作者:冷嘲热讽714 | 来源:互联网 | 2023-06-25 09:43
Mac快速预览网页怎么用?Mac快速预览网页技巧。QuickLook是什么?很多人都知道Mac下有一个快速查看(QuickLook)功能,直接选中文件按空格或者三指点击即可快速查看
Mac快速预览网页怎么用?Mac快速预览网页技巧。QuickLook是什么?很多人都知道 Mac 下有一个快速查看(QuickLook)功能,直接选中文件按空格或者三指点击即可快速查看文件,而不用打开文件,非常方便。这一功能在浏览网页时也能够实现,因为网页是一个远程服务器上的文件,而链接就是他的路径地址。所以你可以把网页链接预览和本地预览看做是相同的。这就是Mac下的数据监测功能,可以让你不用打开链接查看其内容。
比如当你在邮件中收到一个链接的时候,直接三指点击即可查看该链接的内容,而不用打开该链接,也不用在程序间切换,直接在一个程序中完成所有工作,避免程序切换的麻烦,非常方便。

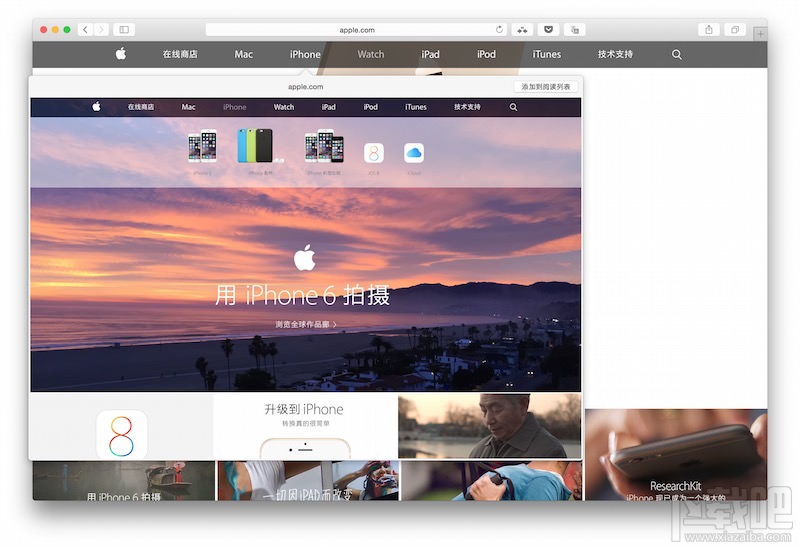
实际上在 Safari 中也可以,当你在 Safari 中浏览网页的时候,直接在一个链接上三指点击即可预览该链接的内容,而不用在新标签或者新窗口中打开这个网页,避免标签或者窗口切换的麻烦,这在临时预览某些网页的时候非常方便。

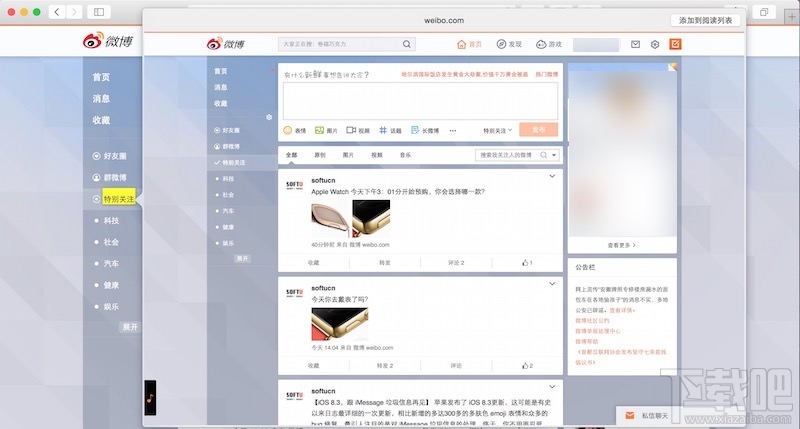
比如你在浏览微博的时候,想查看其他分组的微博,又不想在新标签或者新窗口中打开它;或者在搜索某个关键词的时候想临时查看这个关键词下有什么新闻,那么直接在该微博分组或者链接标签上三指点击即可预览该分组下的内容,而不用在新的标签或者窗口中打开,这在很多时候临时浏览一个网页链接非常方便。

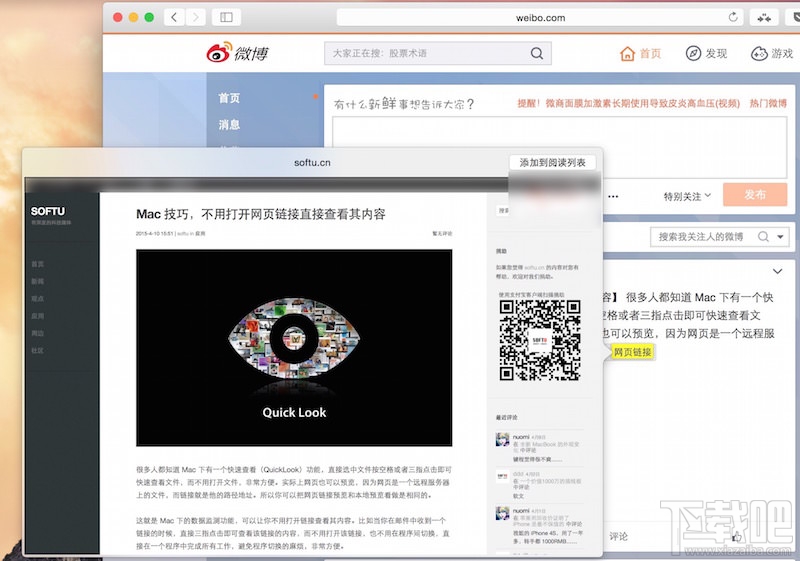
又或者,当你用 Safari 浏览微博,想查看某个用户的主页,直接在该用户名称上三指点击即可查看其主页;或者当你在微博中看到一个链接,直接三指点击即可查看其内容,而不用再点击链接在新窗口中打开。

并且当你预览时直接点击这个预览窗口,即可直接在新标签或新窗口中打开这个链接,并且显示到你刚才在预览窗口中浏览的位置,不用再重新定位,非常方便和人性化。就像你在本地预览一个文件或者视频,然后通过预览打开会直接显示到你预览的位置,不用再翻页或者推动进度条。因为网页也只不过是一个远程文件。
掌握这个技巧,你就不用频繁的在标签页、窗口之间切换,直接在网页链接上三指点击即可预览该链接的内容,非常方便。
注:1,如果要三指点击,请在“系统偏好设置-触控板”中选中“查找(用三个手指轻按)”;
2,该功能仅在 Safari 下有效,Chrome 下无效。