现与组成部分,路由route是用户Http请求到C(controller)访问请求提交与传递的规则、方式与途径。在MVC架构模型下,路由的位置、作用描述如下图所示:

路由作用描述
由上图可知,在MVC架构模式下,路由主要作用是获取用户请求,按照业务要求,可直接跳转视图模板,或者将请求提交控制器,有控制器使用数据模型完成业务操作。本文以Laravel框架为例,对路由Route进行详细分析与实例说明。
路由的分类及语法说明
前端用户请求主要包括了get与post请求两种基本方式,因此路由简单划分主要包括了get请求与post请求两种类型。借助Laravel框架,我们可以编写get请求与post请求对应的路由,实现页面操作的处理。路由基本语法描述如下:
Route::get( );//响应get请求的路由Route::post( );//响应post请求的路由
基本路由定义描述如上图所示,按照业务逻辑的复杂程度不同,在定义路由时可直接跳转到指定的页面模板,或者将请求交付控制器处理。其中跳转到指定页面view模板,我们可以通过函数实现,两种类型路由语法以get请求为例描述如下:
Route::get('路由路径名称',function(){return view('模板名称');});//响应get请求的路由,跳转view视图模板Route::get('路由路径名称','@ControllerName@functionName' );//响应get请求的路由,交由控制器处理
路由的参数传递
在动态网页中,往往需要在Get请求与post请求提交时,传递参数,后台业务逻辑模块根据所传递的参数实现业务处理。因此在路由编写过程中需要实现对不同类型参数的传递。根据路由类型不同,所传递参数的形式也是不一样的。function实现的路由可以通过路由路径名称+变量名称形式传递参数,同时可对所传递的参数进行模式匹配。该方法语法描述如下:
Route::get('路由路径名称/{变量名称1}}',function(){return view('模板名称',['key'=>'value']);});//响应get请求的路由,跳转view视图模板
如上语法所示,可以将路径中的变量值传递给模板文件,并展示到最终生成的页面中。
路由的命名
在前端开发过程中,需要对用户提交的请求调用指定的路由名称,实现路由功能,因此需要对路由进行命名。命名实现方法如下:
Route::get( )->name('route_name');Route::post( )->name('route_name');
路由实例分析
以之前项目为例,我们可以通过实例对路由编制进行简单分析与说明。
1、页面跳转路由
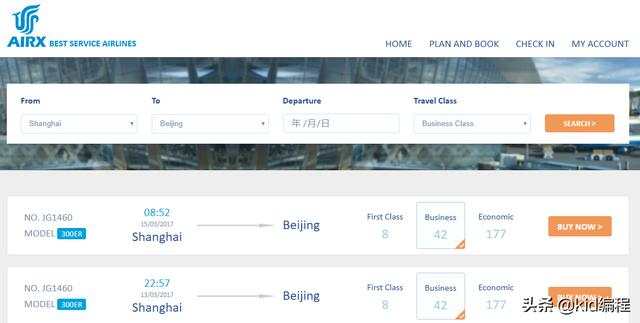
在Laravel框架中,所有的页面均以.blade.php为后缀的文件表示,即模板,如我们需要打开项目下的search页面时,在浏览器中输入了search.html,需要对该请求编写路由规则。search页面截图如下:

search页面
访问该页面路由规则较为简单,只需要将用户的search.html请求,指向search..blade.php模板文件。编写route规则如下:
Route::get('search.html',function(){return view('search');//search即代表search..blade.php模板});
2、route指向controller控制器
复杂业务情况下,我们需要使用controller实现对路由请求进行处理。因此需要编写指向controller的路由。其中post类型路由主要用于实现表单请求的处理,实例图片如下:

表单样式
如上图用户点击search按钮,将表单数据传递到控制器,并在控制器中完成信息检索。假设表单 action属性值为search。其route编写代码如下:
Route::post('search','@SearchController@search' );//控制器提供search方法处理用户请求
3、超链接类型route
网页超链接是前端页面设计的重要元素,主要用于实现页面的跳转,在Laravel框架下,我们可以对超链接的跳转编写路由进行处理。链接路由测试用例如下:

链接测试用例
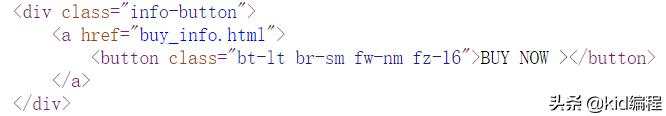
链接测试用例如上图所示,BUY NOW是通过超链接实现的按钮功能。其静态页面设计部分代码如下所示:

按钮代码
按钮代码如上所示,需要跳转到buy_info.html,因此需要编写route规则并传递数据到buy_infor.blade.php模板页面。编写route用例描述如下:
Route::get('buy_info','BuyController@buyinfor')->name('sendinfor');//定义路由$r])}}">//sendinfor即为定义的路由
完成定义之后可以通过控制器的buyinfor方法实现传递参数的接收与进一步业务处理。以上给出了部分route编写的实际用例,可供初学者参考。
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可以联系作者,共同探讨。期待大家关注!相关文章链接如下:
Laravel框架-查询构建器实现数据查询及视图展示
Laravel框架-用户注册功能实现(路由、控制器、视图)
Laravel框架-数据填充(Seeder,Factory)实例分析