作者:手机用户随便转转 | 来源:互联网 | 2024-09-29 10:24
本文由编程笔记#小编为大家整理,主要介绍了props选项读取default值异常相关的知识,希望对你有一定的参考价值。
props: {
placeholder: {
type: String,
default: ‘请输入‘
},
value: {
require: false
}
}
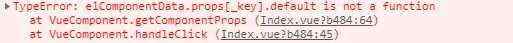
普通基础类型,直接设置默认值即可,但是对象及数组类型就不行了,会出现下面这个异常

基础类型以外的类型,需要设置函数返回才可以,修改如下
props: {
placeholder: {
type: Array,
default() {
return [1,2,3]
}
},
value: {
require: false
}
}
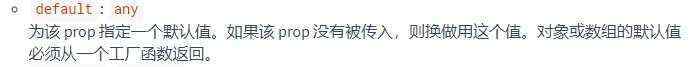
贴上官方解释