作者:278787061w | 来源:互联网 | 2023-10-09 19:50
ajax其实是利用javascript向服务器请求数据,然后局部修改页面,下面这篇文章主要给大家介绍了关于PHP实现AJAX动态网页及相关函数的相关资料,文中通过实例代码介绍的非常
目录
- AJAX
- 1. XMLHttpRequest对象
- 2. 发出请求的方法
- 2.1XMLHttpRequest.open()
- 2.2XMLHttpRequest.setRequestHeader()
- 2.3 XMLHttpRequest.send()
- 3.XMLHttpRequest的响应状态
- 3.1XMLHttpRequest.readyState
- 3.2 XMLHttpRequest.status
- 4.处理函数
- 5. 简单示例
- 参考:
- 总结
AJAX
AJAX(Asynchronous Javascript and xml)是一种用于创建动态网页的技术,该技术可以通过后台与服务器进行指定的数据交换,从而使得不必重新加载整个页面情况下对网页进行局部刷新。
1. XMLHttpRequest对象
XMLHttpRequest 用于在后台与服务器交换数据。
通过variable=new XMLHttpRequest()创建新对象给变量variable。
//如果有request请求则创建新对象
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 执行代码
xmlhttp=new XMLHttpRequest();
} else {
// IE6, IE5 执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2. 发出请求的方法
xmlhttp.open("GET","test.php?q="+parameter,true);
xmlhttp.send();
2.1XMLHttpRequest.open()
规定请求的类型、URL 以及是否异步处理请求。
Syntax
XMLHttpRequest.open(method, url, async, user, password)
Parameters
- method :对http请求类型,如
GET,POST,PUT,HEAD - url:文件在服务器地址
- async:是否选择异步处理,默认为true
- user, password (可选)用于身份认证,默认为null
2.2XMLHttpRequest.setRequestHeader()
设置HTTP请求头部的方法。此方法必须在 open() 方法和 send() 之间调用
Syntax
XMLHttpRequest.setRequestHeader(header, value)
Parameter
header:属性名称
valueL:属性的值
2.3 XMLHttpRequest.send()
发送请求至服务器
Syntax
Parameter
str:如果请求方法是 GET 或者 HEAD,则应将之设为null
3.XMLHttpRequest的响应状态
3.1XMLHttpRequest.readyState
返回代理请求当前所处的状态。
| 值 | 状态 | 描述 |
|---|
| 0 | UNSENT | 代理被创建,但尚未调用 open() 方法。 |
| 1 | OPENED | open() 方法已经被调用。 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,并且头部和状态已经可获得。 |
| 3 | LOADING | 下载中; responseText 属性已经包含部分数据。 |
| 4 | DONE | 下载操作已完成。 |
3.2 XMLHttpRequest.status
返回请求响应的数字状态码
| 值 | 状态 | 描述 |
|---|
| 0 | UNSENT,OPENED | 请求未完成或者出错 |
| 200 | Loading,DONE | 请求成功 |
4.处理函数
XMLHttpRequest.onreadystatechange
只要readystate属性发生变换,就会调用出处理函数callback
Syntax
XMLHttpRequest.Onreadystatechange= callback;
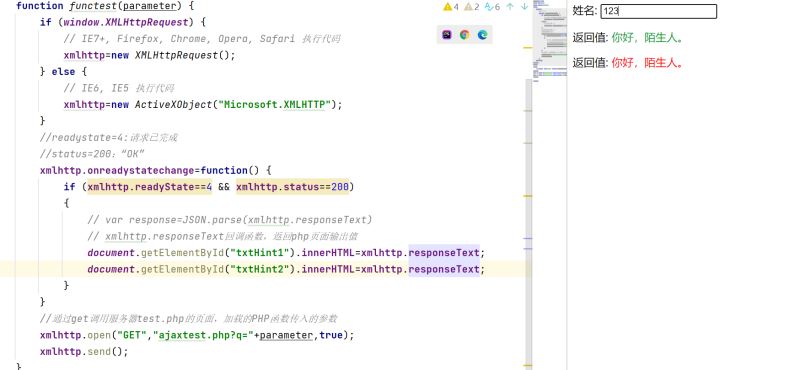
5. 简单示例
test.html
test.php

参考:
[Documenting web technologies, including CSS, HTML, and Javascript](MDN Web Docs (mozilla.org))
总结
到此这篇关于PHP实现AJAX动态网页及相关函数详解的文章就介绍到这了,更多相关PHP AJAX动态网页及相关函数内容请搜索编程笔记以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程笔记!