最近在学习vue.js框架。记下其中遇到的一些问题,以便以后查阅。
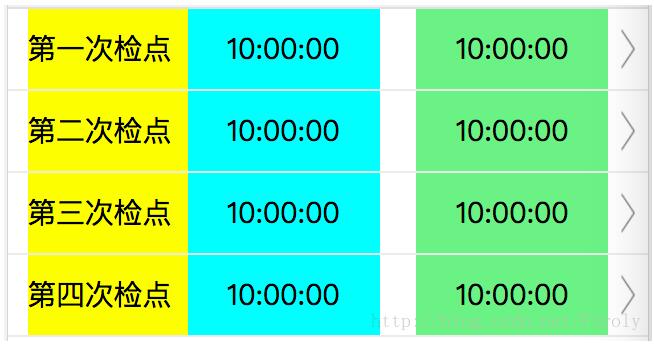
首先,这是一个页面(为了便于观察,将各个标签都一一着色):

其中html代码:
 {{ cell.right }}
{{ cell.right }}
js部分的代码:
exchange: function (event) {
alert("开始执行方法");
var a = event.target;
var cellimg = a.getElementsByTagName("div")[0];
var msg = cellimg.innerText;
page2datas.todos[0].groupheader = msg;
alert("方法执行中");
var b = document.getElementById("page1");
b.style.display = "none";
var c = document.getElementById("page2");
c.style.display = "block";
alert("方法执行结束");
}
这时候如果点击cell中有颜色的区域(即点击li标签的字标签的时候),只有第一个alert( )方法执行,而后面的两个方法并不执行。
如果标签绑定的方法中有参数$event,这时候就可以利用event.target,获取到当前点被绑定这个点击事件的标签。
但是这个参数也可能会造成一些问题,比如如果想不论点击li标签的哪一个部分都要把点击事件的方法执行完整,这时候参数event就不适用了。这时候只能另想其他办法。
在li中有v-for循环,其中有一个cell对象,这个对象居居士li标签中的数据。只需要把这个对象传递给点击事件的方法,就可以通过这个对象去实现刚才想要达到的目的。
修改之后的html代码:
 {{ cell.right }}
{{ cell.right }}
修改之后的js代码:
exchange: function (cell) {
alert("开始执行方法");
page2datas.todos[0].groupheader =cell.left;
alert("执行中");
var b = document.getElementById("page1");
b.style.display = "none";
var c = document.getElementById("page2");
c.style.display = "block";
alert("方法执行结束");
}
这时候,整个电击事件的执行方法都可以完整执行下来,后续页面的切换也可以完成。
补充:Vue中关于v-on绑定点击事件时候的参数问题
v-on的绑定点击事件的时候关于参数有三种情况,分别如下 :


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。如有错误或未考虑完全的地方,望不吝赐教。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有