https://www.cnblogs.com/tzyy/p/4151291.html

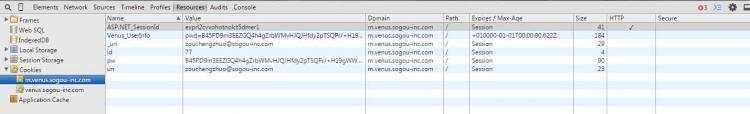
在chrome控制台中的resources选项卡中可以看到COOKIE的信息。
一个域名下面可能存在着很多个COOKIE对象。
name 字段为一个COOKIE的名称。
value 字段为一个COOKIE的值。
domain 字段为可以访问此COOKIE的域名。
非顶级域名,如二级域名或者三级域名,设置的COOKIE的domain只能为顶级域名或者二级域名或者三级域名本身,不能设置其他二级域名的COOKIE,否则COOKIE无法生成。
顶级域名只能设置domain为顶级域名,不能设置为二级域名或者三级域名,否则COOKIE无法生成。
二级域名能读取设置了domain为顶级域名或者自身的COOKIE,不能读取其他二级域名domain的COOKIE。所以要想COOKIE在多个二级域名中共享,需要设置domain为顶级域名,这样就可以在所有二级域名里面或者到这个COOKIE的值了。
顶级域名只能获取到domain设置为顶级域名的COOKIE,其他domain设置为二级域名的无法获取。
path 字段为可以访问此COOKIE的页面路径。 比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此COOKIE。
expires/Max-Age 字段为此COOKIE超时时间。若设置其值为一个时间,那么当到达此时间后,此COOKIE失效。不设置的话默认值是Session,意思是COOKIE会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此COOKIE失效。
Size 字段 此COOKIE大小。
http 字段 COOKIE的httponly属性。若此属性为true,则只有在http请求头中会带有此COOKIE的信息,而不能通过document.COOKIE来访问此COOKIE。
secure 字段 设置是否只能通过https来传递此条COOKIE
扩展阅读:
http://www.chinaz.com/web/2012/0905/272814.shtml
COOKIE操作在前端开发过程中经常遇到,当然如果只是用来存储一些简单用户数据,还是比较简单的,我们要做的可能只是设置COOKIE名,值,过期时间等,读取也只要根据COOKIE的名读取相应的COOKIE值就可以了。在复杂的应用中,光这些肯定就不够了。
COOKIE的属性
除了name(名)和value(值),COOKIE还有以下一些可选属性,用来控制COOKIE的有效期,作用域,安全性等:
expires属性
指定了COOKIE的生存期,默认情况下COOKIE是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户退出浏览器后这些值也会丢失,如果想让COOKIE存在一段时间,就要为expires属性设置为未来的一个用毫秒数表示的过期日期或时间点,expires默认为设置的expires的当前时间。现在已经被max-age属性所取代,max-age用秒来设置COOKIE的生存期。
如果max-age属性为正数,则表示该COOKIE会在max-age秒之后自动失效。浏览器会将max-age为正数的COOKIE持久化,即写到对应的COOKIE文件中。无论客户关闭了浏览器还是电脑,只要还在max-age秒之前,登录网站时该COOKIE仍然有效。
如果max-age为负数,则表示该COOKIE仅在本浏览器窗口以及本窗口打开的子窗口内有效,关闭窗口后该COOKIE即失效。max-age为负数的COOKIE,为临时性COOKIE,不会被持久化,不会被写到COOKIE文件中。COOKIE信息保存在浏览器内存中,因此关闭浏览器该COOKIE就消失了。COOKIE默认的max-age值为-1。
如果max-age为0,则表示删除该COOKIE。COOKIE机制没有提供删除COOKIE的方法,因此通过设置该COOKIE即时失效实现删除COOKIE的效果。失效的COOKIE会被浏览器从COOKIE文件或者内存中删除。
如果不设置expires或者max-age这个COOKIE默认是Session的,也就是关闭浏览器该COOKIE就消失了。
这里要说明一下:Session的COOKIE在ie6下,如果用户实在网页上跳转打开页面或新开窗口(包括target="_blank",鼠标右键新开窗口),都是在同一个Session内。如果用户新开浏览器程序或者说是进程再打开当前的页面就不是同一个Session。其他浏览器只要你Session存在,还是同一个Session,COOKIE还能共享。在前段时间的项目中ie6下吃了很大一个亏。
domain属性
domain属性可以使多个web服务器共享COOKIE。domain属性的默认值是创建COOKIE的网页所在服务器的主机名。不能将一个COOKIE的域设置成服务器所在的域之外的域。
例如让位于a.sodao.com的服务器能够读取b.sodao.com设置的COOKIE值。如果b.sodao.com的页面创建的COOKIE把它的path属性设置为"/",把domain属性设置成".sodao.com",那么所有位于b.sodao.com的网页和所有位于a.sodao.com的网页,以及位于sodao.com域的其他服务器上的网页都可以访问这个COOKIE。
path属性
它指定与COOKIE关联在一起的网页。在默认的情况下COOKIE会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联
secure属性
它是一个布尔值,指定在网络上如何传输COOKIE,默认是不安全的,通过一个普通的http连接传输;
HttpOnly属性
HttpOnly 属性限制了 COOKIE 对 HTTP 请求的作用范围。特别的,该属性指示用户代理忽略那些通过"非 HTTP" 方式对 COOKIE 的访问(比如浏览器暴露给js的接口)。注意 HttpOnly 属性和 Secure 属性相互独立:一个 COOKIE 既可以是 HttpOnly 的也可以有 Secure 属性。
在前段时间的项目中我就用js去读取一个COOKIE,结果怎么都取不到这个值,最后查证这个COOKIE是httpOnly的,花了近2个小时,悲剧了。
COOKIE的传输
浏览器将COOKIE信息以name-value对的形式存储于本地,每当请求新文档时,浏览器将发送COOKIE,目的是让Server可以通过HTTP请求追踪客户。所以从WEB性能的角度来说我们要尽量的减小COOKIE,以达到传输性能的最大化。
COOKIE的编码和解码
由于COOKIE的名/值中的值不允许包含分号,逗号和空格符,为了最大化用户代理和服务器的兼容性,任何被存储为 COOKIE 值的数据都应该被编码,例如用我们前端熟知的js全局函数encodeURIComponent编码和decodeURIComponent解码。
COOKIE作为客户端存储
前面说了每当请求新文档时,浏览器将发送COOKIE到服务器,导致WEB性能下降。所以不建议将COOKIE作为客户端存储一种实现方案,替代方案参见:Javascript本地存储实践(html5的localStorage和ie的userData)等。
同名的 COOKIE
同名的 COOKIE,不同的 domain 或不同的 path,属不同的 COOKIE;同名的 COOKIE,相同的 domain 且相同的 path,不同的 expires,属同一个 COOKIE。
获取请求头 请求体 request
$.ajax({
type: "HEAD", // 可以不需要,为 HEAD 时取提取 request
url: window.location.href,
success: function(data, textStatus, request){
console.log(data, textStatus, request)
}
});










 京公网安备 11010802041100号
京公网安备 11010802041100号