作者:零落曦_622 | 来源:互联网 | 2024-11-19 12:17
本文介绍了如何在前端开发中实现一个类似于StackOverflow样式的PPT展示页面和评论区,提供了项目源代码及在线演示链接,并分享了开发过程中遇到的挑战及其解决方案。
1. 项目源码地址:https://github.com/digitalClass/web_page
在线演示地址:http://115.28.30.25:8029/
2. 在项目初期,后端团队提出了一个需求,希望前端能够模仿StackOverflow(示例链接)的样式进行页面设计,这一要求无疑增加了项目的复杂度。为了满足这一需求,我们对原有的页面布局进行了调整,加入了更多的交互元素,以提升用户体验。
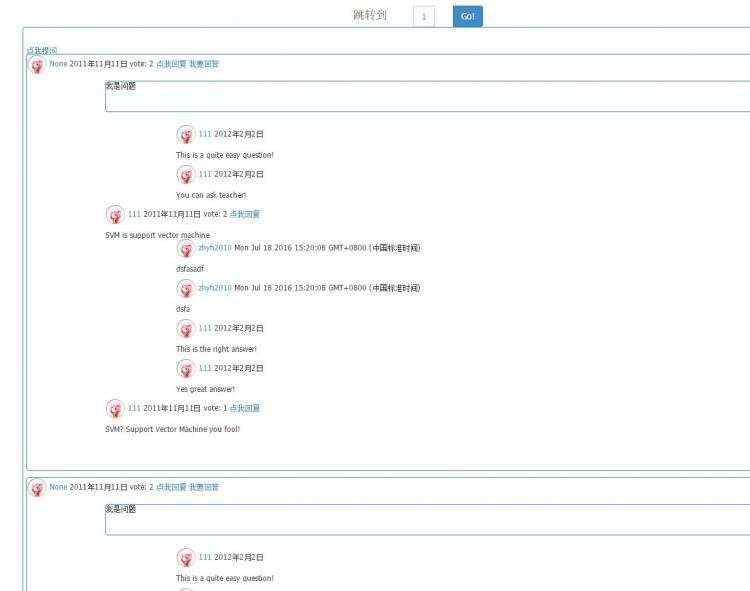
当前的页面展示效果如下图所示:

该页面不仅实现了静态信息的展示,还支持动态加载功能,用户可以在不刷新页面的情况下查看更多的内容。此外,我们还对评论区进行了优化,使其更加符合StackOverflow的风格,提高了用户的参与度和互动性。
本文转自:原文链接