当前部份新手朋友都还不熟悉Adobe illustrator制作定位图标的简单操作,下面软科小院小编就讲解一下关于Adobe illustrator制作定位图标的简单方法,希望对你们有所帮助哦。
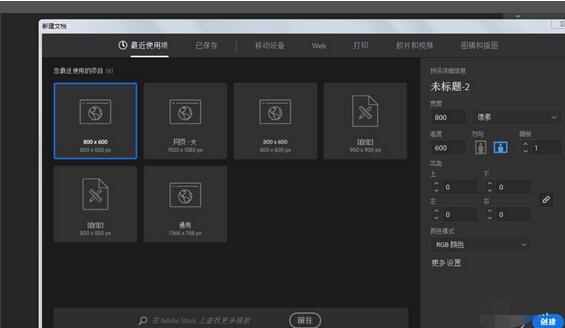
打开ai软件,新建一个800*600像素的文件,颜色模式使用RGB模式和。

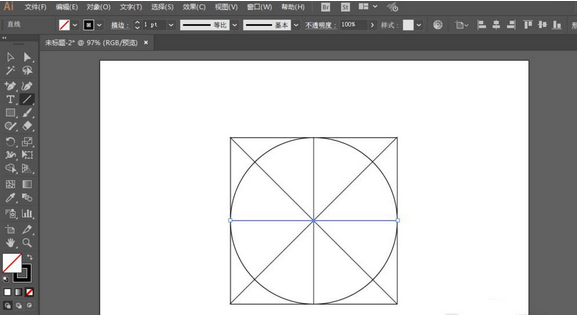
接着用矩形工具绘制个正方形,用椭圆工具绘制一个圆形,继续用直线工具绘制4根直线。

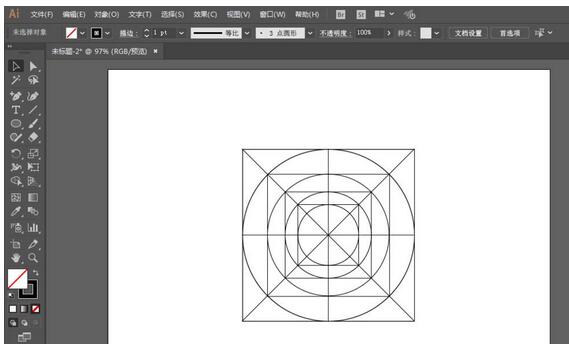
同样方法,继续往里面绘制一样的图形。

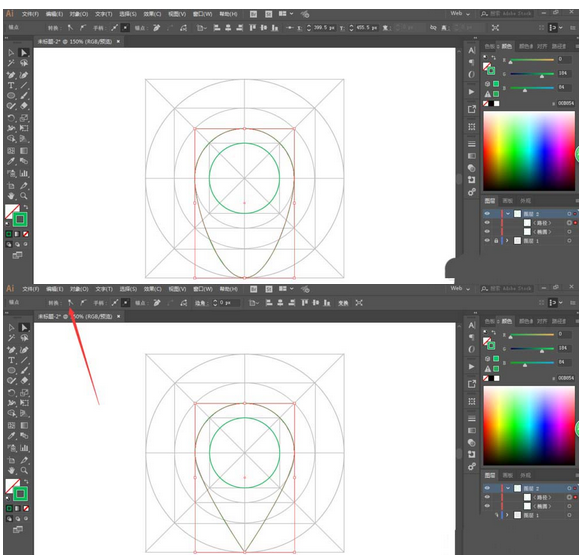
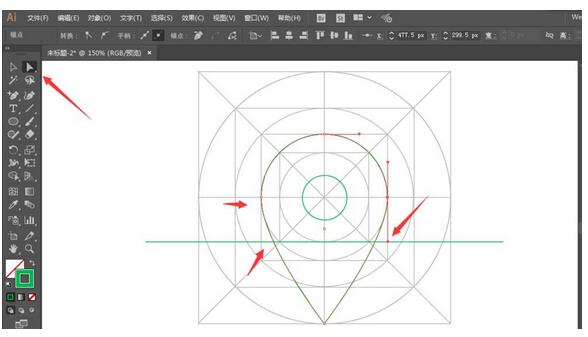
这时候调整网格的不透明度后,用椭圆工具绘制2个圆形,然后用直接选择工具选中下方锚点拖动位置,再修改一下转折点。

然后绘制根直线工具作为参考线,用直接选择工具调整位置。

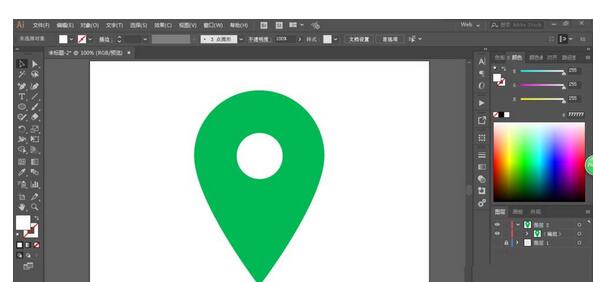
最后填充一下颜色就可以完成。

以上就是IE浏览器中文网站为大家带来的Adobe illustrator制作定位图标的方法,希望对大家有所帮助,手机百度或者关注IE浏览器中文网站,每天了解最新的资讯内容。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有