有时候我们pages中不同的页面需要不同的个性化布局这时候layout就起作用了
layouts 根目录下的所有文件都属于个性化布局文件,可以在页面组件中利用 layout 属性来引用。
pages文件下组件的layout属性值为layout文件下的所对应的布局组件的名称
请确保在布局文件里面增加
举个例子
1.layouts/custom_layout.vue:
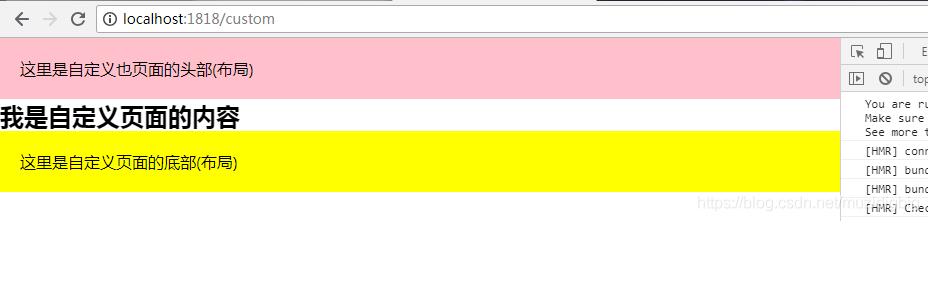
这里是自定义也页面的头部(布局)
2.在 pages/custom.vue 里, 可以指定页面组件使用 blog 布局。
我是自定义页面的内容
效果:

补充知识:Nuxt.js之一个页面把全部css样式都加载进来的Bug解决办法
逐一排查是安装包出了问题,npm i 和cnpm i不能通用;
解决办法:
node_modules文件删除,重新安装.如果没安装镜像就用npm i;
安装了镜像就用cnpm i ;
如果还不能解决,怕是nuxt包你用了last自动安装最新版本的,这个千万别用last,一定要稳定版哈,包之间有关联的,不要随意升级!
以上这篇Nuxt pages下不同的页面对应layout下的页面布局操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有