本文档适用于HarmonyOS应用开发的初学者。编写两个简单的页面,实现在第一个页面点击按钮跳转到第二个页面。
注意:运行Hello World在创建工程时,设备类型和模板分别以Wearable和Empty Feature Ability(Java)为例,本文档也基于相同的设备类型和模板进行说明。
编写第一个页面
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,我们将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面。
XML编写页面
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
键点击“layout”文件夹,选择“New > File”,命名为“main_layout.xml”。

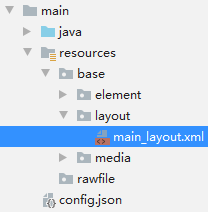
在“layout”文件夹下可以看到新增了“main_layout.xml”文件。

打开“main_layout.xml”文件,添加一个文本和一个按钮,示例代码如下:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
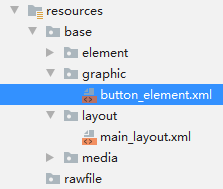
上述按钮的背景是通过“button_element”来显示的,需要在“base”目录下创建“graphic”文件夹,在“graphic”文件夹中新建一个“button_element.xml”文件。

“button_element.xml”的示例代码如下:
<&#63;xml version="1.0" encoding="utf-8"&#63;>
说明:如果DevEco Studio提示xmlns字段错误,请忽略,不影响后续操作。
加载XML布局
在“Project”窗口中,选择“entry > src > main > java > com.example.helloworld > slice” ,打开“MainAbilitySlice.java”文件。重写onStart()方法加载XML布局,示例代码如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
效果如图所示:

创建另一个页面
创建Feature Ability
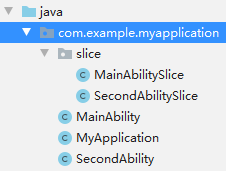
在“Project”窗口,打开“entry > src > main > java”,右键点击“com.example.myapplication”文件夹,选择“New > Ability > Empty Feature Ability(Java)”。配置Ability时,将“Page Name”设置为“SecondAbility”,点击“Finish”。创建完成后,可以看到新增了“SecondAbility”和“SecondAbilitySlice”文件。

代码编写界面
在上一节中,我们用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来我们使用此方式编写第二个页面。
打开 “SecondAbilitySlice.java”文件,添加一个文本,示例代码如下:
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_PARENT;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局大小
myLayout.setWidth(MATCH_PARENT);
myLayout.setHeight(MATCH_PARENT);
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0, 0, 0));
myLayout.setBackground(element);
// 创建一个文本
Text text = new Text(this);
text.setText("Nice to meet you.");
text.setWidth(MATCH_PARENT);
text.setTextSize(55);
text.setTextColor(Color.WHITE);
// 设置文本的布局
DependentLayout.LayoutConfig textCOnfig= new DependentLayout.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
实现页面跳转
打开第一个页面的“MainAbilitySlice.java”文件,重写onStart()方法添加按钮的响应逻辑,实现点击按钮跳转到下一页,示例代码如下:
package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.*;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_main_layout);
Button button = (Button) findComponentById(ResourceTable.Id_button);
if (button != null) {
// 为按钮设置点击回调
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Intent secOndIntent= new Intent();
// 指定待启动FA的bundleName和abilityName
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName("com.example.myapplication")
.withAbilityName("com.example.myapplication.SecondAbility")
.build();
secondIntent.setOperation(operation);
startAbility(secondIntent); // 通过AbilitySlice的startAbility接口实现启动另一个页面
}
});
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
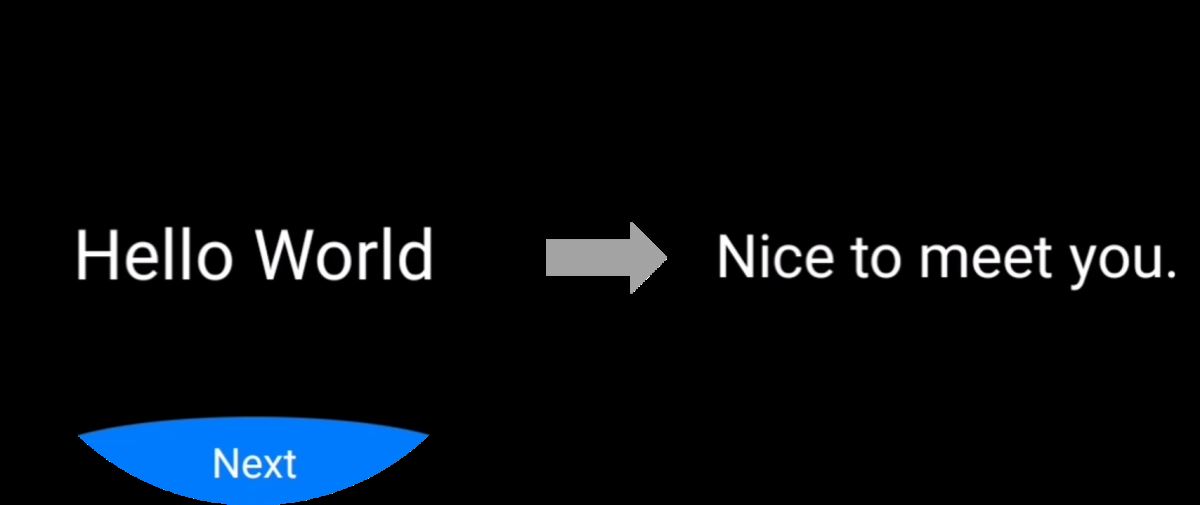
再次运行项目,效果如图所示:

总结
到此这篇关于快速入门HarmonyOS的Java UI框架的文章就介绍到这了,更多相关HarmonyOS的Java UI框架内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有