2019独角兽企业重金招聘Python工程师标准>>> 
背景
现在软件公司如同动物世界一样,存在多个物种,而往往在多个物种之间,有2个物种之间天天存在着爱恨情长,演绎着可歌可泣的爱情悬疑大剧(时不时的"四壁","帅锅");说的莫名其妙的,其实这些只是日常开发之间合作遇到的问题,导致他们形成了爱恨情仇的故事
技能
前端后台的爱恨情仇——接口调试
难点
现在大多数软件公司都是采用前后端分离开发,和以往最大的区别是后台只操心数据和接口问题,而不用再去为烦人的css布局搞得彻夜难眠而抓狂,简单的来说就是一个萝卜一个坑。前后端分离就是常规的ajax加载后台接口数据,完后再用其他办法,如jquery,vue,等方法渲染到页面中,其中遇到的难点就是前端开发时候需要调用后台数据接口了,你屁颠屁颠的去找后台,后台说还没有开发出来,你等等。完后你又屁颠屁颠的回去等着了。
前端内心告白:
- 他不写接口我怎么调试啊,这不耽误我事情啊!
- 他可以先和我说说地址和参数啊!
- 项目上不了线就怪他...
后台内心告白:
- 每天来烦我,自己不会下载代码找啊!
- 我每天了累死了,哪有时间和你说啊,自己看!
- 不会先干别的啊,非要对接口,不能等写完啊...
后来他们过上了羞答答的生活。。。
这是不可能的!!!他们接下来的日子不断的"四壁","帅锅";在严重可能耽误项目周期导致不能交付!!!,完后项目经理(帅锅)
教学
其实前端对接接口处理和开发也反映了一个前端的水平,大至如下(我自己瞎分的,可以不管≧ ﹏ ≦):
- 入门级别:数据直接写死到html视图里;
- 菜鸟级别:定义了一个变量接受模拟数据,完后js动态加载到html视图里;
- 新手级别:定义一个json文件,用ajax请求模拟加载到html视图里;
- 初级级别:利用网上的mock平台去生成数据,完后用ajax请求mock url 再填充到html视图里;
- 更多...
今天我们要讲的技能就是最后一个初级级别的做法,他可以很方便的不用前后"四壁","帅锅",最后还能形成接口文档,加快项目进度;是不是你看到现在想想有点小激动了,从此走上人生巅峰不是梦!咳咳别妄想了回到现实,来点实际的吧,接下来我就介绍下这种方法
注:为啥子这种方法定义成初级前端使用的,因为我就是初级的。。。;≧ ﹏ ≦;
优点
- 不用等待后台接口开发完成才能调试
- 不用后台开启服务协助调试
- 不用后台告诉你地址和参数
- 最后可形成接口文档
- 接口开发和调试时间
- 完美交付,开发留痕操作
最重要的不会"四壁","帅锅"
缺点
- 我目前还没发现。。。(你们可以给评论)
1.yapi平台使用
这里推荐一个我一直用的不错的mock平台,他是有去哪儿网大前端技术开发的;
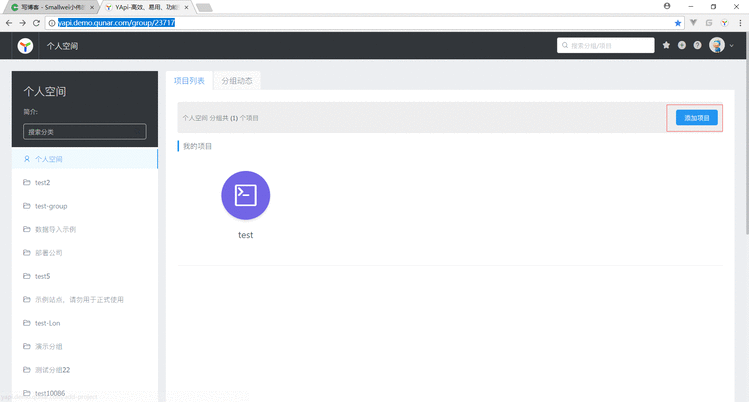
1.建立项目

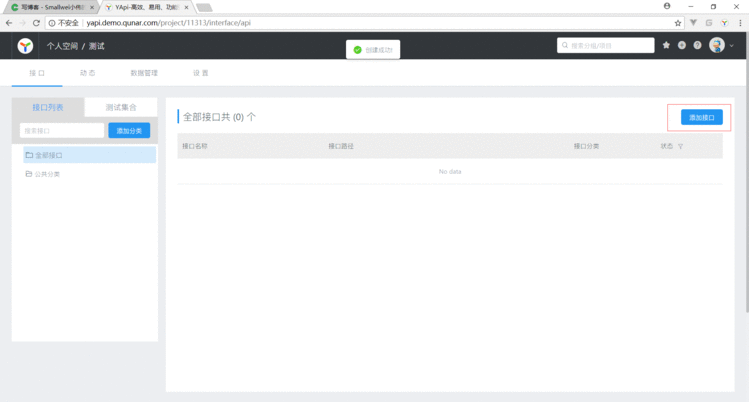
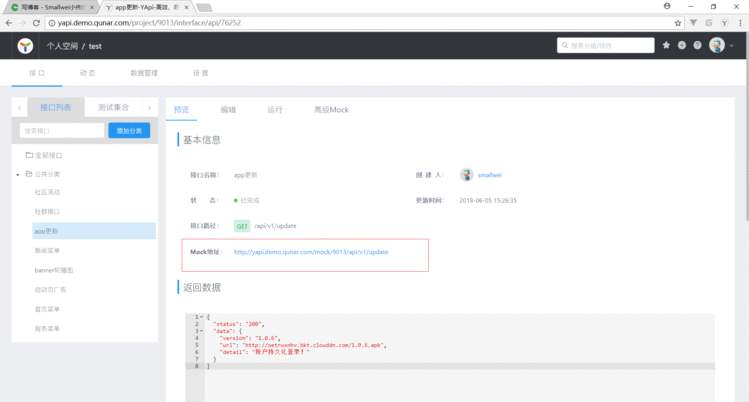
2.添加接口

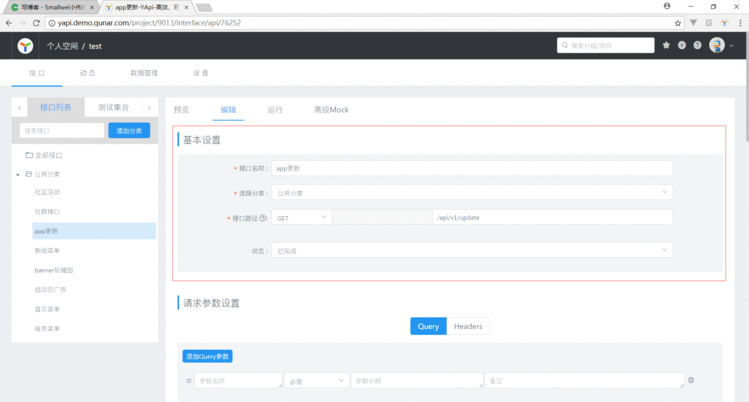
3.设置接口地址和名称

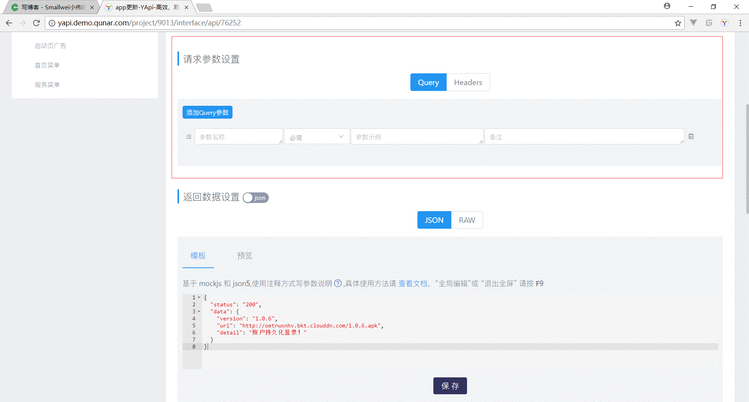
4.发送参数

注:可以编写query和header,只有post才可以编写body
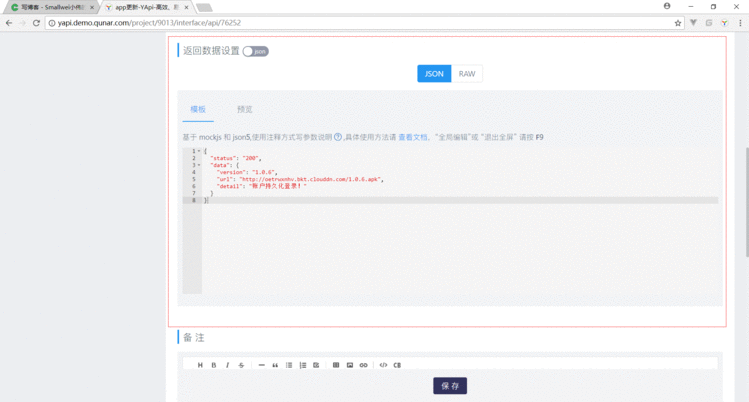
5.返回模拟数据

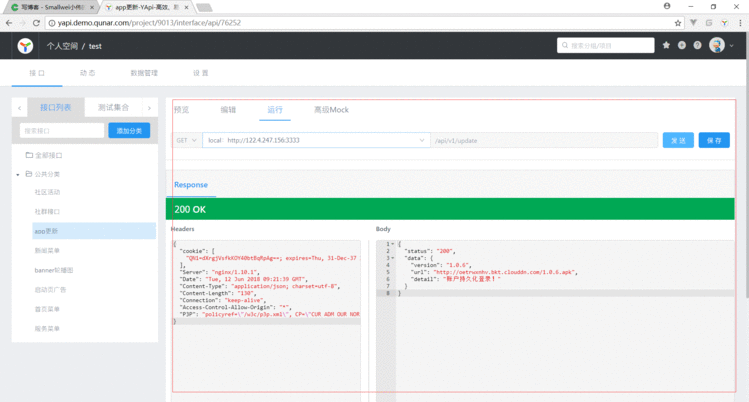
6.在线接口测试

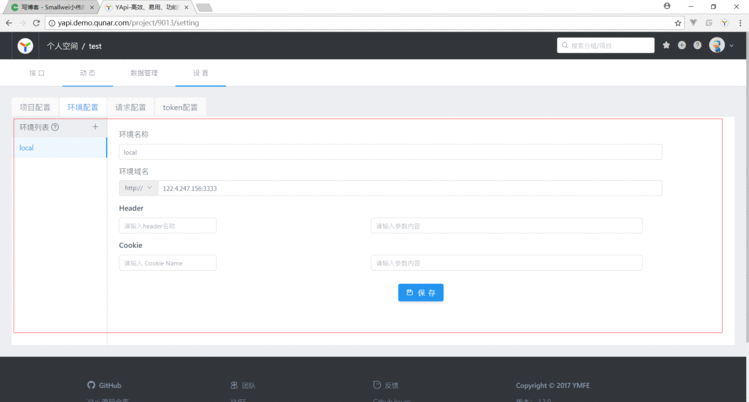
7.设置环境变量

注:环境变量写正式接口的地址,它内置了postman模块,可以在线调试正式接口
8.正式接口测试

名 称:yapi
传送门:yapi
2.找一个发送ajax的包(忽略)
3.剩下的正常操作(忽略)
本人开源项目
- Avue
- pig-ui
- cordova-plugin-navigationBar
具体介绍看代码的rm介绍












 京公网安备 11010802041100号
京公网安备 11010802041100号