前言
随着bitmapDrawabe、nithpatchDrawable 与 shapeDrawable 的整理,接下的就更加需要自己的想象设计一些东西。
LayerDrawable
意思是层级性的,layer本身就是层级的意思。层级是有两种的,一种是上一层是否是影响下一层,也就是我们称的包裹,第二种就是披萨一样,一层一层叠上去的。
随着我测试,我发现这个是包裹式的。下面是我测试的。
>

然后我写下了下一个item:
>
android:
android:left="10dp"
android:top="10dp"
android:bottom="10dp"
android:right="10dp"
>
效果:
当然我们知道图片可以url一个链接同样也可以url一个base64,在这个场合却不是base64,而是可以在item自己包裹一个drawable。
如下:
android:top="20dp">
效果:
StateListDrawable
说起这个,想让想起了web前端开发的css 与 js。在前端中,比如我们按下了一个链接,点过了和没点过是不同颜色,鼠标放上去又是另一个颜色,这是系统默认的。
当然我们可以通过css去改变他们,比如a:hovor,a:visited,分别表示鼠标经过的颜色和访问过了的颜色。
举个栗子:
人民网,我放上去颜色变化了。
那么这个StateListDrawable就是干这回事的,当然我们也可以通过control去控制,相当于js吧,但是无论从代码维护上还是性能上,css的实现往往更占优势。
栗子:
android:dither="true"
android:variablePadding="false"
>
android:state_pressed="true"
android:state_focused="true"
android:state_selected="true"
android:state_enabled="true"
>
上面selector 我举例了三个属性:
1.constantSize 这个就很关键了,因为我们不同的drawable,我们可能设置不同的大小(实际上是比例)。在这里我们需要切换,那么切换后我们是否按照原来的大小呢。
比如说,我又一个drawable 是宽高100和200。然后另一个item宽高是100和300。显然两种的大小不一致,这个属性就是询问你,如果在100和200的drawable时候变成100和300。
注:以最大值为准。
2.dither,是否开启抖动,前面提及过,就不长篇了。大致就是是否降低颜色失真。
3.variablePadding:和contanSize同理,contanSize问大小,这个问padding时候统一为每个drawable的最大值。
item里面,我举例了很多属性,比如说按下去的时候,聚焦的时候等。
最后呢,最最最重要的就是默认的一定要放置到最后。为什么呢?
我们想象一下,其实这和就是根据if else来实现的,如果if 了就没有else。所以默认的就需要放到最后了。
LevelListDrawable
这个就和stateListDrawable 有异曲同工之妙。
可以说是stateListDrawable的一个补充。
比如说按钮a的状态改变了,然后需要改变自身,我们使用stateListDrawable。那需要改变b按钮的,我想这是我们stateListDrawable 无法实现的。
栗子:
android:maxLevel="100"
android:minLevel="10"
>
然后我们只要使用view.setLevel=xx就可以了,同样默认的放在最后。
TranstionDrawable
表面意思是转换,其实是淡入淡出的效果,在前端这个似乎成了对应词了。
>
第一个item是默认显示的,那么第二个需要我们自己去触发,而不是开场动画。
下面是触发代码:
TextView textView= findViewById(R.id.test);
TransitionDrawable transitiOnDrawable=(TransitionDrawable)textView.getBackground();
transitionDrawable.startTransition(1000);
设置在1秒内完成淡入淡出的效果。
InsetDrawable
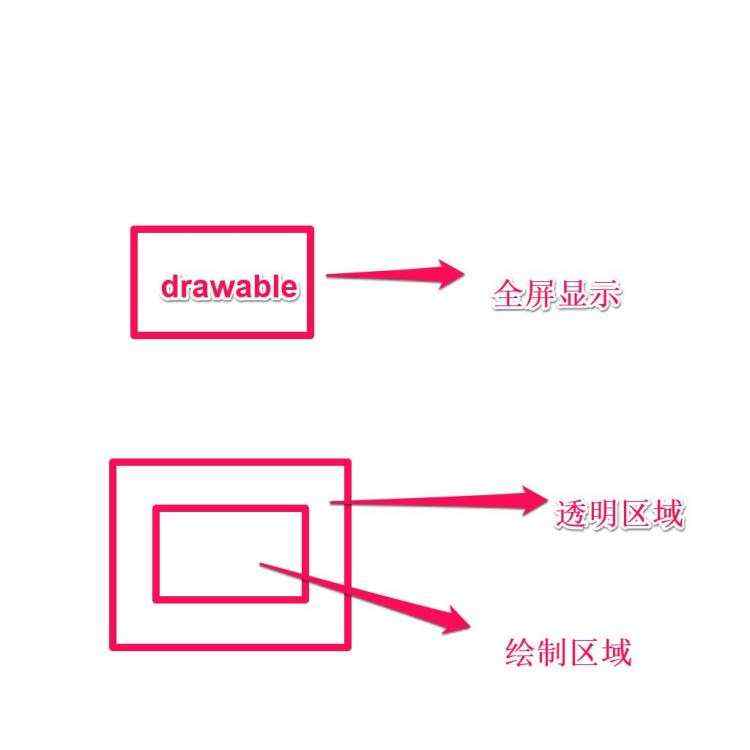
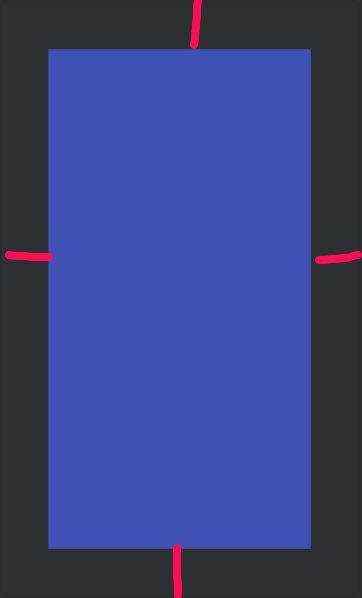
这个是非常常用的一个东西,因为他给我们设置了透明。
图有点大哈,大概就是这个意思。
具体如下:

我划线的区域就是50dp哈。
ScaleDrawable
很显然这个是缩小,人家都叫Scale 了。
android:drawable="@color/colorPrimary"
android:scaleGravity="bottom"
android:scale
android:scale
>
我们可以通过scaleHeight和scaleWidth来缩放比例。
同样如何我们设置了view.level 来设置缩放。比例是1-10000,大概就level/10000,是在70%上的基础。因为level 默认为0,所以不设置就显示不出来。
ClipDrawable
clip就是裁剪的意思。
android:drawable="@color/colorPrimary"
android:clipOrientation="horizontal"
android:gravity="bottom"
>
clipOrientation 表示裁剪的方向。
gravity 表示裁剪后会有一定的偏差,也就是会留出一定的空隙,那么我该如何偏移。比如说裁剪方向是竖直方向,然后gravity是botton。
那么如果我设置level是5000,也就是裁剪一半后,就会向下偏移。
总结
drawable 有很多功能性的东西,如果美工设置的好,素材裁剪的好,很多样式是可以用drawable去实现的,这样节省了很多适应性代码。













 京公网安备 11010802041100号
京公网安备 11010802041100号