Basic: create one button
文中三部分所用资源及代码下载:part1, part2, part3
Buttons basic part1: drawing
Nibbles现在将要教您使用Blend来绘制一个简单的按钮。我们将使用Blend的矢量绘图工具来创建Retro街机游戏的效果。
完成此教程,你需要安装Expression Blend 2的9月预览版。
- 创建一个新的Silverlight 1.0项目。
a.打开Expression Blend 2的9月预览版。
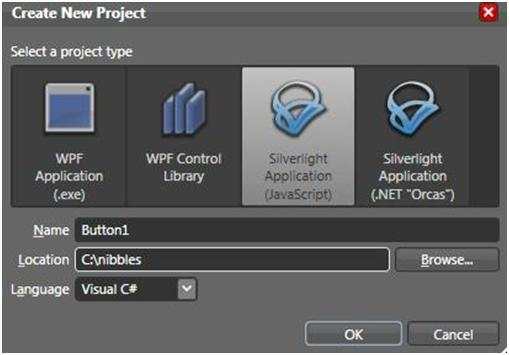
b.选择 文件>新项目… 打开创建新项目对话框(如图)。
c.选择Silverlight Application (Javascript)并点击OK。新项目被创建同时Page.xaml出现在舞台中。 - 绘制一个小矩形
a.选择矩形工具并双击它在舞台中添加一个矩形工具。
新增加的矩形将被放置在0,0位置。
b.点击属性面板编辑矩形的属性。
c.在属性面板的"布局"中将Width与Height设置为10。
d.在属性面板的"外观"中将RadiusX与RadiusY设置为2。
e.在属性面板的"笔刷"中将Stroke Brush设置为No Brush。
f.并将Fill Brush的Solid Color值设置为#FF003C3E。(下图为最终效果)
- 复制这个矩形来创建一个11x11的矩阵。
a.选择你刚刚创建的矩形
b.复制(Ctrl+c)并粘贴(Ctrl+v)它,新的矩形将会出现同一位置。
c.向右方移动新矩形11个像素。
d.重复这一过程直到你拥有了一个11个矩形的行。
e.选择本行所有矩形并复制粘贴它们。
f.将它们向下移动11个像素。
g.重复这一过程直到你拥有11行矩形。
最终您将得到一个11x11的矩形组成的矩阵。效果如下图。
- 改变填充色来绘制Alien(外星人)字样。
a.使用缩放工具放大矩形。
b.选择要组成Alien字样的矩形并将它们Fill Brush的颜色值改为#FF007679
你可以全选它们一次改掉颜色,或者你可以一次更改一个。参考下图
- 合并矩形来创建两条路径
a.选择属于Alien字符所有小矩形。
b.选择 Object > Combine > Unite将它们合并在一起。
c.选择 Object > Order > Bring to Front将路径置于前面。
d.将这条新路径更名为alien。
e.选择所有剩下的小矩形。
使用"对象与时间轴"面板选择它们;点击第一个矩形,按住Shift,然后点击最后一个矩形。
f. 选择 Object > Combine > Unite将它们合并在一起。
g.将这条路径更名为space。
最终您将获得两条路径,一条叫做alien另一条叫做space。参考下图
- 绘制背景
a.以刚才创建的矩阵为边界绘制一个新的矩形。
b.新矩形将被放置在所有其他一切之上,所以选择 Object > Order > Send to Back 将其置于后方。
c.在属性面板的"外观"中将RadiusX与RadiusY设置为5。
d.在属性面板的"笔刷"中将Stroke Brush设置为Solid Color其值为#FF888888。
e.并将Fill Brush设置为Solid Color值为#FF000000(黑色)。
f.将矩形放置于图中所示位置。
- 通过复制背景矩形来添加阴影效果。
a.选择您刚刚创建的背景矩阵。
b.使用复制(Ctrl+c)粘贴(Ctrl+v)来创建一个新的矩形。
c.改变这个矩形的大小,使其比背景图像大一点。
d.选择 Object > Order > Send to Back 将新创建的矩形置于后方。
e.将Stroke Brush设置为No Brush, Fill Brush设置为黑色。
f.在属性面板的"外观"中将Opacity设置为15%。
g.在属性面板的"外观"中将RadiusX与RadiusY设置为6。
h.重复以上过程两次,你将得到三个矩形来创建一个阴影效果。第二个矩形应将RadiusX与RadiusY设置为7,第三个矩形设置为8。
参见以下效果图
- 添加反光效果
a.复制并粘贴背景矩形。
b.将Stroke Brush设为No Brush。
c.将Fill Brush设为Gradient Brush(渐变)。
d.将两个渐变点(GradientStop)均设为白色。
e.将左侧渐变点的透明度设为50%,右侧的设为0%。
f.选择笔刷样式工具。
g.向下图中展示的那样调整渐变路径。
- 为按钮创建一个组
a.选中舞台上所有的元素并执行Object > Group Into > Canvas(Ctrl+G)。
b.将新组的名称改为button。
c.将新组移动到舞台中心。
d.保存项目。
现在请按Project > Test Project(F5)来测试你的项目。你的默认浏览器将被打卡,你会看到你的新按钮出现在中央。参加下图
- 下一步…
现在你已得到一张按钮的图片,下一步我们创建与按钮交互时,其不同的形态
鼠标移入
鼠标离开
鼠标按下
鼠标松开
请跟随nibble Button part2 学习更多。
Button basic part2: states
第二部分将教您创建不同状态下的按钮 -鼠标移入、鼠标离开、鼠标按下、鼠标松开。然后您将使用Javascript来触发这些动画。
- 创建鼠标进入时间轴
a.打开Button Part 1的Drawing项目
b.点击Open,create or manage Storyboards按钮打卡Stroyboard Picker对话框创建一个新的时间轴。
c.点击Create new Storyboard按钮打卡创建故事板对话框。
d.输入mouseEnter作为名称。
e.选中Create as Resourse项。
说明:在Silverlight中你可以创建两种类型的动画:Canvas.Triggers和Canvas.Resourses。第一种类型的动画会自动播放,而第二种在收到Javascript请求时才会播放。这也是为什么我们在这使用"资源",因为只有当鼠标移过时动画才会开始。 - 创建第一个关键桢
a.选择名为button的canvas。
b.点击Record keyframe按钮在00:00处创建一个新的关键桢。关键桢以小椭圆表示。
参考下图
- 创建第二个关键桢
a.将时间轴移动到0:00.2处。
你可以按住并拖拽时间轴上的Playhead(黄色小标记)来改变时间轴位置,或在Record Keyframe按钮旁的文本框中键入一个值。
b.打卡属性面板中Transform类。
c.点击"Scale"标签。
d.将X与Y的值设为1.2。一个新的时间轴将被在0:00.2处创建。
- 简单动画
a.右击第一个关键桢。
b.在上下文菜单中选择Ease Out > 100%。
c.右击第二个关键桢。
d. 在上下文菜单中选择Ease In > 100%。
这将使动画在开始时加速,并在快结束时减速,是动画看起来更自然。
点击时间轴上方的Play预览动画。 - 增加颜色变化效果
a.将时间轴移动到0:00.0处。
b.选择alien与space这两条路径。
c.点击Record keyframe为两者创建关键桢。
d. 将时间轴移回到0:00.2处。
e.选择路径space。
f.在属性面板"Brushes"下将Fill Brush设为Solid Color值为#FF002F30。
g.选择alien路径,将其Fill Brush改为#FF00B4B9。
h.按照第4步所讲调整这两条路径动画的渐变效果。如果您选中超过一个关键桢你可以一次更改加速度值。
- 创建鼠标离开动画
a.像第一步讲的那样创建一条新的时间轴。这一次将时间轴命名为mouseLeave,不要忘了把Create as a Resource选上。
b.将时间轴移动到0:00.4处,这样动画能较慢一些。
c.选中button,在属性面板Transform下选择Scale标签。
d.将X与Y的值改为0。
e.将X与Y的值改回1,为了在这个位置创建一个关键桢这是必要的。
f.选择space路径并将其Fill Brush改为任意颜色。
g.将Fill Brush改回#FF003C3E。
h.选择alien路径并将其Fill Brush改为任意颜色。
i.将Fill Brush改回#FF007679。
这几步在0:00.4处创建关键桢,使按钮还原到它的一般状态。
- 创建鼠标按下动画
a. 像第一步讲的那样创建一条新的时间轴。这一次将时间轴命名为mouseDown,不要忘了把Create as a Resource选上。
b. 保持时间轴在0:00.0位置。点击是个很快的操作,不再需要一个动画,仅需要一个立即变化的状态。
c. 选择space并将其Fill Brush的值设为#FF007F30。
d. 选择alien并将其Fill Brush的值设为#FF00E321。
这样就可以了,你不需要创建鼠标松开时的状态,因为它与鼠标进入时的状态相同。
- 下一步…
现在您已经完成了按钮状态变化的所有的动画。
在下一部分,我们将看到你怎样使用Javascript来驱动鼠标与按钮交互时按钮状态的改变。
Button part3 – Code
这部分我们让我们按钮的各部分整合在一起,添加几行Javascript代码令按钮动起来。
- 在Blend中启动VS2005
a.打开第二步中完成的项目。
现在你应已经准备好了鼠标各种状态下的动画。
我将使用VS2005来编写Javascript代码。你可以使用你自己喜欢的任何编辑器,我选择VS2005是因为它与Blend能良好的结合。
为了完成这一步,你需要已经安装好Visual Studio 2005。
b.在项目面板 "Files" 中,右击项目名称。在弹出菜单中选择在Visual Studio 2005中编辑。
Visual Studio将会启动,并与Blend共享同一项目。 - 为Silverlight中的元素与动画创建关联。
a.在Visual Studio中打开项目后,双击解决方案资源管理器中的Scene.xaml.js文件。
b.将下面这行添加到handleLoad函数中:this.button = this.control.content.FindName("button");这行代码查找名为button的元素,并保证其与this.button属性的引用关系。
this.mouseEnter = this.control.content.FindName("mouseEnter");
this.mouseLeave = this.control.content.FindName("mouseLeave");
this.mouseDown = this.control.content.FindName("mouseDown"); 我们可以用同样的方法查找动画,添加如下行来引用你已创建的状态动画。
我们可以用同样的方法查找动画,添加如下行来引用你已创建的状态动画。 - 创建事件处理程序
a.下面的代码为this.button对象创建事件处理程序,这些对象是鼠标交互事件的目标。
this.button.addEventListener("MouseEnter", Silverlight.createDelegate(this, this.buttonMouseEnter));
this.button.addEventListener("MouseEnter", Silverlight.createDelegate(this, this.buttonMouseLeave));
this.button.addEventListener("MouseLeftButtonDown", Silverlight.createDelegate(this, this.buttonMouseDown));
this.button.addEventListener("MouseLeftButtonUp", Silverlight.createDelegate(this, this.buttonMouseUp));
正如你看到的,我们为每个按钮状态添加了一个事件处理程序。现在我们将要创建当鼠标事件发生时间执行的代码。 - 定义函数
a. 添加以下这些是按钮动起来的代码buttonMouseEnter: function(sender,eventArgs)
{
this.mouseEnter.begin();
},
handleMouseLeave: function(sender, eventArgs)
{
this.mouseLeave.begin();
},
handleMouseDown: function(sender, eventArgs)
{
this.mouseDown.begin();
},
handleMouseUp: function(sender, eventArgs)
{
this.mouseDown.stop();
}
不要忘记函数后面已存在的逗号 – 参考下图
前三个函数启动了第二步中定义的时间轴,最后一个函数停止了mouseDown时间轴使按钮还原到mouseEnter时状态。
保存并测试你的项目! - 手形光标样式
你可能注意到当鼠标移动到按钮上方时,并没有出现手形的指针。为了让这种传说中的光标样式出现,你需要另一行代码:参见下图中代码应放置的位置。
下一步…










 京公网安备 11010802041100号
京公网安备 11010802041100号