在这节教程中,我们将探讨PyQt5中的拖放操作。
在计算机图形用户界面(GUI)中,拖放是在某个虚拟对象上点击并拖动到另一个位置或虚拟对象上的操作。它通常用于调用多个动作,或为两个抽象对象创建某些联系。
拖放是图形用户界面的一部分。拖放可以使用户直观地完成某些复杂的操作。
通常我们可以对两种事物进行拖放操作:数据或某些图形对象。如果我们将某个应用中的图片拖放到另一个应用,我们拖放的是二进制数据。如果将Firefox的某个标签页拖放到其他地方,我们拖放的是一个图形组件。
简单的拖放
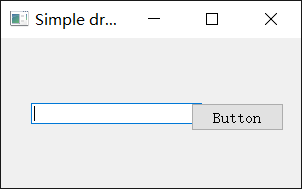
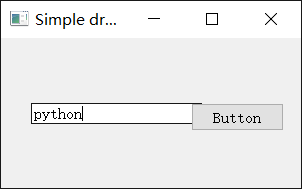
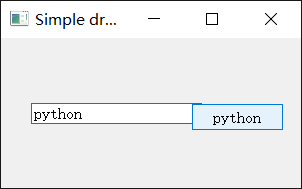
在第一个示例中我们要创建一个QLineEdit和一个QPushButton,并通过将LineEdit中的文本拖放到按钮上来改变按钮的标签。
import sys
from PyQt5.QtWidgets import (QPushButton, QWidget, QLineEdit, QApplication)
class Button(QPushButton):
def __init__(self, title, parent):
super().__init__(title, parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
if e.mimeData().hasFormat("text/plain"):
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.setText(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
edit = QLineEdit("", self)
edit.setDragEnabled(True)
edit.move(30, 65)
button = Button("Button", self)
button.move(190, 65)
self.setWindowTitle("Simple drag & drop")
self.setGeometry(300, 300, 300, 150)
self.show()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
这个示例演示了一个简单的拖放操作。
class Button(QPushButton): def __init__(self, title, parent): super().__init__(title, parent) self.setAcceptDrops(True)
我们需要重新实现某些方法才能使QPushButton接受拖放操作。因此我们创建了继承自QPushButton的Button类。
self.setAcceptDrops(True)
使该控件接受drop(放下)事件。
def dragEnterEvent(self, e):
if e.mimeData().hasFormat('text/plain'):
e.accept()
else:
e.ignore()
首先我们重新实现了dragEnterEvent()方法,并设置可接受的数据类型(在这里是普通文本)。
def dropEvent(self, e): self.setText(e.mimeData().text())
通过重新实现dropEvent()方法,我们定义了在drop事件发生时的行为。这里我们改变了按钮的文字。
edit = QLineEdit('', self)
edit.setDragEnabled(True)
QLineEdit内置了对drag(拖动)操作的支持。我们只需要调用setDragEnabled()方法就可以了。



拖放一个按钮
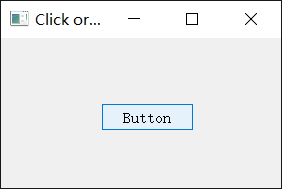
在下面的示例中我们将演示如何对一个按钮控件进行拖放。
import sys
from PyQt5.QtWidgets import QPushButton, QWidget, QApplication
from PyQt5.QtCore import Qt, QMimeData
from PyQt5.QtGui import QDrag
class Button(QPushButton):
def __init__(self, title, parent):
super().__init__(title, parent)
def mouseMoveEvent(self, e):
if e.buttons() != Qt.RightButton:
return
mimeData = QMimeData()
drag = QDrag(self)
drag.setMimeData(mimeData)
drag.setHotSpot(e.pos() - self.rect().topLeft())
dropAcion = drag.exec_(Qt.MoveAction)
def mousePressEvent(self, e):
QPushButton.mousePressEvent(self, e)
if e.button() == Qt.LeftButton:
print("press")
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setAcceptDrops(True)
self.button = Button("Button", self)
self.button.move(100, 65)
self.setWindowTitle("Click or Move")
self.setGeometry(300, 300, 280, 150)
def dragEnterEvent(self, e):
e.accept()
def dropEvent(self, e):
position = e.pos()
self.button.move(position)
e.setDropAction(Qt.MoveAction)
e.accept()
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
我们在窗体中创建了一个QPushButton。如果用鼠标左键点击这个按钮会在控制台中输出'press'消息。我们在这个按钮上实现了拖放操作,可以通过鼠标右击进行拖动。
class Button(QPushButton): def __init__(self, title, parent): super().__init__(title, parent)
我们从QPushButton派生了一个Button类,并重新实现了mouseMoveEvent()与mousePressEvent()方法。mouseMoveEvent()方法是拖放操作产生的地方。
if e.buttons() != Qt.RightButton: return
在这里我们设置只在鼠标右击时才执行拖放操作。鼠标左击用于按钮的点击事件。
mimeData = QMimeData() drag = QDrag(self) drag.setMimeData(mimeData) drag.setHotSpot(e.pos() - self.rect().topLeft())
QDrag提供了对基于MIME的拖放的数据传输的支持。
dropAction = drag.exec_(Qt.MoveAction)
Drag对象的exec_()方法用于启动拖放操作。
def mousePressEvent(self, e):
QPushButton.mousePressEvent(self, e)
if e.button() == Qt.LeftButton:
print('press')
鼠标左击按钮时我们会在控制台打印‘press'。注意我们也调用了父按钮的mousePressEvent()方法。否则会看不到按钮的按下效果。
position = e.pos() self.button.move(position)
在dropEvent()方法中,我们要为松开鼠标后的操作进行编码,并完成drop操作。即找出鼠标指针的当前位置,并将按钮移动过去。
e.setDropAction(Qt.MoveAction) e.accept()
我们定义了drop动作的类型。这里是move动作。


本节教程讲解了拖放操作。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有