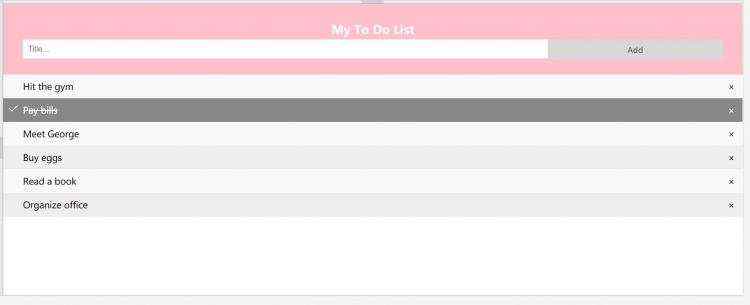
效果如图

<div id&#61;"myDIV" class&#61;"header">
<h2 style&#61;"margin:5px">My To Do Listh2>
<input type&#61;"text" id&#61;"myInput" placeholder&#61;"Title...">
<span onclick&#61;"newElement()" class&#61;"addBtn">Addspan>
div>
<ul id&#61;"myUL">
<li>Hit the gymli>
<li class&#61;"checked">Pay billsli>
<li>Meet Georgeli>
<li>Buy eggsli>
<li>Read a bookli>
<li>Organize officeli>
ul>
body {
margin: 0;
min-width: 250px;
}
* {
box-sizing: border-box;
}
ul {
margin: 0;
padding: 0;
}
ul li {
cursor: pointer;
position: relative;
padding: 12px 8px 12px 40px;
background: #eee;
font-size: 18px;
transition: 0.2s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
ul li:nth-child(odd) {
background: #f9f9f9;
}
ul li:hover {
background: #ddd;
}
ul li.checked {
background: #888;
color: #fff;
text-decoration: line-through;
}
ul li.checked::before {
content: &#39;&#39;;
position: absolute;
border-color: #fff;
border-style: solid;
border-width: 0 2px 2px 0;
top: 10px;
left: 16px;
transform: rotate(45deg);
height: 15px;
width: 7px;
}
.close {
position: absolute;
right: 0;
top: 0;
padding: 12px 16px 12px 16px;
}
.close:hover {
background-color: #f44336;
color: white;
}
.header {
background-color: pink;
padding: 30px 40px;
color: white;
text-align: center;
}
.header:after {
content: "";
display: table;
clear: both;
}
input {
border: none;
width: 75%;
padding: 10px;
float: left;
font-size: 16px;
}
.addBtn {
padding: 10px;
width: 25%;
background: #d9d9d9;
color: #555;
float: left;
text-align: center;
font-size: 16px;
cursor: pointer;
transition: 0.3s;
}
.addBtn:hover {
background-color: #bbb;
}
var myNodelist &#61; document.getElementsByTagName("LI");
var i;
for (i &#61; 0; i < myNodelist.length; i&#43;&#43;) {
var span &#61; document.createElement("SPAN");
var txt &#61; document.createTextNode("\\u00D7");
span.className &#61; "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
var close &#61; document.getElementsByClassName("close");
var i;
for (i &#61; 0; i < close.length; i&#43;&#43;) {
close[i].onclick &#61; function() {
var div &#61; this.parentElement;
div.style.display &#61; "none";
}
}
var list &#61; document.querySelector(&#39;ul&#39;);
list.addEventListener(&#39;click&#39;, function(ev) {
if (ev.target.tagName &#61;&#61;&#61; &#39;LI&#39;) {
ev.target.classList.toggle(&#39;checked&#39;);
}
}, false);
function newElement() {
var li &#61; document.createElement("li");
var inputValue &#61; document.getElementById("myInput").value;
var t &#61; document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue &#61;&#61;&#61; &#39;&#39;) {
alert("You must write something!");
} else {
document.getElementById("myUL").appendChild(li);
}
document.getElementById("myInput").value &#61; "";
var span &#61; document.createElement("SPAN");
var txt &#61; document.createTextNode("\\u00D7");
span.className &#61; "close";
span.appendChild(txt);
li.appendChild(span);
for (i &#61; 0; i < close.length; i&#43;&#43;) {
close[i].onclick &#61; function() {
var div &#61; this.parentElement;
div.style.display &#61; "none";
}
}
}