作者:mobiledu2502884677 | 来源:互联网 | 2024-11-11 17:13
篇首语:本文由编程笔记#小编为大家整理,主要介绍了如何制作UIButton的文本对齐中心?使用IB相关的知识,希望对你有一定的参考价值。 我不能使用IB作为中心来设置UIButton的标题。我的标题是
篇首语:本文由编程笔记#小编为大家整理,主要介绍了如何制作UIButton的文本对齐中心?使用IB相关的知识,希望对你有一定的参考价值。
我不能使用IB作为中心来设置UIButton的标题。我的标题是多行的。
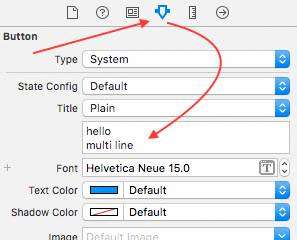
它是这样的
但我想要这个
我已经给了空间,但我不想这样做。由于它没有完全对齐某些情况,我知道UILabel有一个属性来设置对齐但我不想为此编写代码...只想从IB设置所有内容。
谢谢
答案
这将完全符合您的期望:
Objective-C的:
[myButton.titleLabel setTextAlignment:UITextAlignmentCenter];
适用于ios 6或更高版本
[myButton.titleLabel setTextAlignment: NSTextAlignmentCenter];
正如tyler53's answer所解释的那样
迅速:
myButton.titleLabel?.textAlignment = NSTextAlignment.Center
另一答案
实际上你可以在界面构建器中完成它。
您应将Title设置为“Attributed”,然后选择center alignment。
另一答案
对于Swift 3.0
btn.titleLabel?.textAlignment = .center
另一答案
试试这样:
yourButton.cOntentVerticalAlignment= UIControlContentVerticalAlignmentCenter;
yourButton.cOntentHorizontalAlignment= UIControlContentHorizontalAlignmentCenter;
另一答案
UIButton不支持setTextAlignment。因此,您需要使用setContentHorizontalAlignment进行按钮文本对齐
供你参考
[buttonName setContentHorizontalAlignment:UIControlContentHorizontalAlignmentCenter];
另一答案
您可以从故事板中执行此操作。选择你的按钮。设置换行'Word Wrap',将标题'Plain'设置为'Attributed'。选择“中心对齐”。这部分很重要=>点击......(更多)按钮。并选择换行模式为'Character Wrap'。
另一答案
对于Swift 4:
@IBAction func myButton(sender: AnyObject) {
sender.titleLabel??.textAlignment = NSTextAlignment.center
sender.setTitle("Some centered String", for:UIControlState.normal)
}
另一答案
使用该行:
myButton.cOntentHorizontalAlignment= UIControlContentHorizontalAlignmentCenter;
这应该使内容居中(水平)。
如果您想将标签内的文本设置为中心,请使用:
[labelOne setTextAlignment:UITextAlignmentCenter];
如果你想使用IB,我在这里有一个小例子,它在XCode 4中链接但是应该提供足够的细节(还要注意,在该属性屏幕的顶部显示属性选项卡。你可以在XCode中找到相同的选项卡3.X):
另一答案
解决方法1
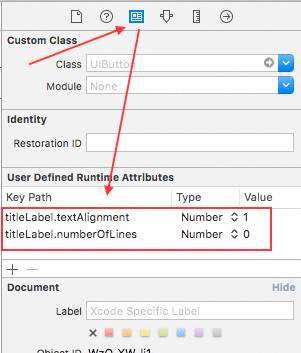
您可以在故事板中设置密钥路径
将文字设置为多行标题,例如hello⌥+↵multiline
您需要按⌥+↵将文本移动到下一行。

然后添加密钥路径
titleLabel.textAlignment作为Number和值1,1意味着NSTextAlignmentCenter
titleLabel.numberOfLines作为Number和值0,0意味着任意数量的行

这不会反映在IB / Xcode上,但会在运行时位于中心(设备/模拟器)
如果您想在Xcode上看到更改,您需要执行以下操作:(请记住,您可以跳过这些步骤)
- 对UIButton进行子类化以使按钮可设计:
import UIKit
@IBDesignable class UIDesignableButton: UIButton {}
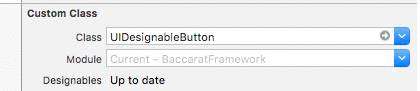
- 将此可设计子类分配给您正在修改的按钮:

- Iff做得对,当Designables状态为“最新”(可能需要几秒钟)时,您将看到IB中的视觉更新:

溶液2
如果要编写代码,请执行漫长的过程
1.创建IBOutlet按钮
2.在viewDidLoad中编写代码
btn.titleLabel.textAlignment = .Center
btn.titleLabel.numberOfLines = 0
Solution3
在较新版本的xcode(我的是xcode 6.1)中,我们将属性归属于title
选择Attributed然后选择文本并按下面的中心选项
附:由于我必须设置,所以文本不是多行的
btn.titleLabel.numberOfLines = 0
另一答案
对于UIButton你应该使用: -
[btn setContentHorizontalAlignment:UIControlContentHorizontalAlignmentCenter];
另一答案
对于ios 8和Swift
btn.titleLabel.textAlignment = NSTextAlignment.Center
要么
btn.titleLabel.textAlignment = .Center
另一答案
对于那些现在使用iOS 6或更高版本的用户,UITextAlignmentCenter已被弃用。它现在是NSTextAlignmentCenter
示例:mylabel.textAlignment = NSTextAlignmentCenter;完美无缺。
另一答案
对于swift 4,xcode 9
myButton.cOntentHorizontalAlignment= .center
另一答案
假设btn引用UIButton,要将多行标题更改为水平居中,可以在iOS 6或更高版本中使用以下语句:
self.btn.titleLabel.textAlignment = NSTextAlignmentCenter;
另一答案
UITextAlignmentCenter在iOS6中已弃用
相反,您可以使用此代码:
btn.titleLabel.textAlignment=NSTextAlinmentCenter;